敏捷开发框架 初识组件式开发
Posted godmodel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了敏捷开发框架 初识组件式开发相关的知识,希望对你有一定的参考价值。
敏捷开发框架初识组件式开发
可能这个叫法一定非常准确,但是的确实现了组件式的开发
那好吧,姑且就这么叫吧
下面讲讲这个页面的由来:
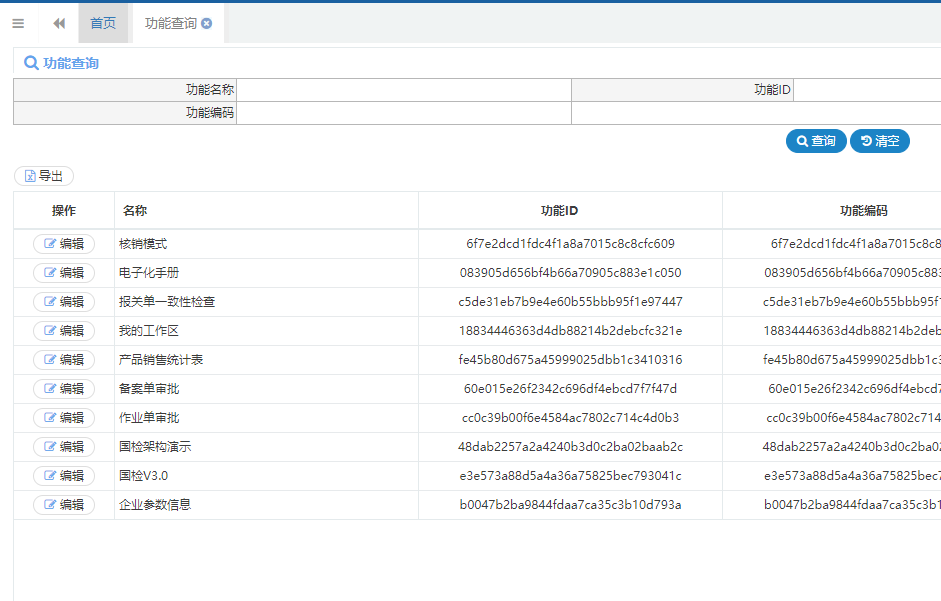
首先我们提供了一个功能检索的页面,用于查询所有的功能菜单

这个页面的实现,QueryPage 太拿手了

查询列表的所有功能全部搞定
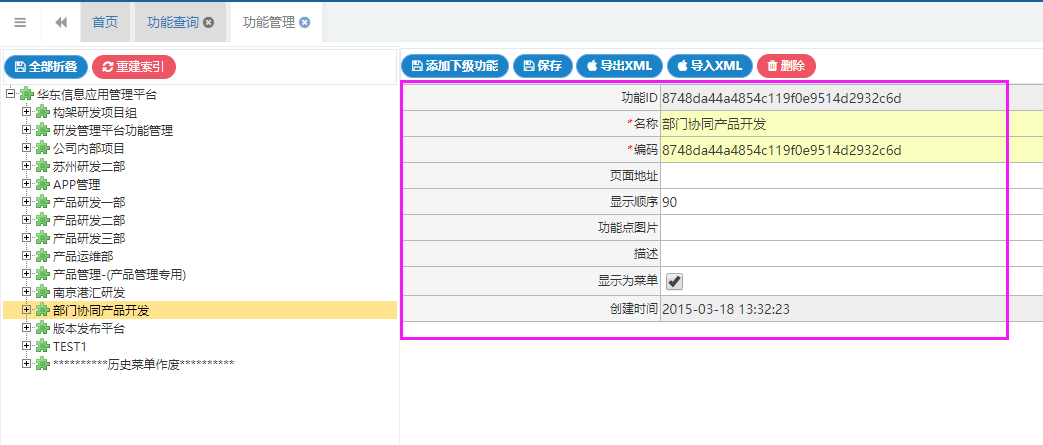
点击【编辑】或者双击进入编辑画面
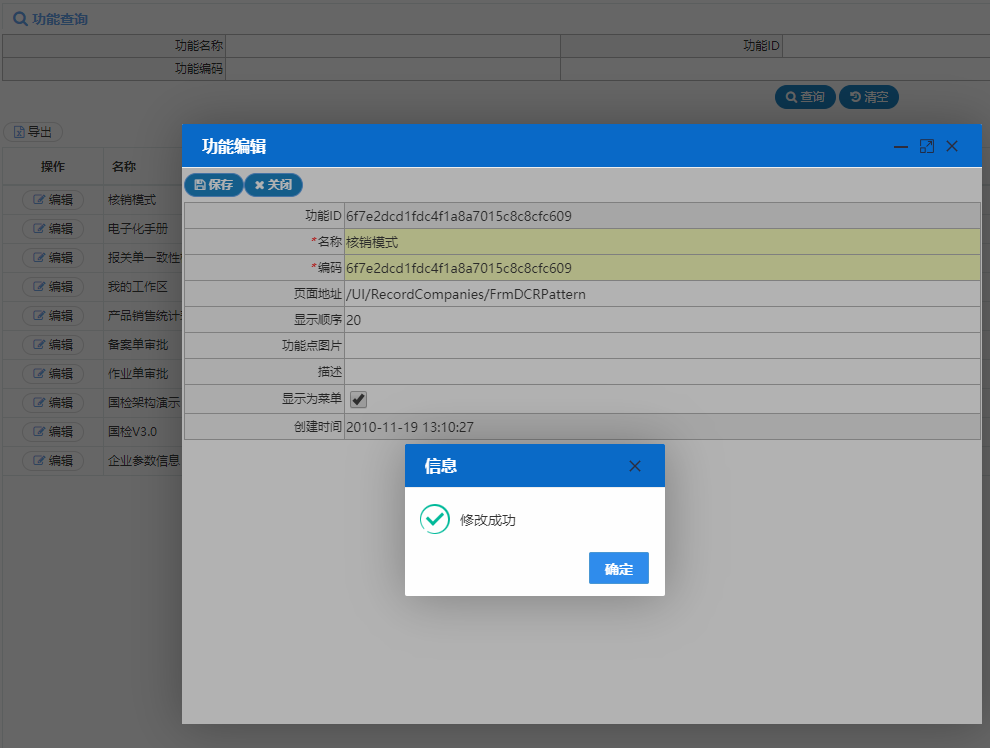
这就是典型的编辑页面模型


所有的代码,包括表单验证,数据加载、保存,全部实现。
好像没有什么特别的。
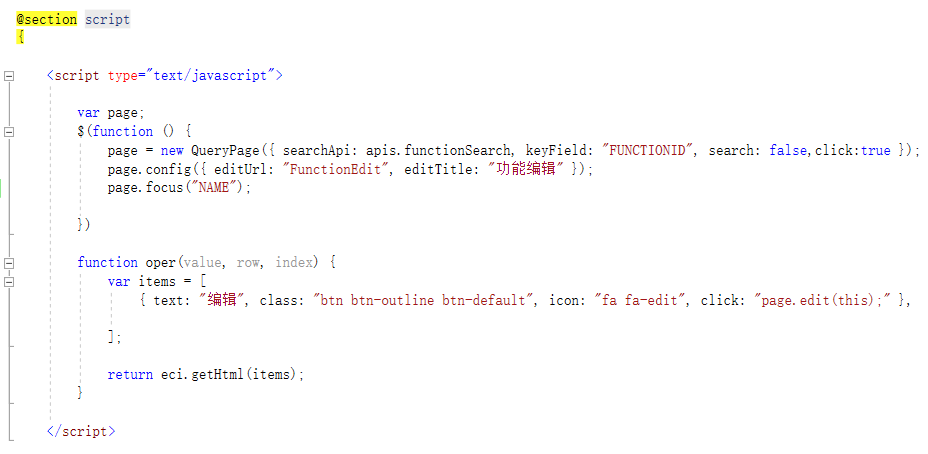
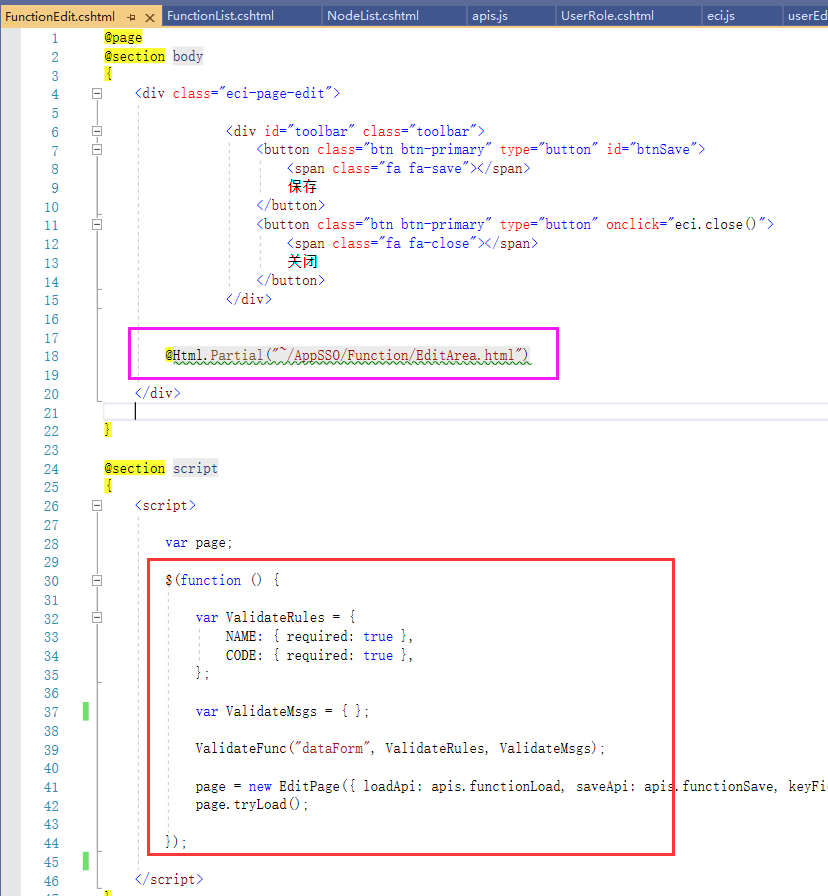
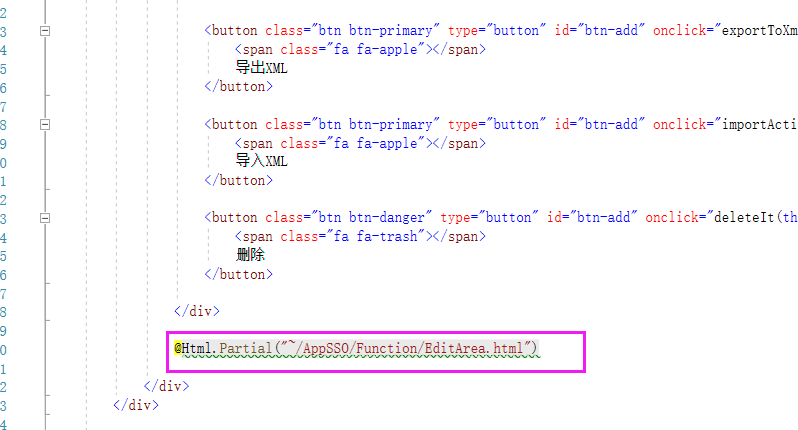
大家特别关注下 粉色框线部分的 引用
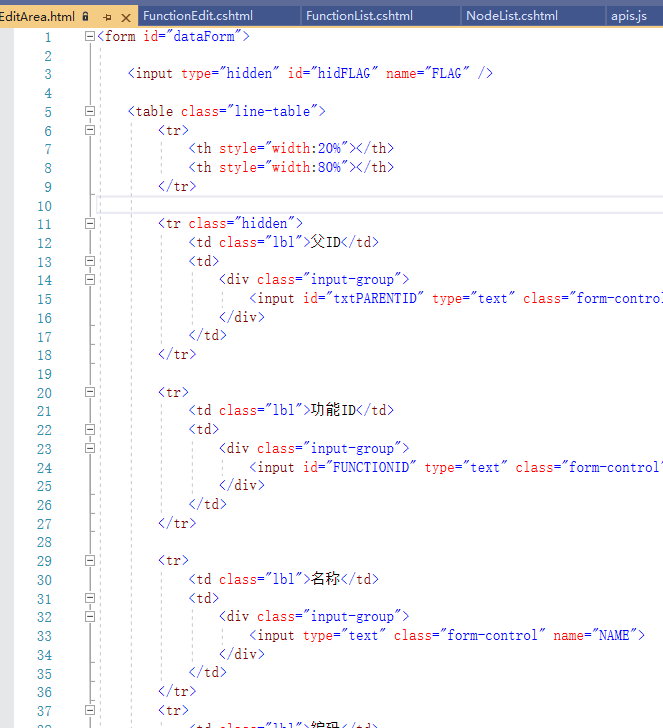
引入了一个 EditArea.html
里面的内容就是

这样就能够实现设计内容的共享了。
为什么要这么做,看下图

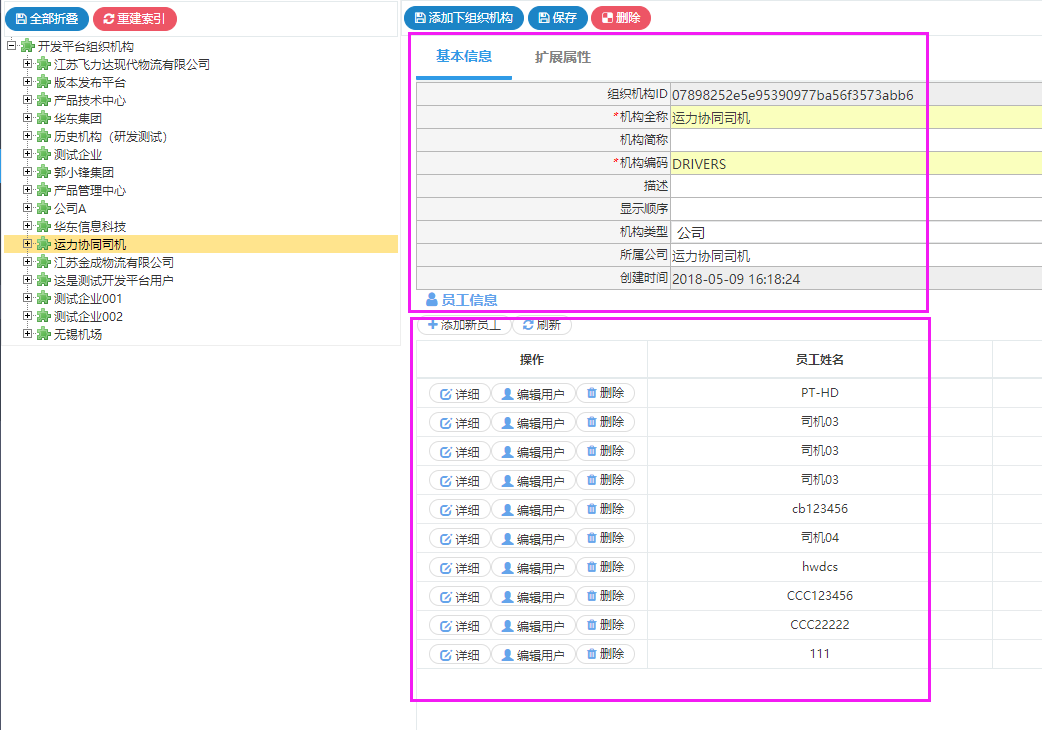
这是另外的一个页面:
其中红色框线部分是一模一样的,目前都是通过分部引用的方式加载的

这只是个例子,未来通过大家的想象可以发挥非常大的作用
不仅仅是用于复用模式下
即使不是复用,也可以用来分解复杂页面的施工,将不同的部件组装整合成一个完整的部分
例如下图:

将员工维护区域拆分成独立的页面开发,其实就是一个简单的查询页面模型
将上面的机构编辑区域独立开发,其实就是一个简单的编辑页面模型
以上是关于敏捷开发框架 初识组件式开发的主要内容,如果未能解决你的问题,请参考以下文章