vue环境配置 vue-cli脚手架
Posted lvxisha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue环境配置 vue-cli脚手架相关的知识,希望对你有一定的参考价值。
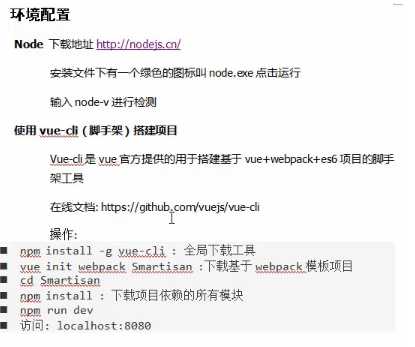
vue 环境配置步骤:

第一步:
在官网下载node,Node 下载地址 http://nodejs.cn/
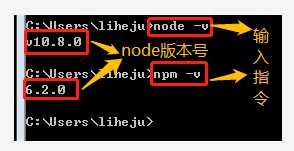
并安装node。检测node是否安装成功, 按 “windows+r” 进入cmd命令窗 ,在命令窗口输入 node -v -> ”enter"键 ->输入 npm -v -> ‘enter‘键
显示如下图:

第二步
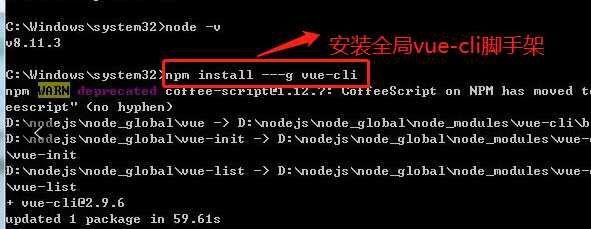
安装全局vue-cli,在cmd中输入 命令 npm install -g vue-cli
(vue-cli在线文档 : http://github.com/vuejs/vue-cli)
检查vue-cli是否安装成功 在cmd中输入 vue -V 或者 npm install vue -g

第三步
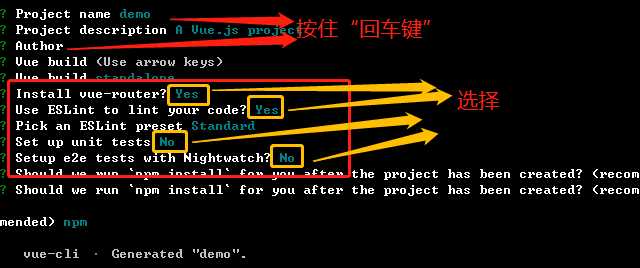
下载基于webpack模板项目,在cmd中输入 vue init webpack demo(项目名)
如下图:


第四步:
在浏览器中运行输入:http://localhost:8080,如图

vue的环境配置就成功了。希望可以帮助vue配置遇到问题的使用者。
以上是关于vue环境配置 vue-cli脚手架的主要内容,如果未能解决你的问题,请参考以下文章
一分钟教你快速 搭建Vue脚手架(Vue-Cli)项目并整合ElementUI