Cypress系列- Cypress 编写和组织测试用例篇 之 .skip() 和 .only() 的详细使用
Posted poloyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cypress系列- Cypress 编写和组织测试用例篇 之 .skip() 和 .only() 的详细使用相关的知识,希望对你有一定的参考价值。
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前言
- 在做自动化测试中,跳过执行某些测试用例,或只运行某些指定的测试用例,这种情况是很常见的
- Cypress 中也提供了这种功能
跳过执行测试套件或测试用例
通过 .skip() 可以完成,简洁明了
跳过执行测试套件的栗子
知识点
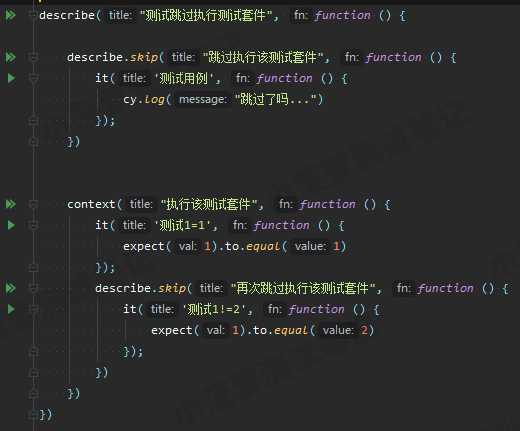
通过 describe.skip() 或者 context.skip() 来跳过不需要执行的测试套件
测试代码

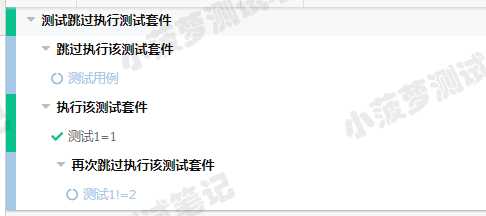
测试结果

可以看到,只有第二个测试套件里面的第一个 it() 执行了,其他两个 it() 均标记为未执行
跳过执行测试用例的栗子
知识点
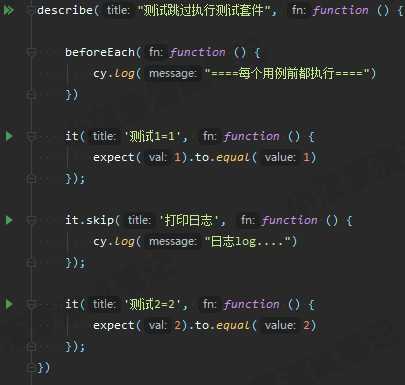
通过 it.skip() 来跳过不需要执行的测试用例
测试代码
这里我们结合 beforeEach() ,看看对跳过执行的用例会不会也生效

测试结果

可以看到,跳过执行的测试用例是不会执行前置操作或后置操作的
指定执行测试套件或测试用例
通过 .ony() 可以完成,简洁明了
重点:当存在 .only() 指定某个测试套件或测试用例时,只有这个测试套件或测试用例会被执行,其他未加 .only() 的测试套件或测试用例都不会执行
指定执行测试套件的栗子
知识点
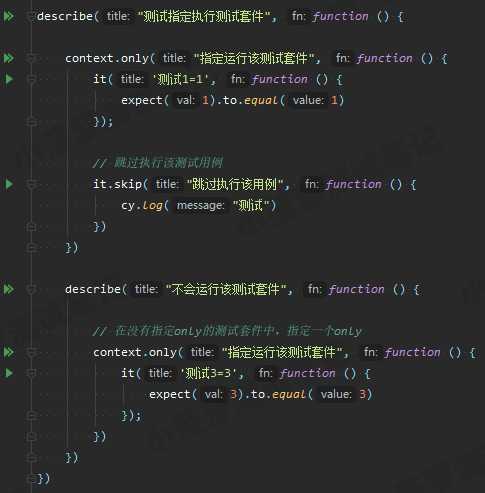
通过 describe.only() 或者 context.only() 来指定需要执行的测试套件
测试代码
- 结合 it.skip() 测试一下效果
- 然后在第二个 describe (没有添加 .only() )里面的 context 测试套件添加 .only()

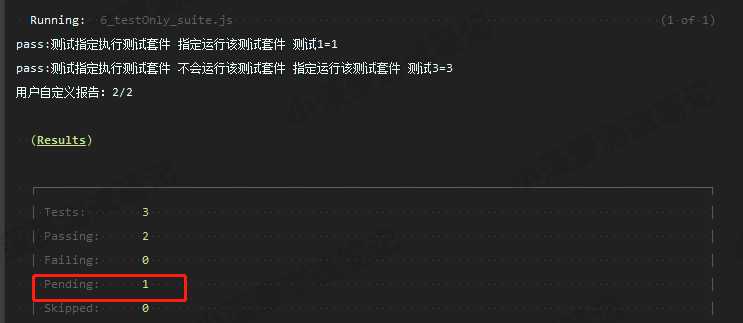
测试结果
这里 Cypress 的 Test Runner显示的有点问题,我们来看 headless 模式下的运行情况

- 添加了 .only() 的子套件,即使父套件没有添加,它也会执行
- 添加了 .only() 的套件,该套件下所有测试用例默认都会执行(即使不加 .only() ),除非加了 .skip() ,不过会处于 pending (待定)状态【我也不知道为啥...】
指定执行测试用例的栗子
知识点
通过 it.only() 来指定需要执行的测试用例
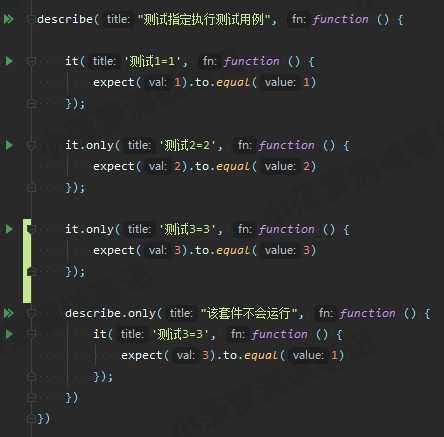
测试代码

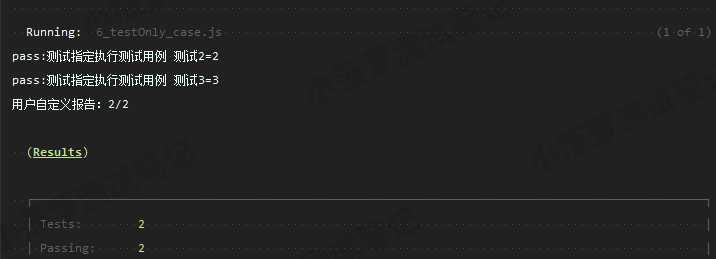
测试结果


- 如果当前测试套件下有 it.only() ,那么即使存在测试套件添加了 .only() ,该测试套件也不会执行(如上面的:该套件不会运行)
- 同个测试套件系啊有多个 it.only() 时,都会执行(有些地方可能会说只执行最后一个)
以上是关于Cypress系列- Cypress 编写和组织测试用例篇 之 .skip() 和 .only() 的详细使用的主要内容,如果未能解决你的问题,请参考以下文章
Cypress系列- Cypress 编写和组织测试用例篇 之 Mocha的介绍
Cypress系列- Cypress 编写和组织测试用例篇 之 Mocha的介绍
Cypress系列- Cypress 编写和组织测试用例篇 之 钩子函数Hook
Cypress系列- Cypress 编写和组织测试用例篇 之 钩子函数Hook