蹭下VS Codespace热度——来了解下你没玩过的船新云端开发平台
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了蹭下VS Codespace热度——来了解下你没玩过的船新云端开发平台相关的知识,希望对你有一定的参考价值。
开始扯淡之前先诚恳道歉…因为MVP的贡献转向线下,所以很久没有写东西了。疫情来袭之后 ,原本要转向线上发些东西,可本职和远程工作的Workspace关系密切,特殊时期对客户的支持以及线上活动大增,从大年初八到现在就没怎么歇过…好了,不强调理由了,办正事。
在今年的线上/Build大会上,VS Codespace的出现让人眼前一亮。在线写代码其实不是什么新鲜事情,在我使用Azure部署不同架构的时候,其实就可以用 浏览器打开开发环境写代码了。而VS Code对于我这种不写代码的混混来说是如此的轻盈好用,所以这两者有一天合体并不出乎我的意料,不过还是很开心啊。
所以,乘着开会间隙,打开我心爱的VS Code和Github,试了一下VS Codespace。需要说明一下,VS Codespace是一项收费的云服务,但同时也支持发布远程开发环境。基于我抠门到底的属性,所以先看看不要钱的玩法。

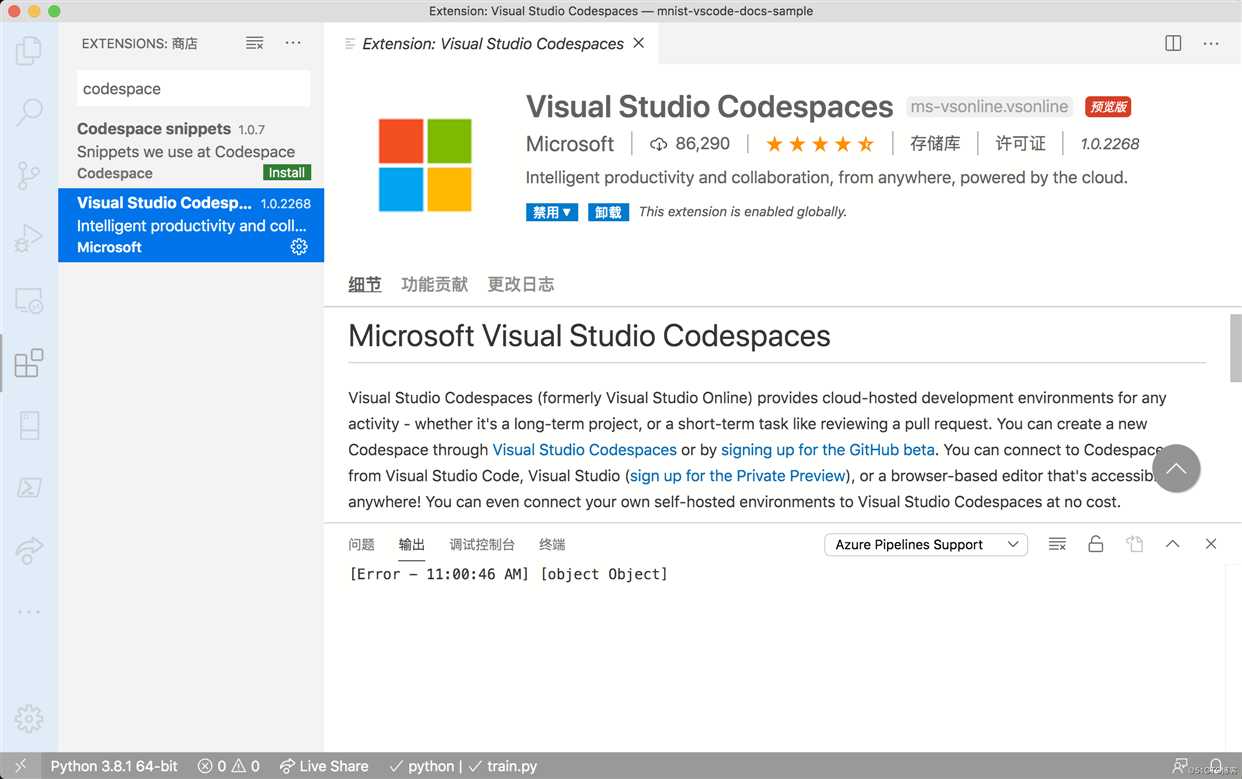
最简单的方式,莫过于在VS Code里直接安装扩展插件。 在插件的描述里即提供了链接注册VS Code服务和提供相关的文档。可以抓紧先注册了服务哈哈。
扩展安装成功后,在左边能看到个小显示器的图标。实际上,除了远程连接Codespace,如果我们安装了远程管理容器和SSH的扩展,也可以在这里配置和连接。

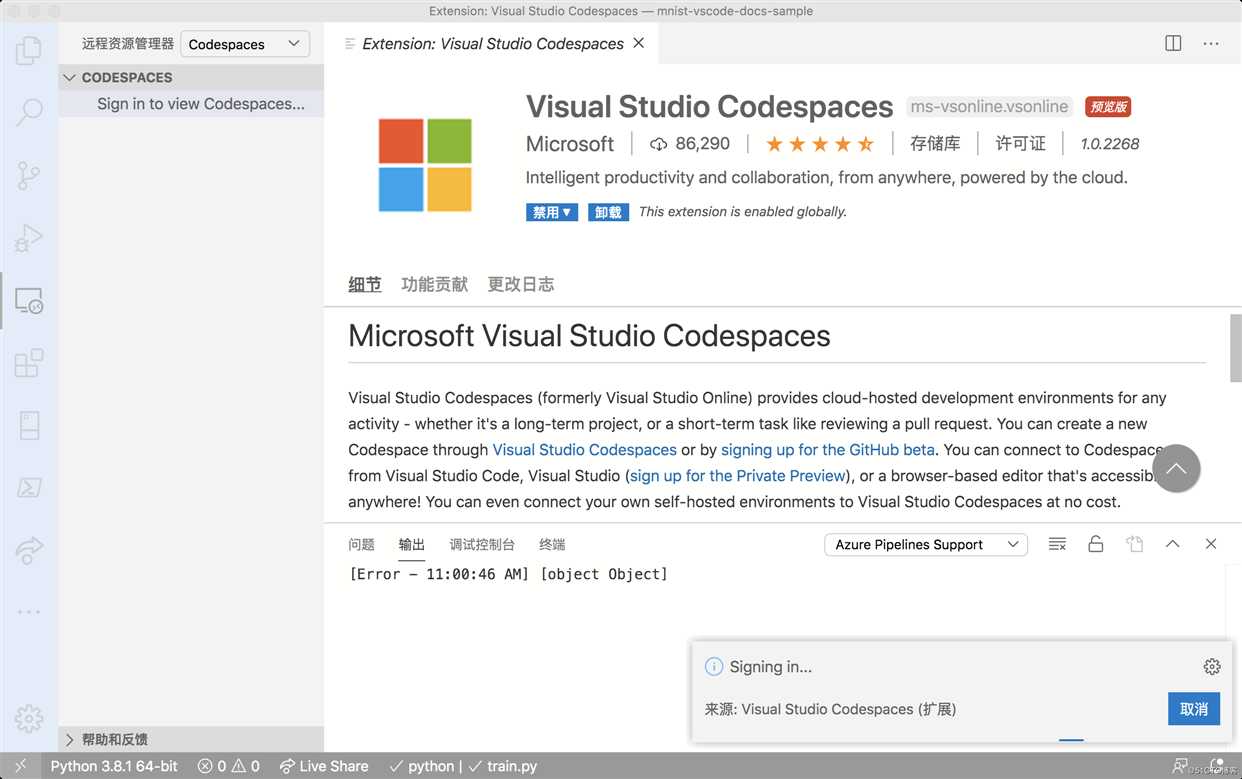
要做的操作很简单,点击Sign in,就会启动向导。登录了MSA账号(也就是大家熟悉的msn、hotmail账号)之后,就可以创建远程Codespace代码空间了。

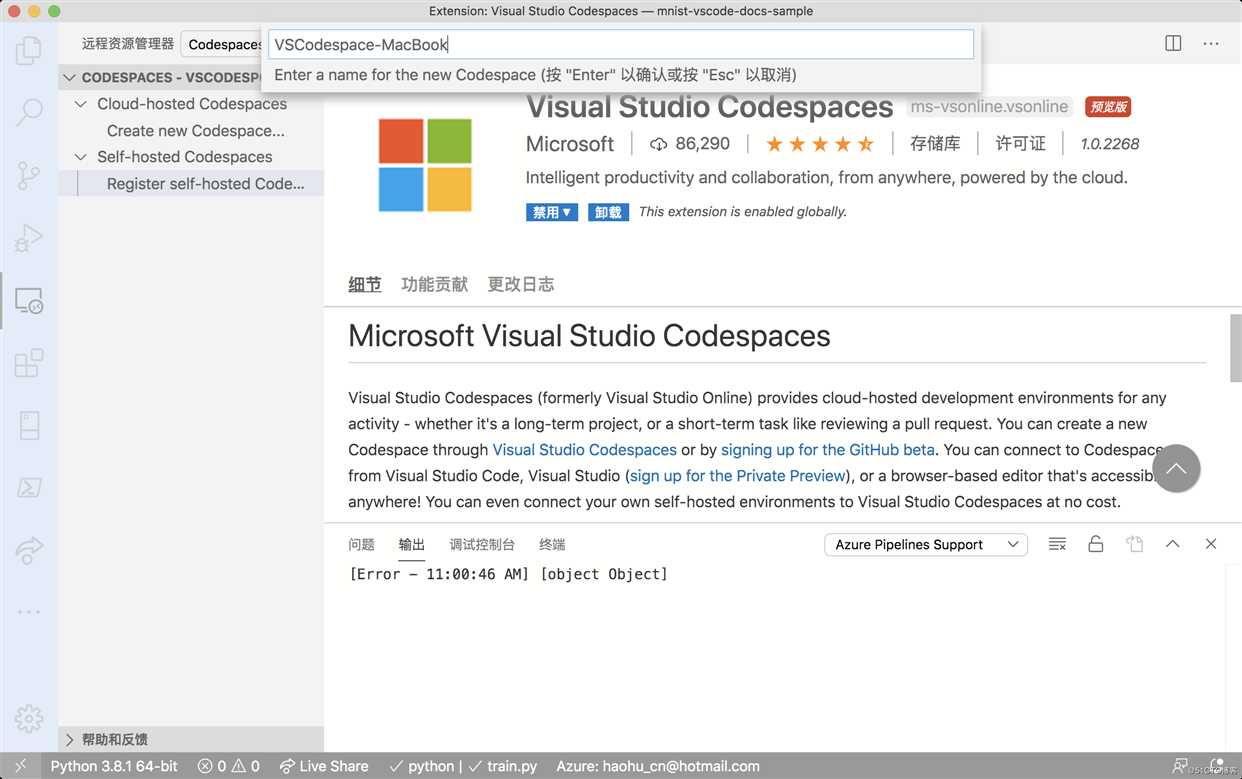
因为我的VS Code跑在Mac上,所以起个我比较容易认出来的名字。大家可以随意。

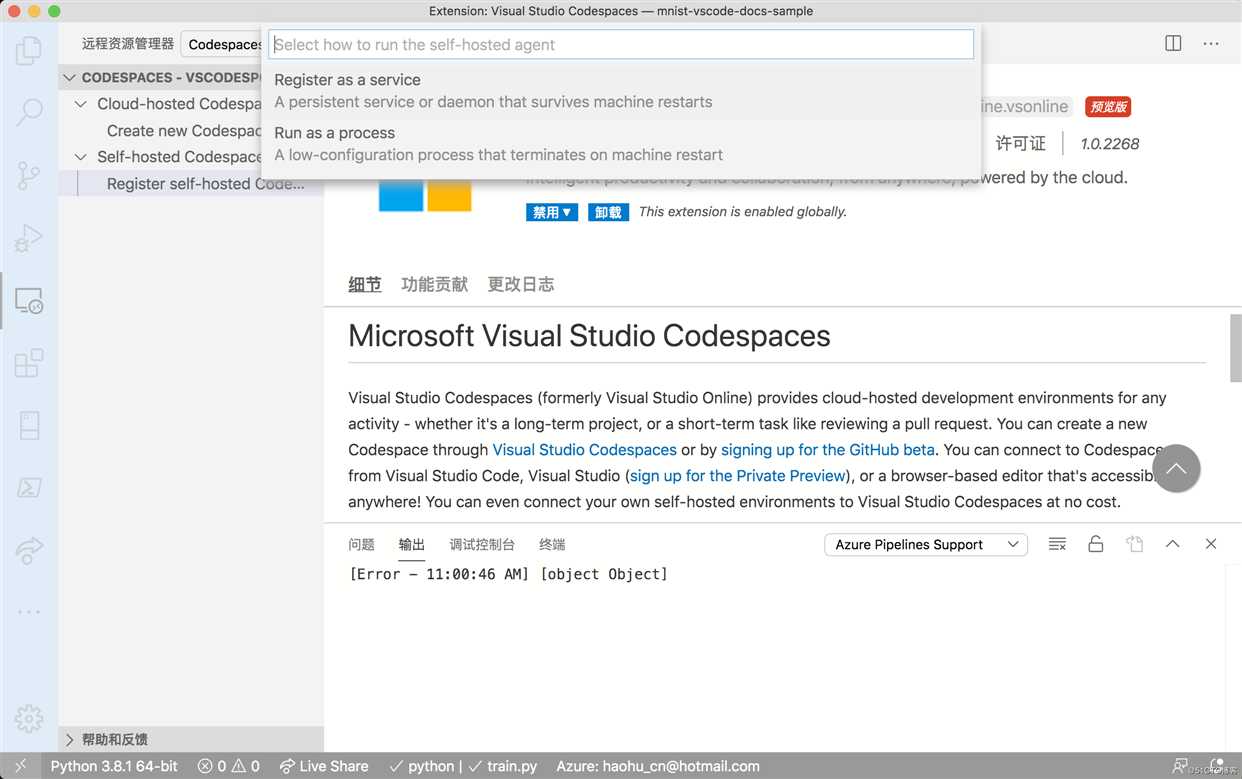
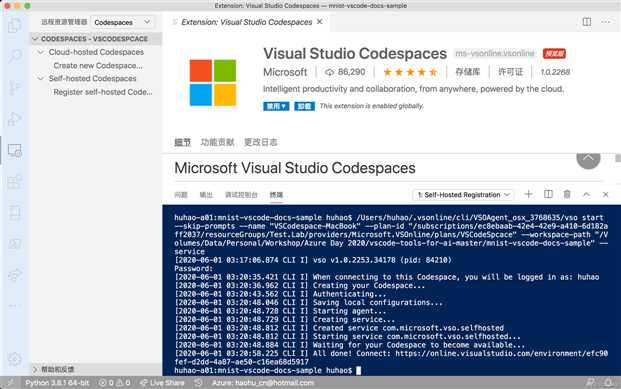
为了能够远程连接我们的Codespace,需要在你的机器上运行代理。服务可以是手动开启的进程,也可以是持久的后台服务。如果平时不是经常远程连接,用进程好点。如果打算开一台机器一直跑着,那就后台服务。

代理会自动下载需要的文件和包,自动安装。观察一下终端窗口,等到提示服务已经启动,提供了VS Codespace的访问地址,这就说明这台机器的代码空间已经注册成功,可以远程访问了。

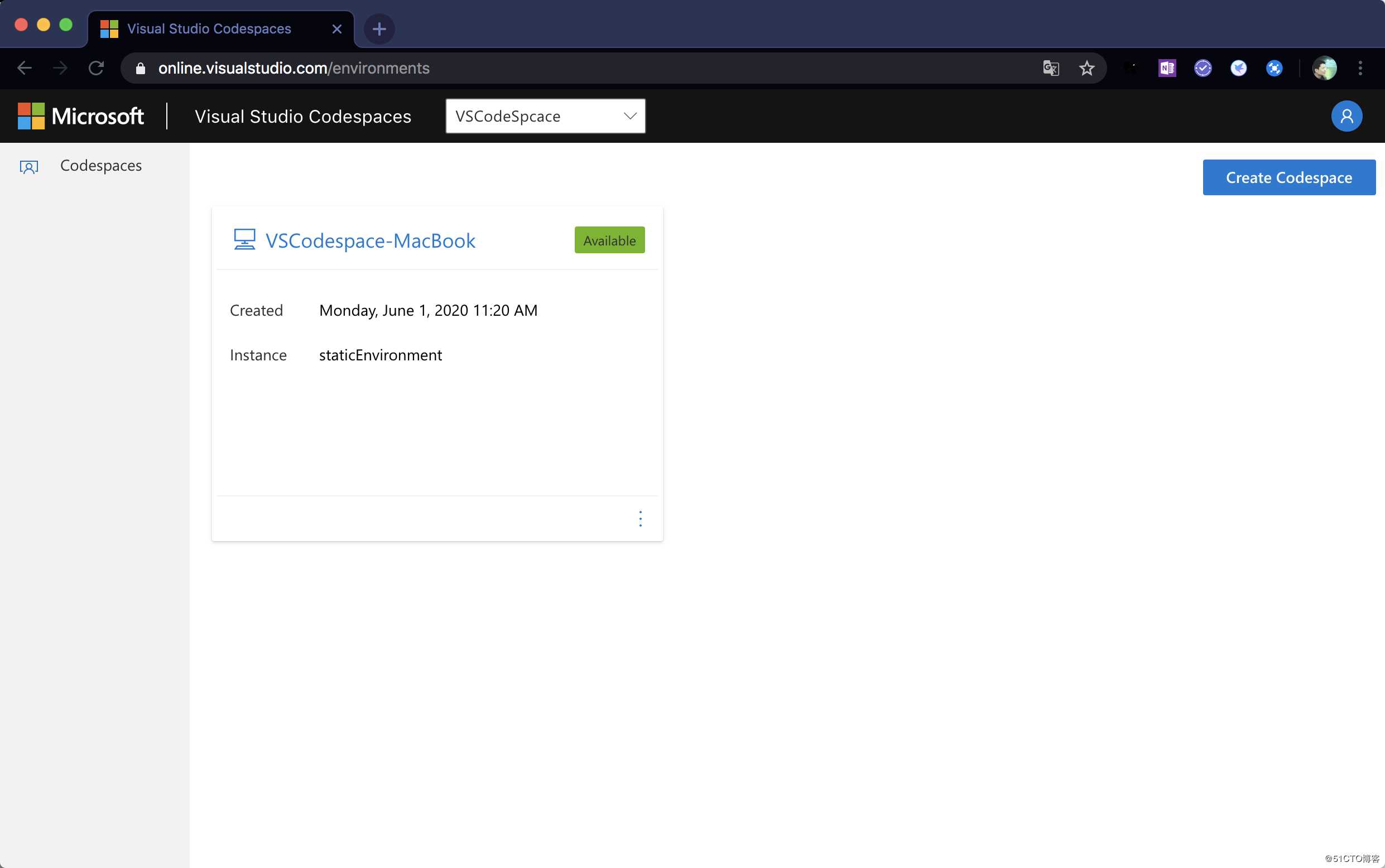
让我们回到https://online.visualstudio.com/environments. 当你登录之后,就能够看到已经注册的代码空间了。在这里能够看到代码空间的状态,绿色的活动标志表示可以进行连接。点击右下角可以进行其他的配置。

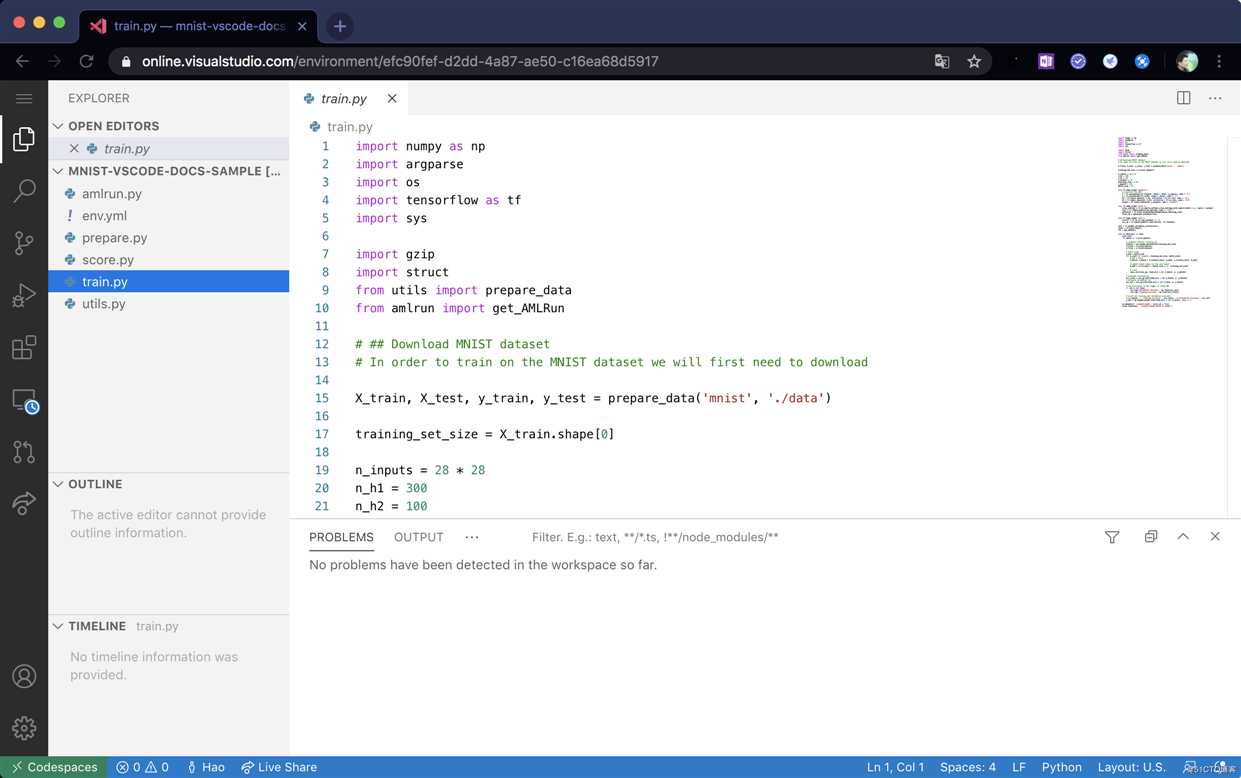
点击这个代码空间,来试试浏览器写代码吧!当当~基本和本地VS Code一样啊~坦白说加载需要一点时间,如果半天没出现你想访问的文件夹或者定义的workspace工作空间,可以刷新一下浏览器。
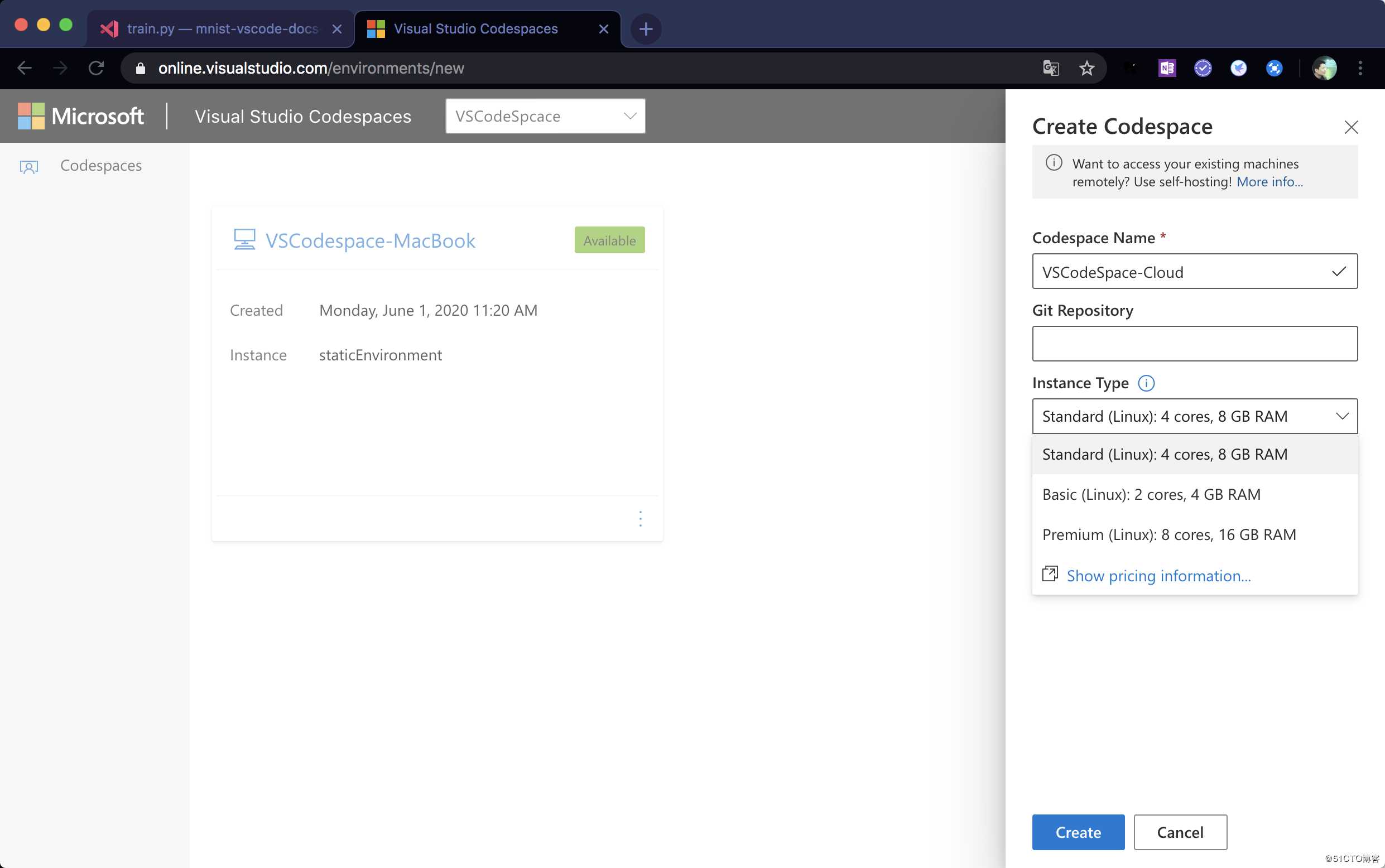
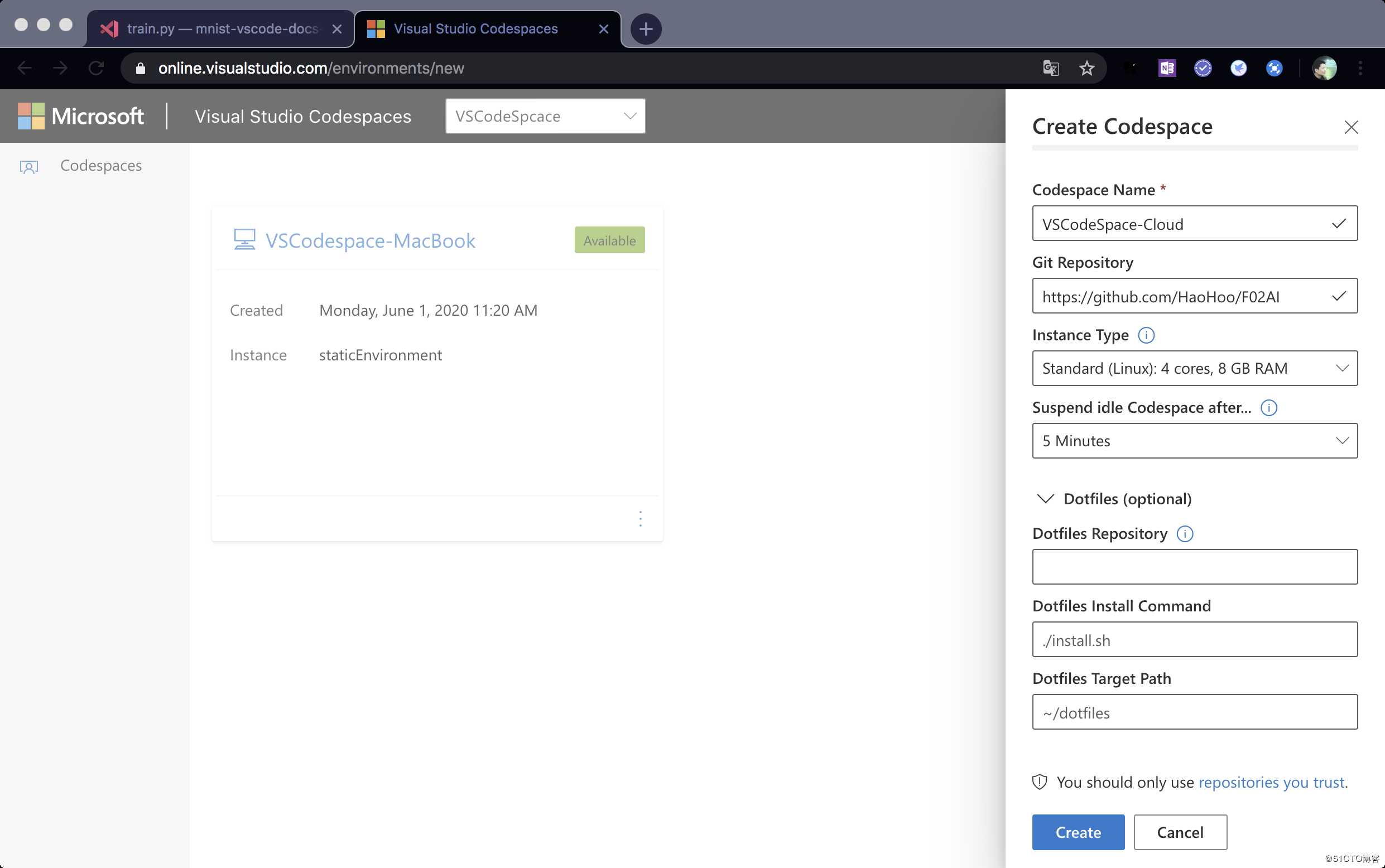
接下来聊聊真正具有跨域意义的玩法,用云端的架构跑代码空间。与前面从本地VS Code开始配置不同,因为要是用Azure中的服务,所以需要在VS Codespace网站进行创建。

必须输入的是Codespace代码空间的名称。如果你希望代码空间直接和Git的代码库关联,可以在这里直接给出例如Github的链接。然后是选择需要运行的实例类型。目前提供三种不同大小的实例,可以按照代码运行要求选择,丰俭由人。注意这里可以点击查看实例定价层的信息。定价分为两部分:存储费用和计算费用。当你的代码空间休眠时,不会收取计算费用。但一开始创建计算环境,就会持续收取存储费用。三种实例的存储费用是一样的,差别在于使用不同的计算能力的实例会有不同的价格。所以提供了一个无活动自动休眠的时间,默认30分钟,我赶紧改成5分钟哈哈。

Codespace和VS Code一样,是可以配置成非常个性化的、顺手的开发环境。所以Codespace也支持dotfile。想走到哪里都有自己熟悉的开发界面,完全可以利用github来传递你的配置,可以参考:https://docs.microsoft.com/en-us/visualstudio/online/reference/personalizing

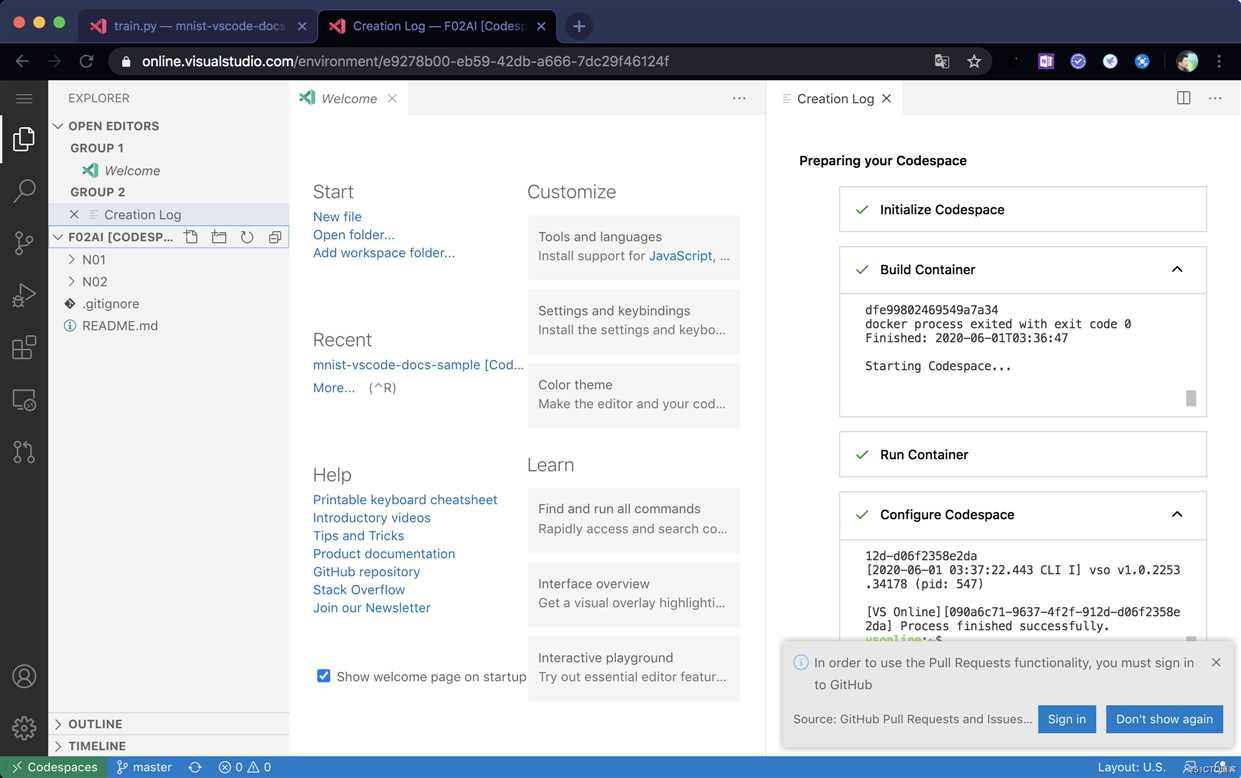
因为访问github的代码存储,因此会提示你到github授权和关联应用。如果需要做代码推送,还需要额外的验证。可以说,对代码保护还是挺周全的。接下来就是用浏览器云端写代码了~
写到这里,两种不同的Codespace基本上介绍完了。一点也没有啥难度的内容对吧。谈一点个人看法吧。首先,代码空间是一个较为超前、但不遥远的随时随地找个设备写代码的工作方式,想一想,家里的电视机插上鼠标键盘都能写代码了哈哈,拿着iPad Pro啥的去星巴克写点jupyter notebook也是BIG满满滴。当然,更重要的意义是我们回顾面临类似COVID这样的冲击时,我们有了一些新的选择给到以创造力为生产力的人们。
然而,就目前而言,云端的Codespace尚有些小小不足。其一,由于目前主要的资源平台都在境外,访问会不大稳定。不过访问家里电脑应该没什么问题~比远程桌面好多了;其二,在使用类似python的jupyter的时候,我发现需要手动pip我需要的库,并且由于多租户的原因,只能使用--user参数安装。当然,对于熟练的开发人员来说,这不是啥大问题;其三,这种远程开发的方式挺便捷,但对于高安全需求的组织而言,也许更需要虚拟应用/桌面来限制数据/代码的流动。
以上是关于蹭下VS Codespace热度——来了解下你没玩过的船新云端开发平台的主要内容,如果未能解决你的问题,请参考以下文章
来挑战下你的js基本功,原来以前认为的基础扎实都是空中楼阁。由Array.from引申的知识点。包括数组排序,call,apply,bind。等等。