敏捷开发框架 树形页面模型开发 TreePage
Posted godmodel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了敏捷开发框架 树形页面模型开发 TreePage相关的知识,希望对你有一定的参考价值。
通过前面的学习我们应该熟练掌握了
QueryPage 查询页面模型
EditPage 编辑页面模型
同时也掌握了,并不是一个页面就只能是一个模型,可以是组合使用的情况
可以是 查询+编辑的组合 也开是 查询+查询的组合
难道我们只有这两种页面模型吗?
今天我们一起来学习我们开发中遇到的第三种页面模型
树形结构页面开发模型 TreePage
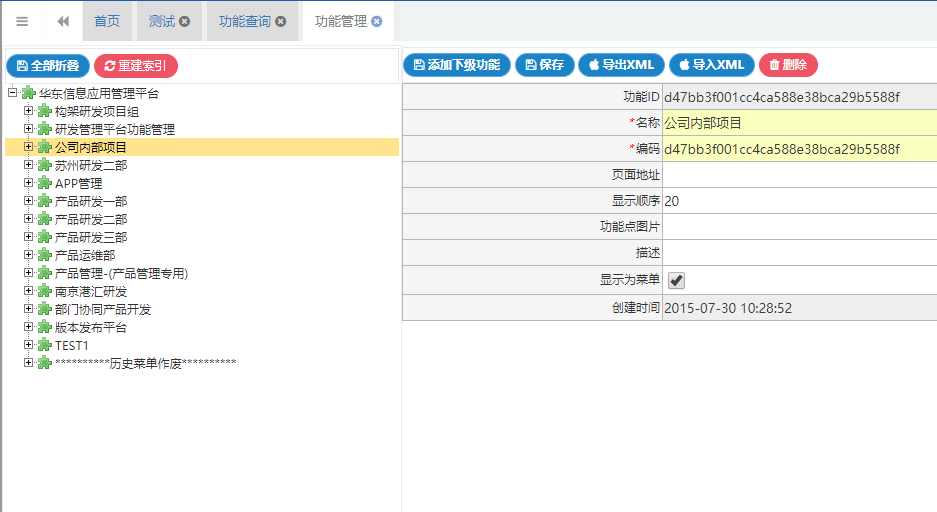
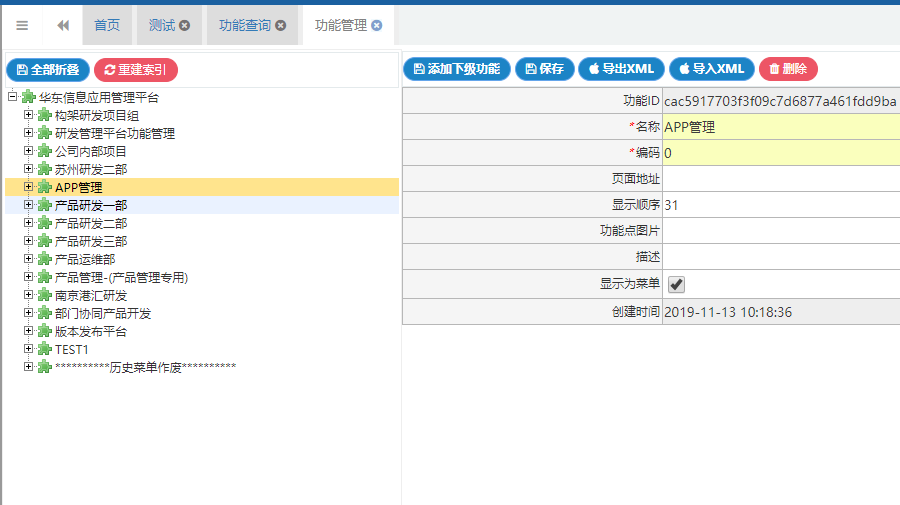
找个大家都看到过的页面,直观的感受一下
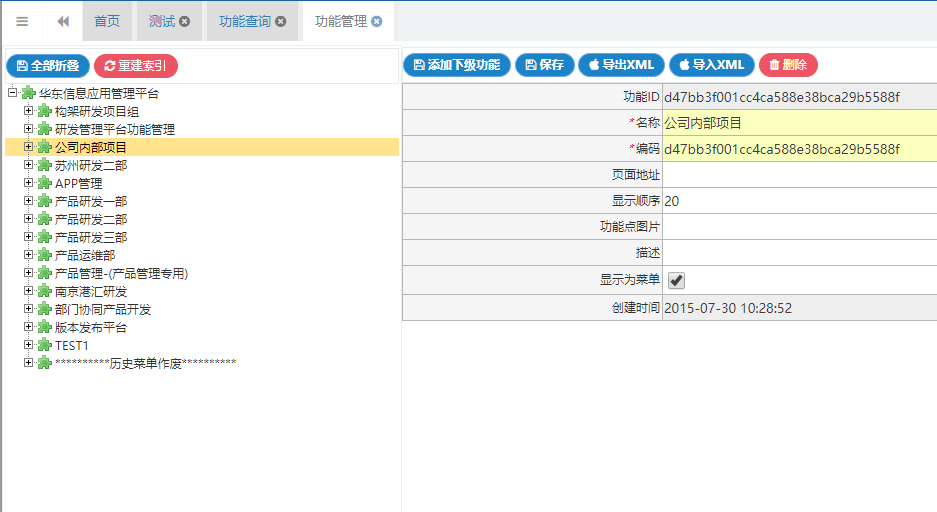
如下图:

其实这是一个组合的页面模型,左侧是树形结构,右面是一个编辑模型(EditPage)
好我们先从最简单的开始入手
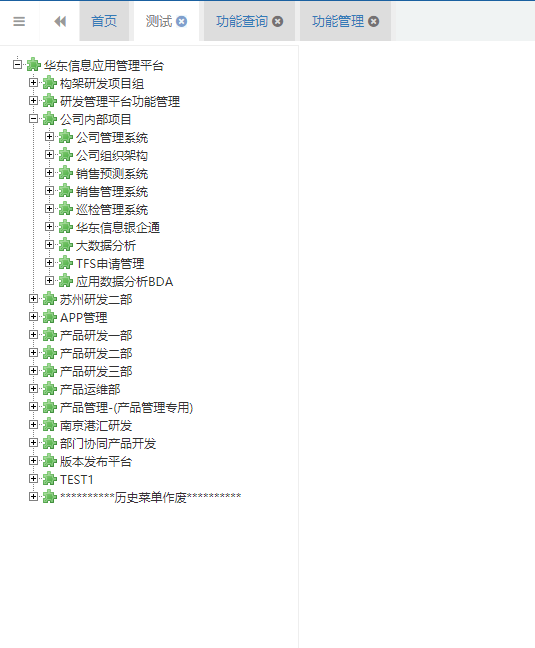
我们要开发这样的画面

敏捷框架通过抽象总结,设计了类 TreePage来专门解决这种页面的开发。
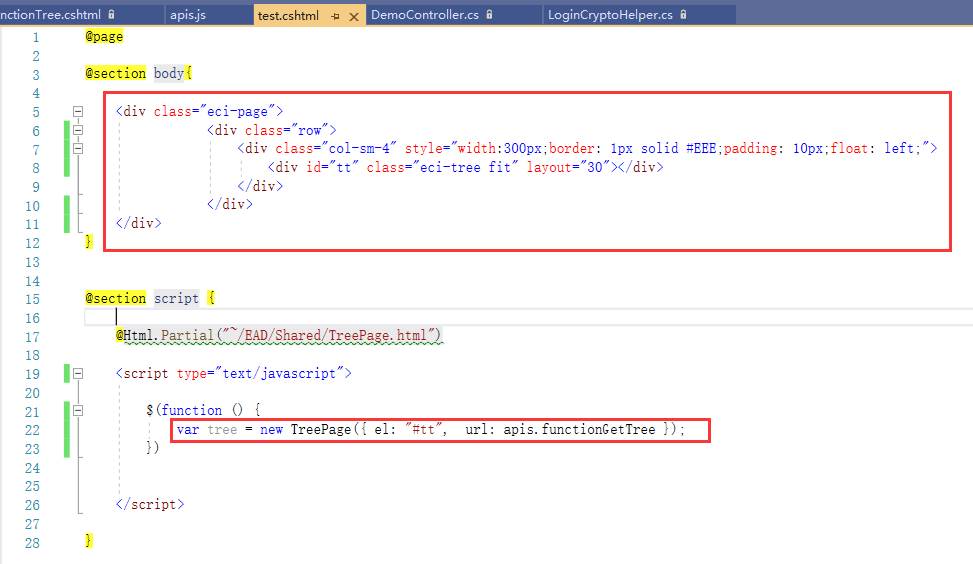
代码怎么写

如上图:上面是视图部分
代码部分,就一行
继续增加代码:

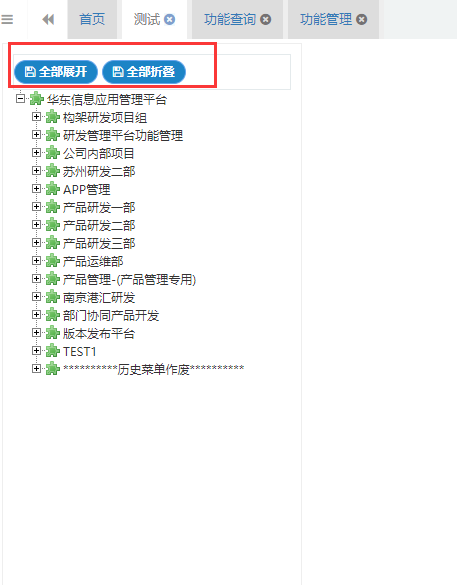
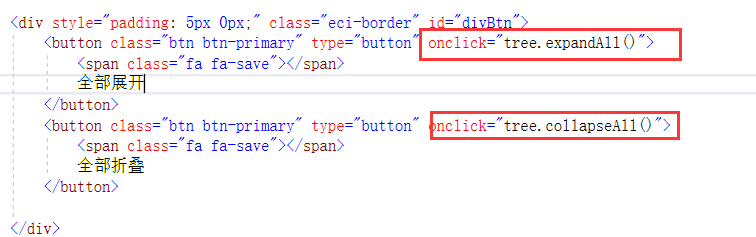
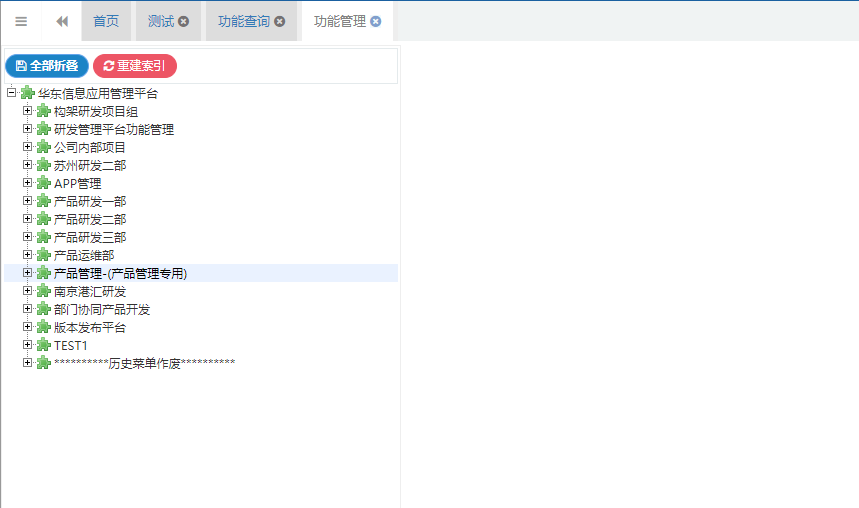
我们来实现对左侧树的 【全部展开】,【全部折叠】功能

下面开发:

你只要在页面中增加:如下的html即可

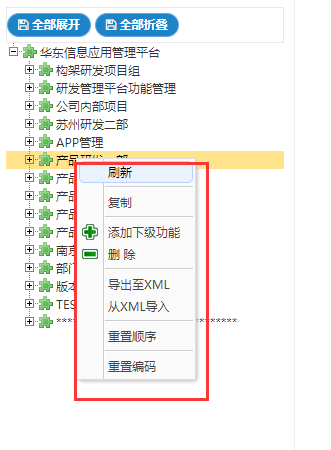
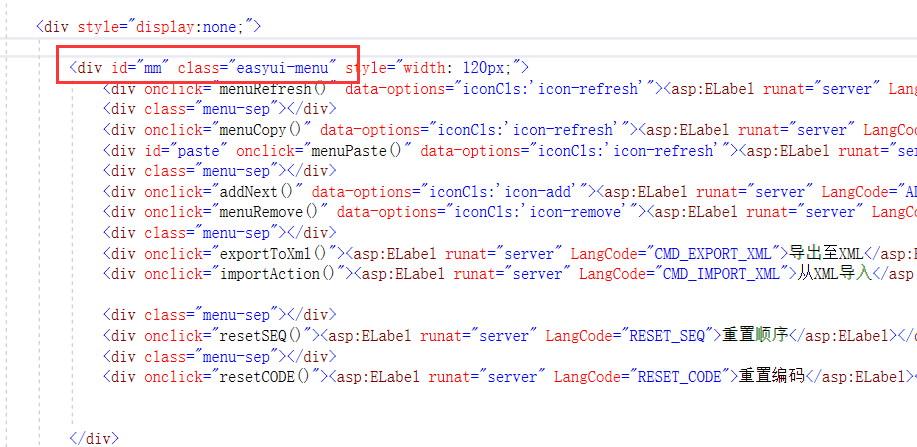
具体到里面某一个功能,那需要针对性的开发实现具体的功能
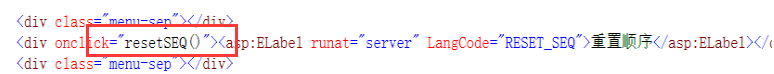
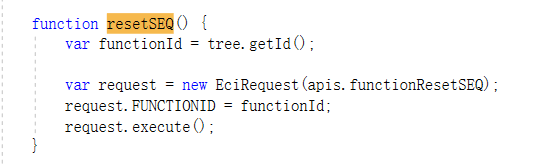
就比如说,我要实现调用后台API 对选择的 功能点进行重置顺序


TreePage模型 提供了 getId方法 帮我们自动获取到当前你右键选中的节点。
这样在后续的开发中就非常方便了。
例如上面的代码,获得 功能点ID 然后调用 functionResetSEQ API 实现 顺序重置功能
=============================================================
到此结束,基本树形页面功能就开发的差不多了。是不是很简单。
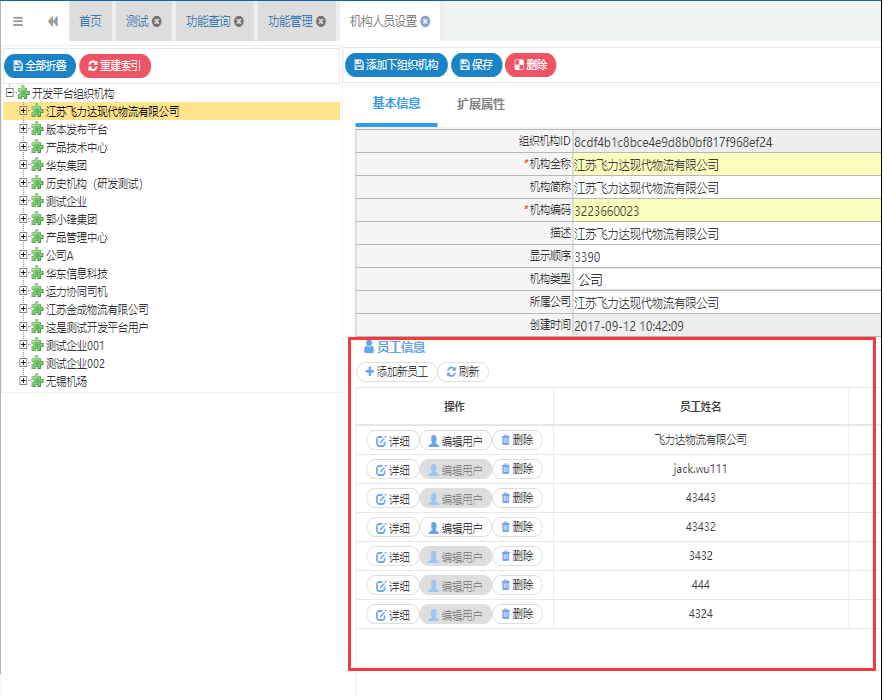
开始实现:如下的画面

分析一下:左侧是树形页面,右侧是编辑画面模型
两者的联动,是点击左侧的某个节点,右侧加载,然后在右侧实现、新增、修改等功能
稍微复杂点就是,如果右侧有修改内容,左侧树要能立刻看到效果。
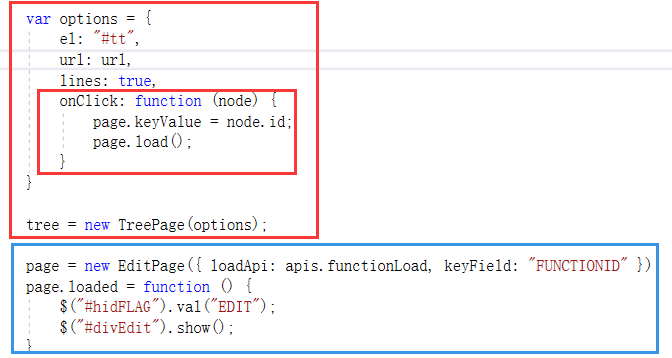
代码如何实现:

分析下上面的代码:
我们初始化了 treePage 和 EditPage
在TreePage的 options 里面设置了 onClick 回调函数
page.keyValue=node.id
page.load( )
注意在里面我们调用的是 load 是根据主键查询加载数据
记得前面的编辑页面模型开发的时候 调用的是 tryLoad
为什么要tryLoad( ) 因为这个页面可能是编辑、也可能是新增 所以 tryLoad 希望通过这样的解释加深记忆
通过这两行代码,就实现右侧数据的展示。
EditPage 同时我们还注册了 loaded事件
因为,默认右侧的 div是不显示,当点击了以后才可以显示出来
默认是这样的

点击后

这样这个页面总体上就OK了。貌似没有遇到特殊的障碍。
那加大点难度

和上面的功能管理有啥差别呢,貌似就是在右侧多个
列表页面模型
这个列表模型 虽然没有查询条件 其实隐含了查询条件( 当前点击的组织结构 )
虽然没有查询按钮,其实它的查询触发点是 点击组织机构
那我们看看代码的实现
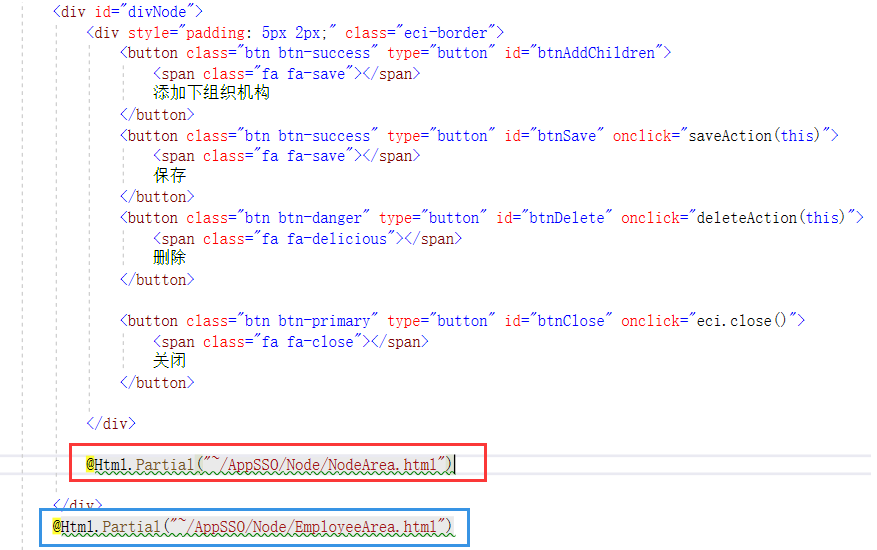
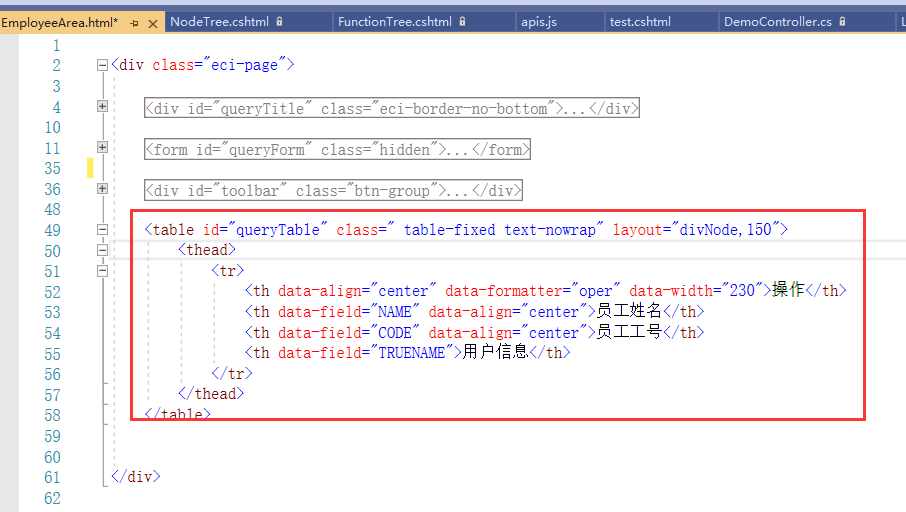
视图开发,为了方便开发, 这里使用 第 五 课 讲的 组件 开发 方式 将 视图代码 单独文件存放.


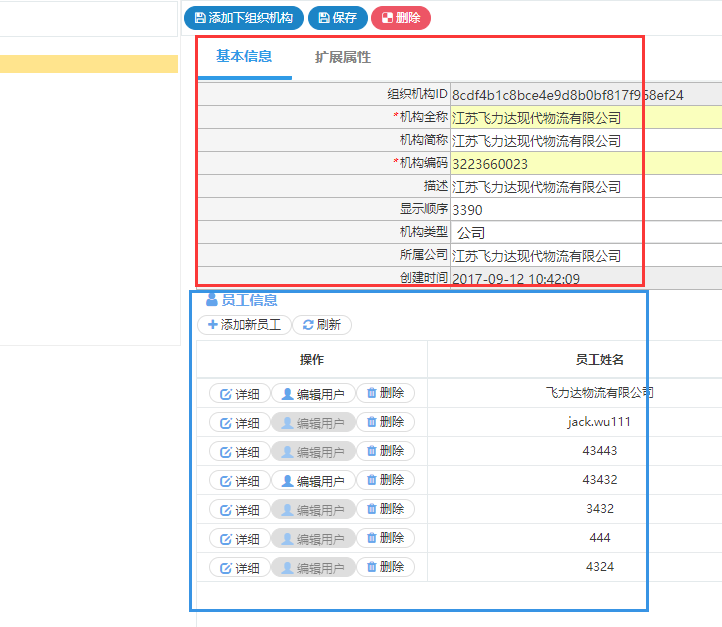
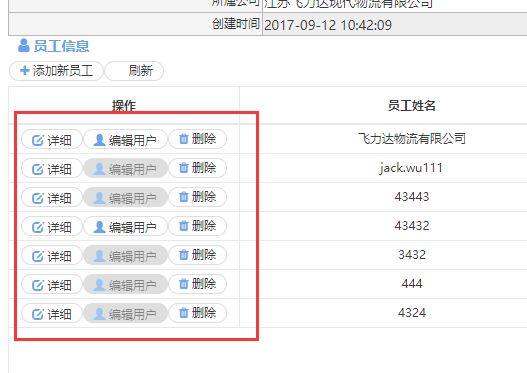
如上:红色框线DOM 和蓝色框线 DOM 实现的效果
打开 EmployeeArea.html 看看
典型的 查询页面 DOM结构

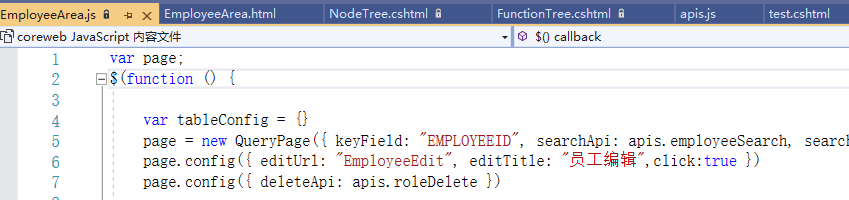
Js代码:

我们实例化了一个 QueryPage API是查询员工信息
配置了 editUrl editTitle 为了完成[编辑]按钮的弹出
配置了 deleteApi,配合完成删除操作

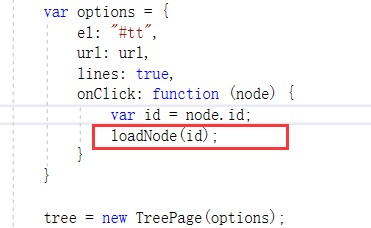
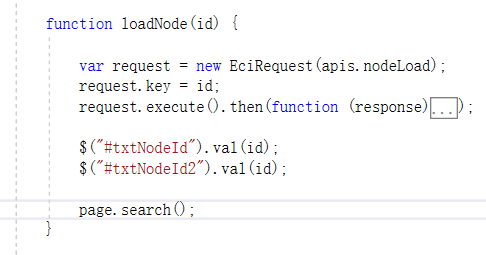
树控件 点击 加载 组织机构

组织机构加载完毕后, page.search
page
就是上面实例化的员工查询 QueryPage
这样就将员工数据都查询出来了.
员工列表行上提供了三个操作按钮


行上按钮,前面有介绍过,这里拿这个真实的场景来介绍下如何控制按钮是否可以点击.
这个场景是,员工如果有分配用户才能点击[ 编辑用户 ]
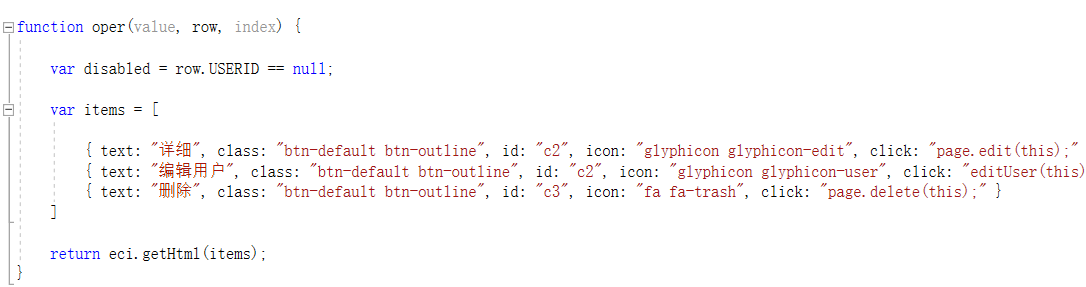
【详细】按钮就是编辑员工信息 直接调用 page.edit(this) 就完成了,不用额外写代码
【删除】直接调用 page.delete(this)就完成了,不用额外写代码
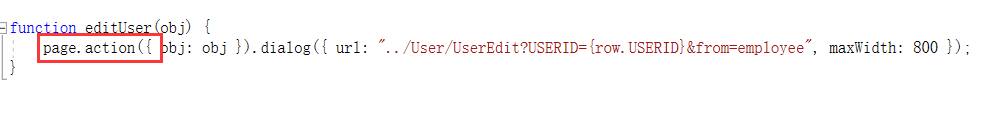
editUser 是打开员工对应的用户信息,这属于业务非标准功能,需要研发人员自己开发实现
看下代码怎么写

一样,通过 EciAction 动作模型,这个前面已经学习过,再次加深下映像,未来这个 page.Action无处不在
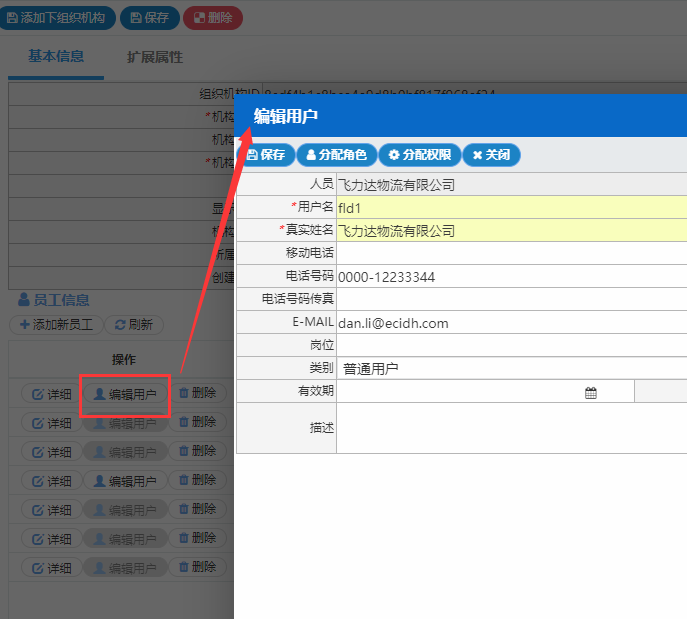
点击【编辑用户】实现的效果

==============================================================
至此,这个复杂页面开发总体也是开发完成了。
开发需要适时的总结
大家有没有发现,复杂的页面也是通过简单的部件组合而来的。
这样所有是事情就都变成简单是事情了。
要看透事物的本质,看透了,也就能抽象
也就是那几个抽象模型
抽象是为了提取共性,同时框架还要预留个性。
二者的完美结合,才能所向披靡,无所不能。
以上是关于敏捷开发框架 树形页面模型开发 TreePage的主要内容,如果未能解决你的问题,请参考以下文章