vue脚手架安装配置
Posted miax
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue脚手架安装配置相关的知识,希望对你有一定的参考价值。
搭建vue脚手架
下载vue.js
vue官网:https://cn.vuejs.org/ ? vue.js文件,右键保存到磁盘: https://cdn.jsdelivr.net/npm/vue/dist/vue.js
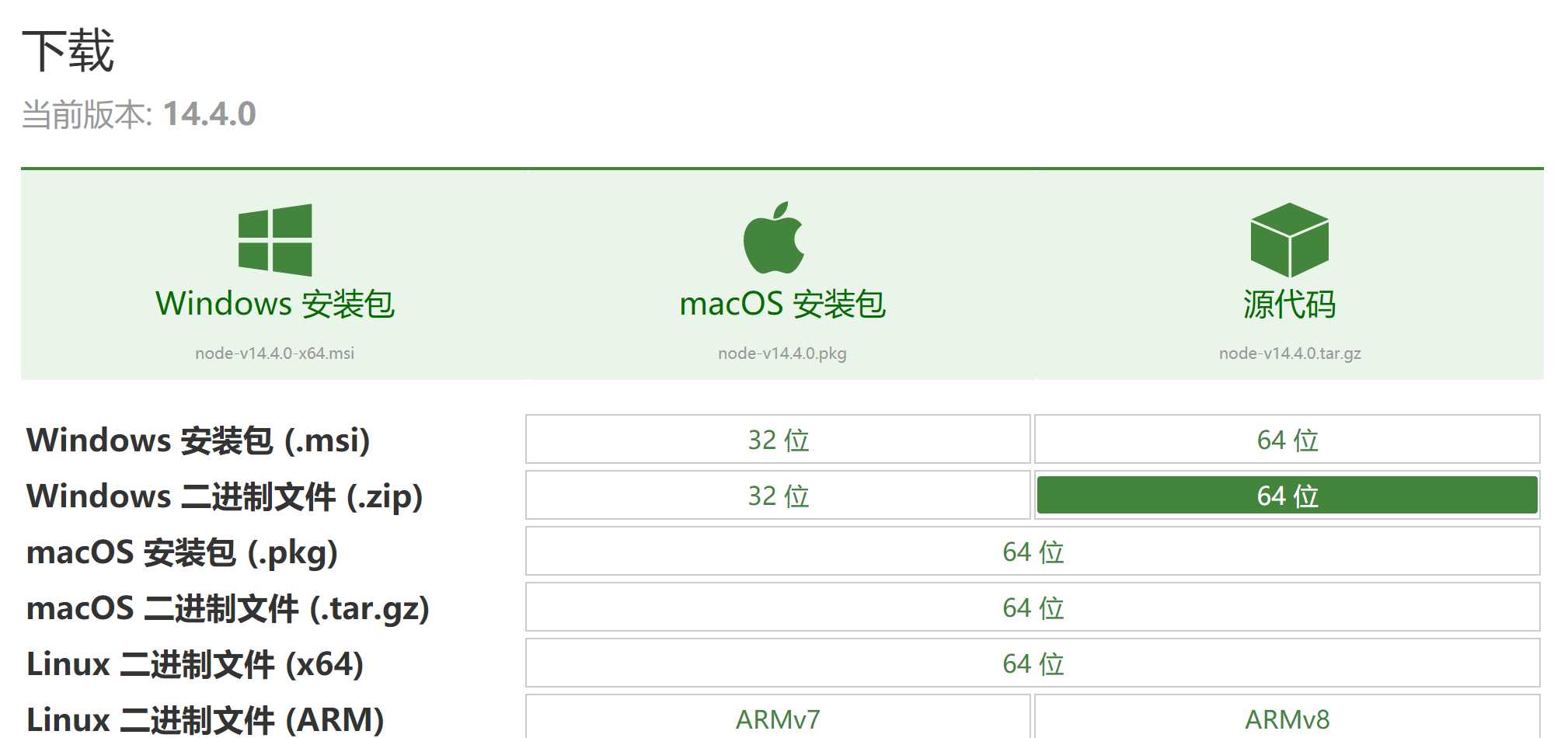
nodejs的下载安装
http://nodejs.cn/download/

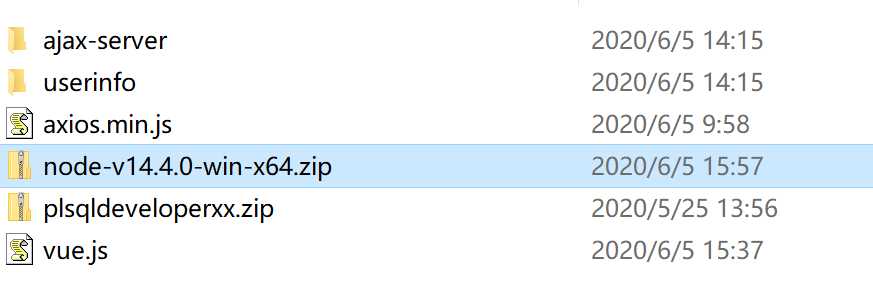
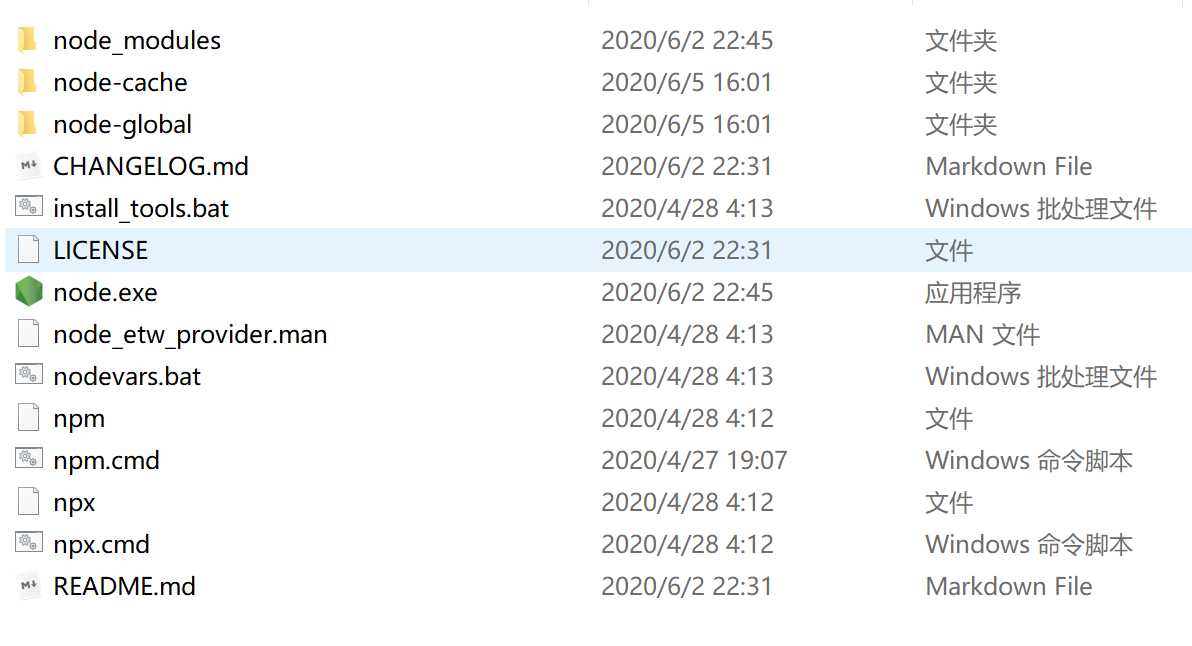
下载文件解压

在其中新建两个文件夹
node-cache :npm缓存路径 node-global :npm安装位置

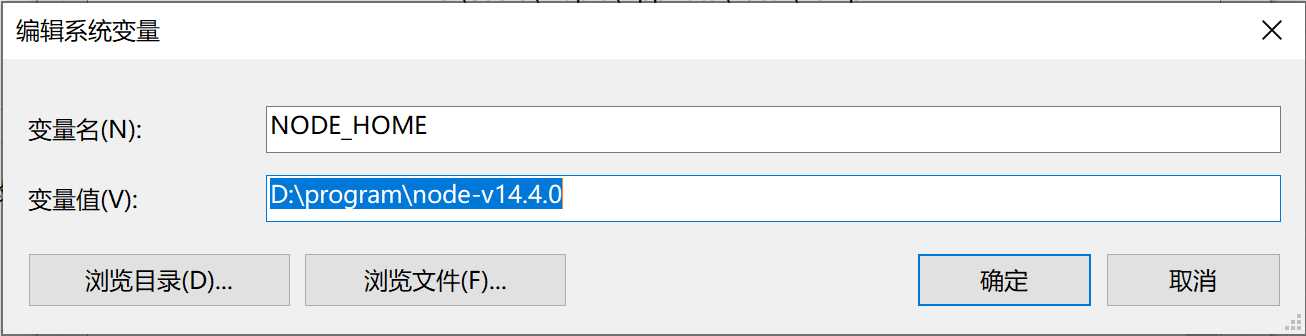
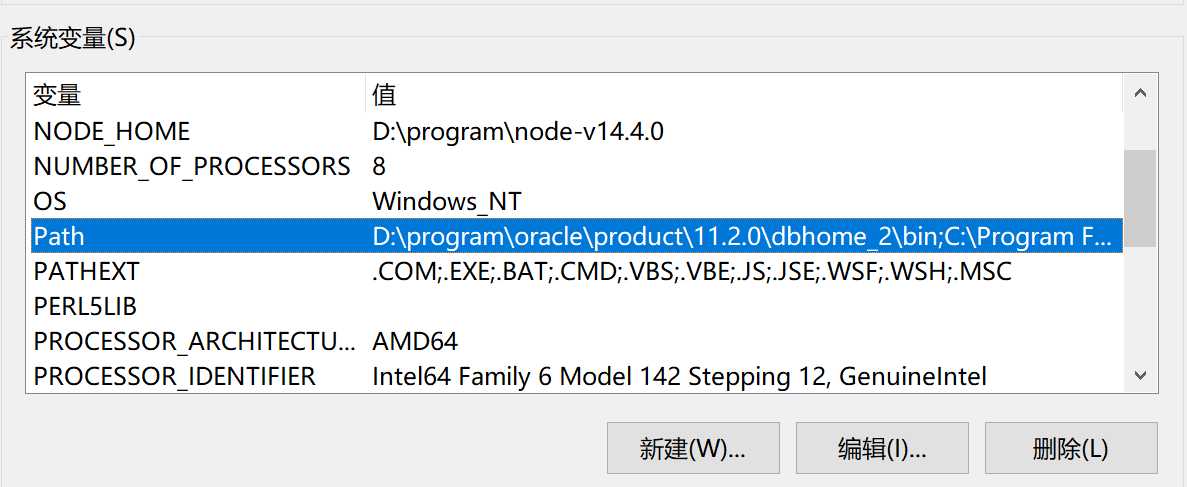
配置环境变量
新建NODE_HOME

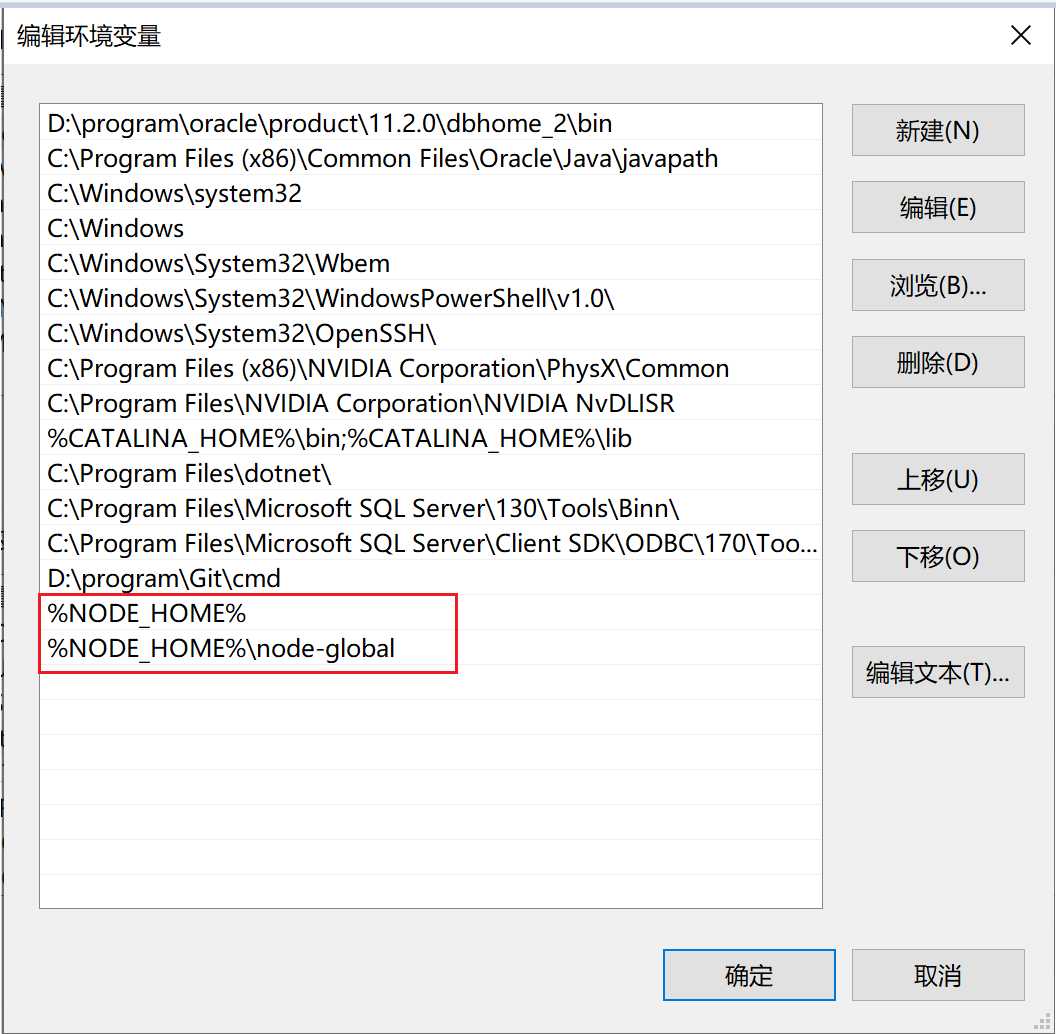
编辑Path环境变量:增加
%NODE_HOME% %NODE_HOME%/node-global


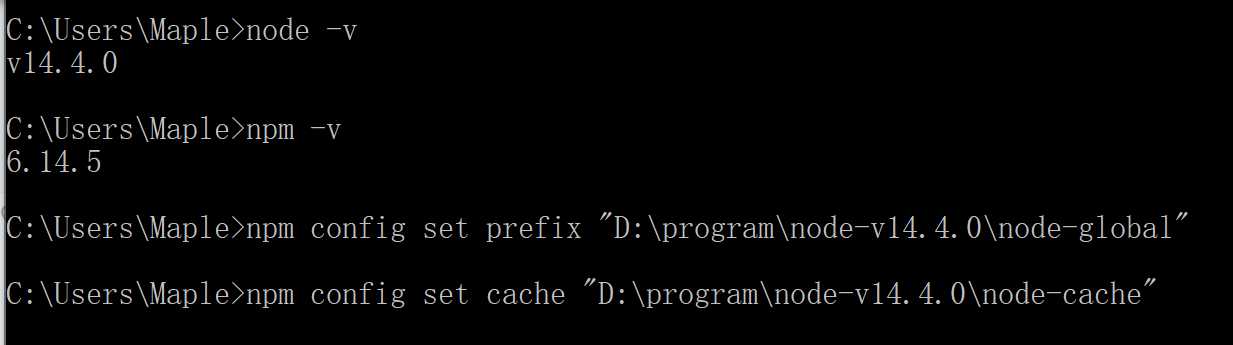
测试安装
控制台输入: node -v npm -v ? 通过命令配置两个自己建立的路径: npm config set prefix "D:program ode-v14.4.0 ode-global" npm config set cache "D:program ode-v14.4.0 ode-cache"

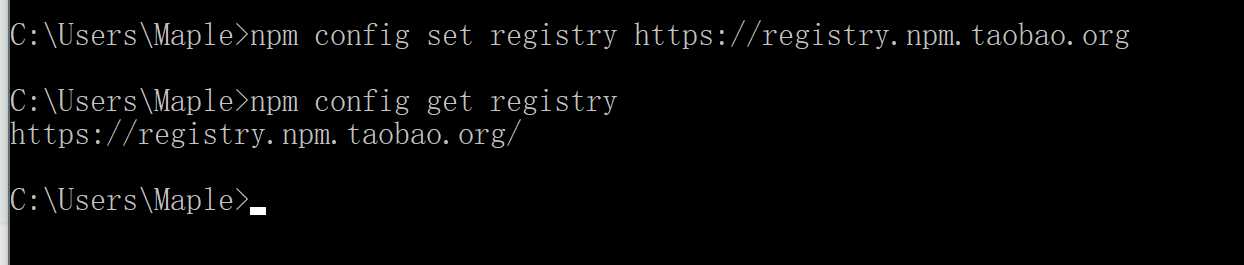
使用淘宝镜像 npm config set registry https://registry.npm.taobao.org npm config get registry

安装打包工具: npm install webpack -g

vue脚手架工具安装
npm install -g @vue/cli

脚手架安装成功测试

命令行新建项目
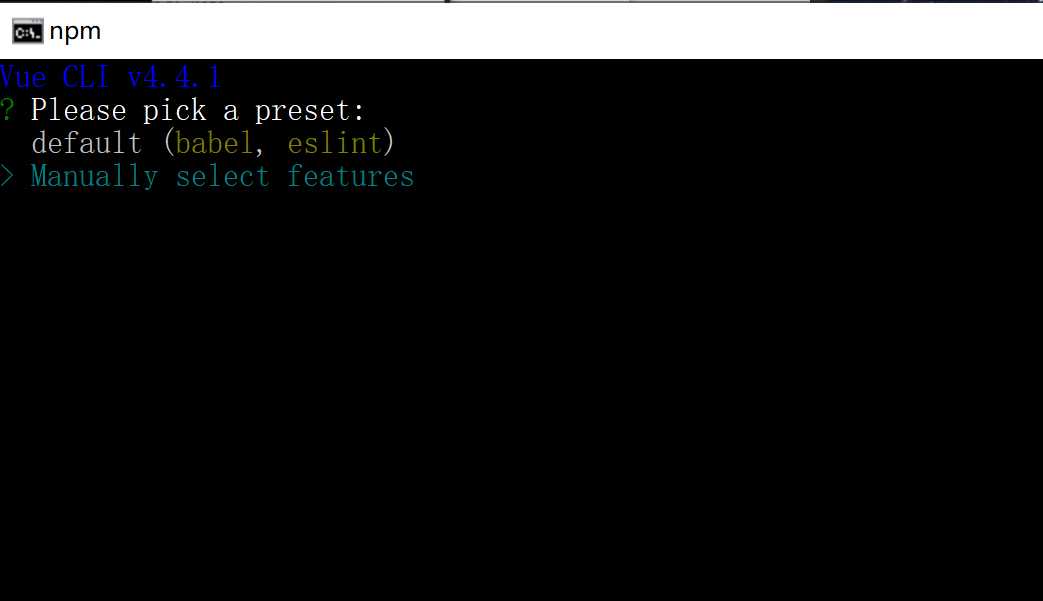
vue create demo
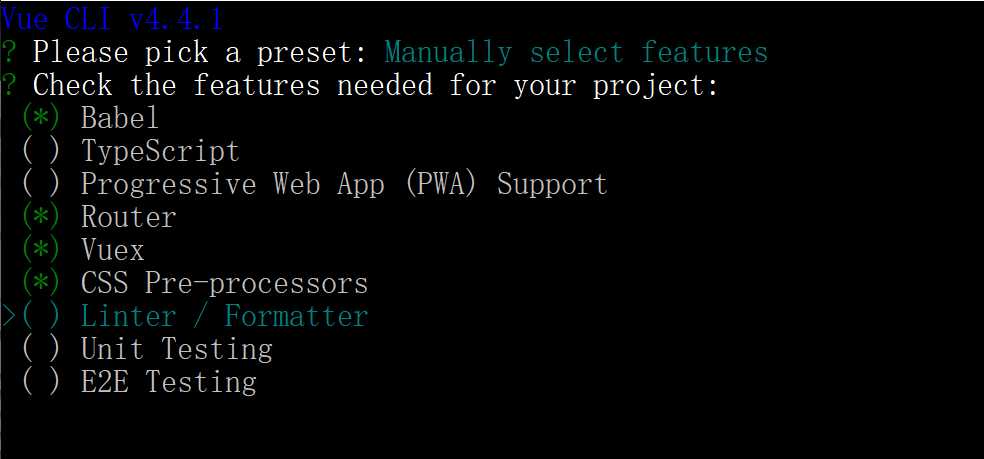
进入如下界面:可以默认自动创建,可以手动选择特性(示例中使用手动)

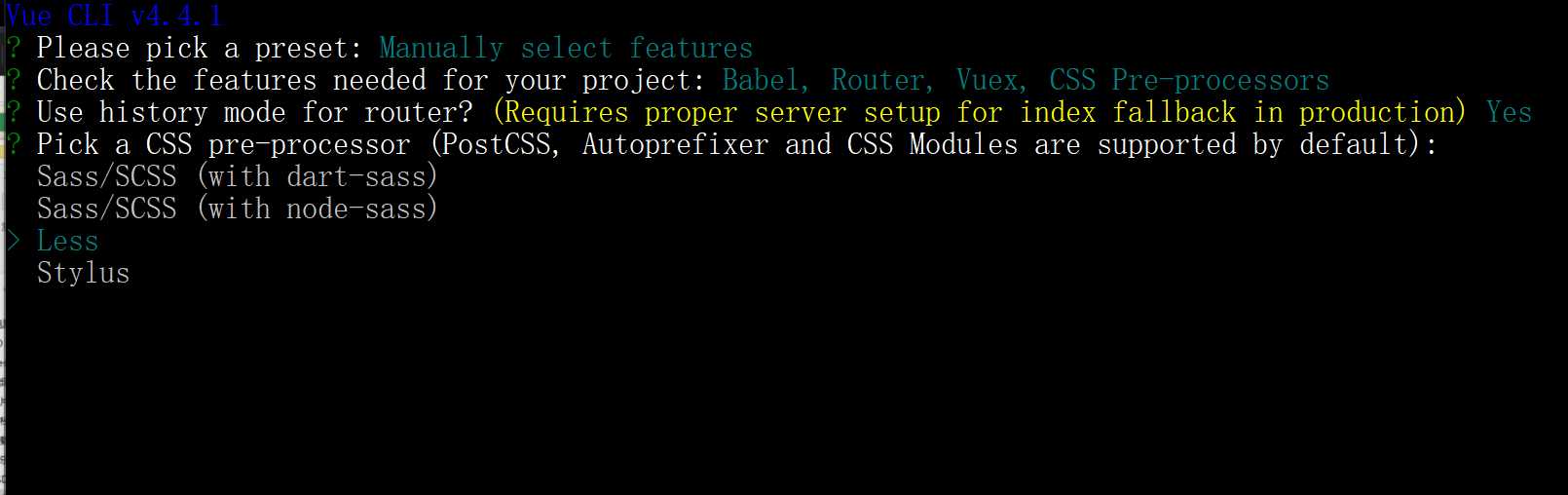
空格键为确认/取消操作


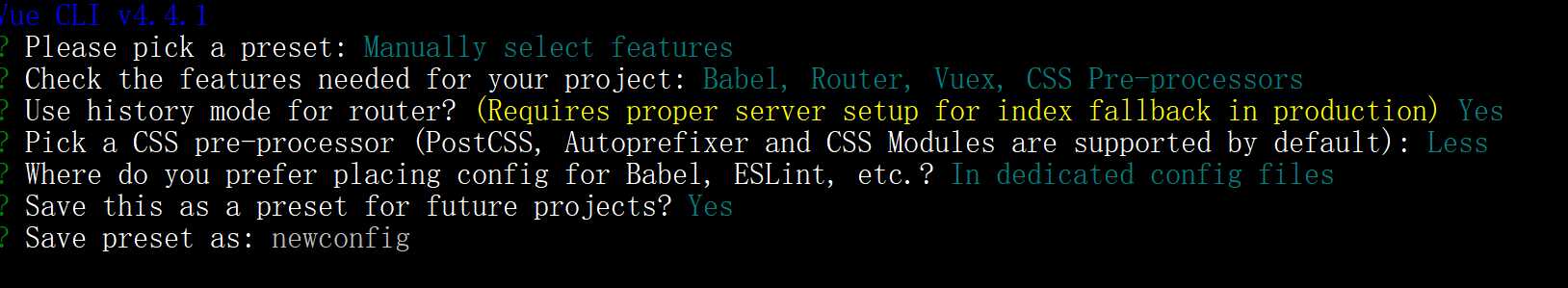
当前配置创建模板,输入模板名称

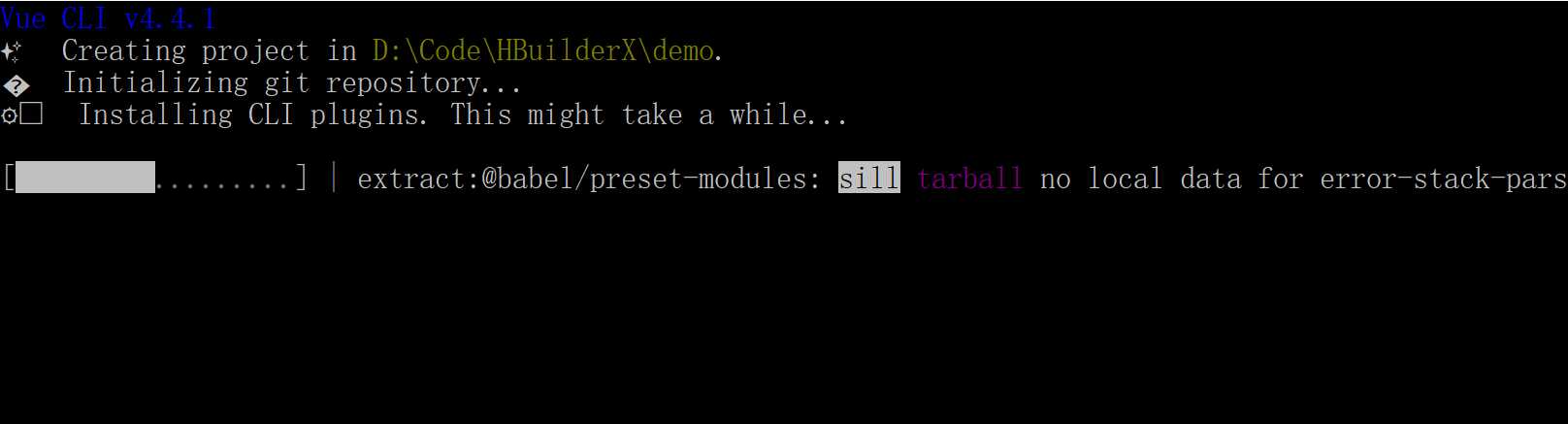
自动拉取项目模板

创建完成

启动项目
xxxxxxxxxx
cd demo
npm run serve

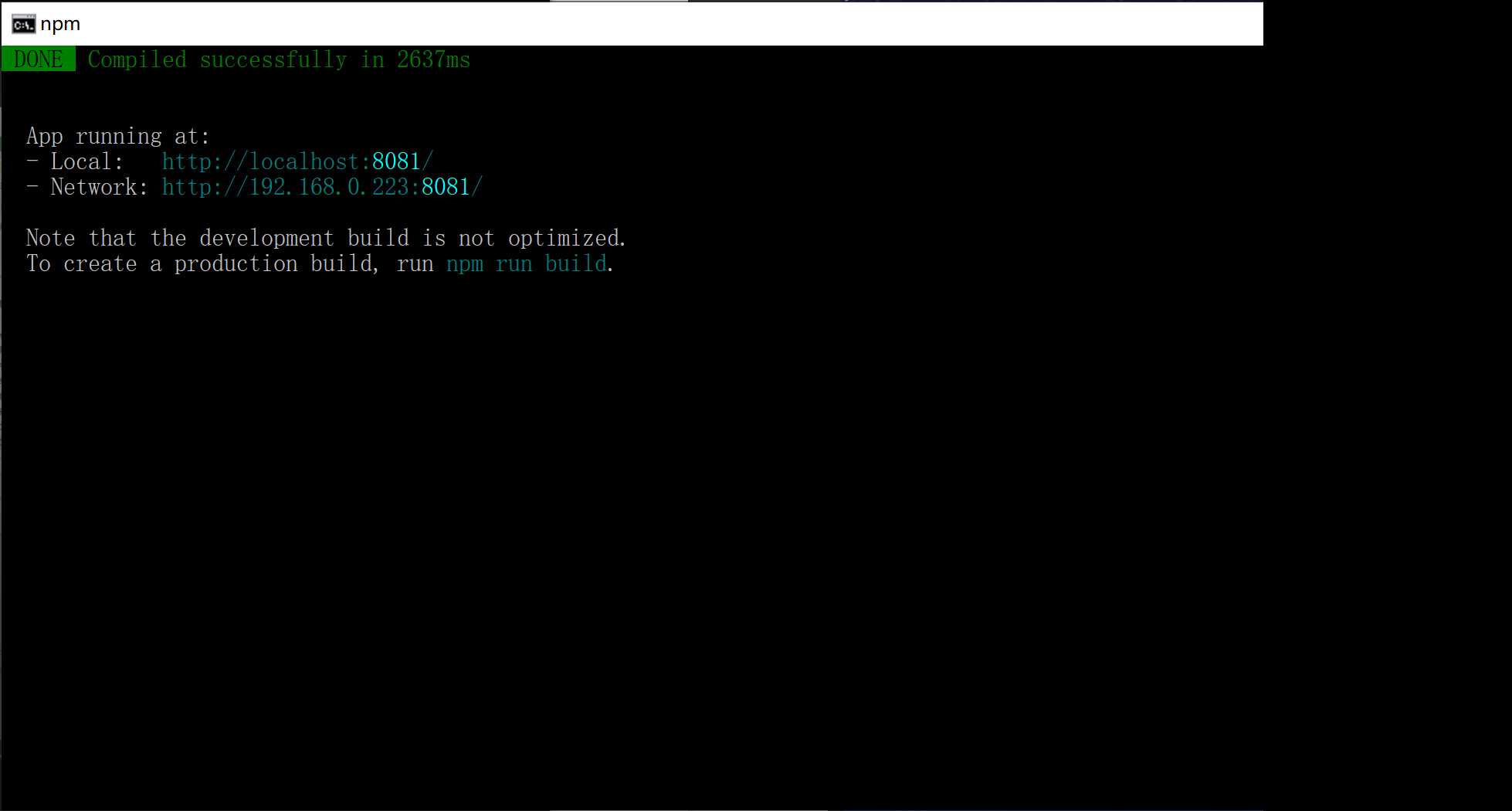
运行起来
xxxxxxxxxx
浏览器输入网址:
http://localhost:8081/

以上是关于vue脚手架安装配置的主要内容,如果未能解决你的问题,请参考以下文章