一文搞懂防抖和节流
Posted 工程师-小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文搞懂防抖和节流相关的知识,希望对你有一定的参考价值。
一文搞懂防抖和节流
在了解防抖和节流之前,首先要熟悉闭包的概念,因为防抖和节流函数就是使用闭包写的
闭包
作用域链
Es6新推出了块级作用域的概念,就是大括号里面的变量都是属于这个块级作用域的,也就是说在这个大括号外面是访问不到里面的变量的,里面的变量只能用const或者let来定义,如果是用var是没有块级作用域的概念的,大括号外面也可以访问到变量
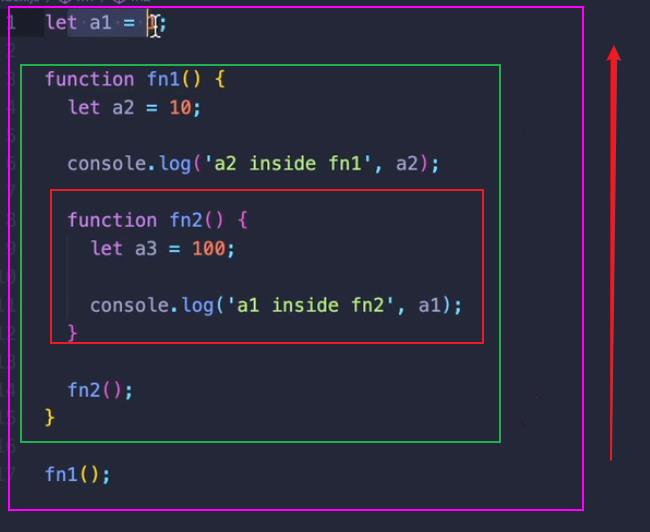
作用域链的概念:就是在函数内部是可以访问到全局变量的,函数在寻找变量的时候会顺着作用域链逐渐往上寻找

闭包
闭包就是能够得到其他函数中内部变量的函数,只要把这个函数返回出来就可以了,
本质上:闭包是将函数内部和函数外部连接起来的桥梁。
作用:一个是可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中,
function init()
var name = "Mozilla"; // name 是一个被 init 创建的局部变量
function displayName() // displayName() 是内部函数,一个闭包
alert(name); // 使用了父函数中声明的变量
displayName();
防抖
防抖:触发事件一段时间后才执行函数,如果在这段时间内被再次触发,则会重新计时,比如说点击确认键,在点击完成之后第二次不会让立马点击,会间隔一段时间之后才能允许再次点击 主要使用setTimeout和ClearTimeout 防抖函数主要分为两种,一种是延时执行防抖函数,另外一种是立即执行防抖函数
- 延时执行防抖函数: 类似于电梯门,电梯门不关(一定时间内delay)一直来人,就一直在这等着,一直等到这段时间内 没人了,就管电梯门
function debounce_delay (fn, delay)
// 下面这句话只在生命的时候调用一次
var timer = null //因为下面是返回一个函数,所以在调用这个函数的时候,要定义一个进行接受,这样接收到的就是这个回调函数,所以该条语句只执行一次
return function ()
if (timer)
clearTimeout(timer)
timer = setTimeout(() =>
fn()
, delay)
//调用时
d1.onmousemove = debounce_delay(change, 1000) //不能直接debounce()这样调用,因为 里面return了一个函数,需要接受
- 立即执行防抖函数: 类似于上电梯最后一个人 这个人一进电梯门 就走了,在电梯升高的这段时间(delay) 来乘坐电梯的其他人 要等到 电梯下来 直到装满(下一次请求到来)才能上去
function debounce_immediately (fn, delay)
var timer = null
return function ()
if (timer == null) fn()
else
clearTimeout(timer)
timer = setTimeout(() =>
timer = null
, delay)
以上是关于一文搞懂防抖和节流的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript中的节流与防抖函数记不住?我的答案保你终身难忘一小时搞懂,建议收藏