Vue中用props给data赋初始值
Posted xiaofenguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中用props给data赋初始值相关的知识,希望对你有一定的参考价值。
在父组件中定义一个对象,传递给子组件,子组件使用父组件的传递的数据初始化数据,在父组件更新数据时,子组件可以同步更新:
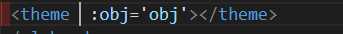
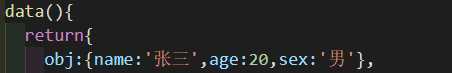
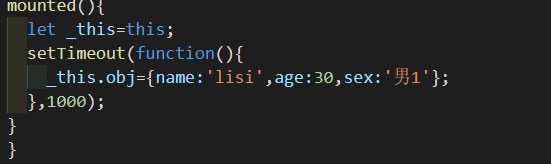
父组件:



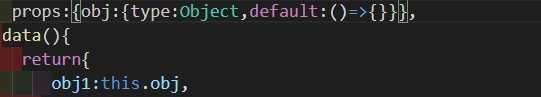
子组件:


结果:
初始化数据正确:

但是当父组件数据更新时,子组件不会一起更新,原因:
Vue初始化时会递归地遍历data所有的属性,并使用Object.defineProperty把这些属性全部转为getter/setter,用于实现双向数据绑定。(Ie8不支持Object。defineProperty,所以vue不支持IE8)
解决办法:
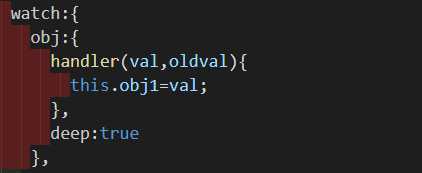
既然因为data深拷贝的原因,data无法随着props的变化而更新,我们很自然的就想到Vue中有监听作用的两个功能:watch computed

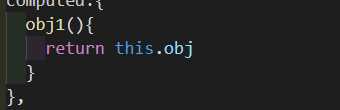
或者:

总结:
关于Vue中props的要点
1 props是单向数据流,父组件的数据变化,通过props实时反应在子组件中,反之不然,需要通过事件通知父组件数据的改变
2 不允许在子组件中直接操作props
3 可以变相操作props
3.1 在data中声明局部变量,并用props初始化,弊端:局部变量不会随着props更新而更新
3.2 在computed中对props值转换后输出
参考: https://www.kunjuke.com/jiaocheng/22678/
以上是关于Vue中用props给data赋初始值的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Vue 中以 Typescript 语法定义使用 prop 作为其初始值的本地数据属性?