css:chorm调试工具(修改样式重置缩放比例错误提示)
Posted zhai1997
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css:chorm调试工具(修改样式重置缩放比例错误提示)相关的知识,希望对你有一定的参考价值。
1、打开方式
打开Chrome浏览器,按下F12或者右击空白处然后点击检查

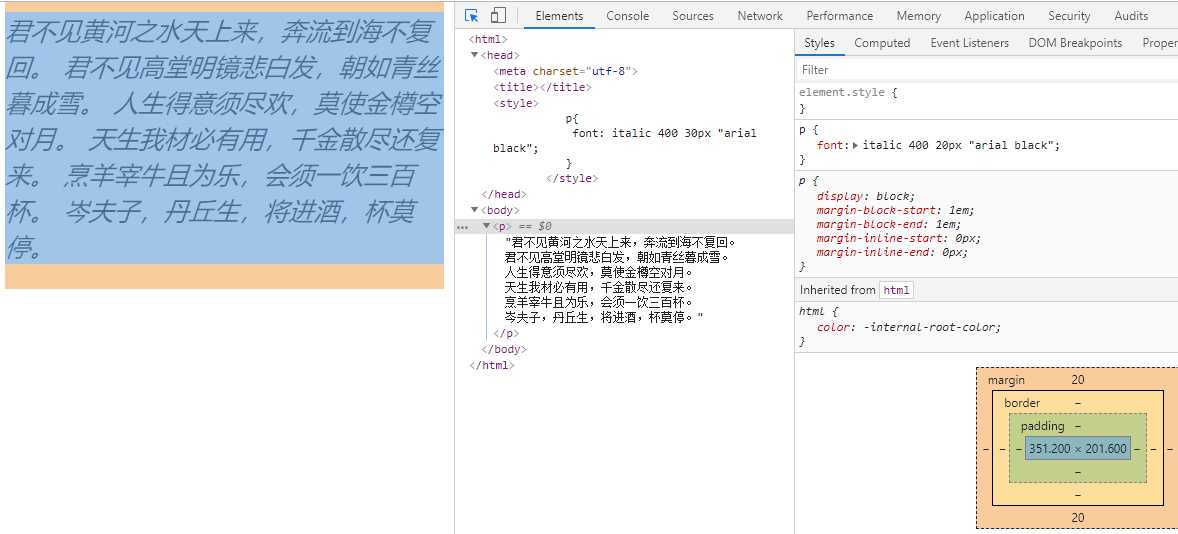
最左边是显示效果,中间是html代码,右边是html样式。
2、样式的修改
点击中间代码框,左上角的小箭头,然后点击css样式,可以直接修改属性的值。也可以点击键盘上的上下箭头,对属性的值进行修改

需要注意的是,调试工具只是调试代码,并不会修改源代码
3、重置页面的缩放

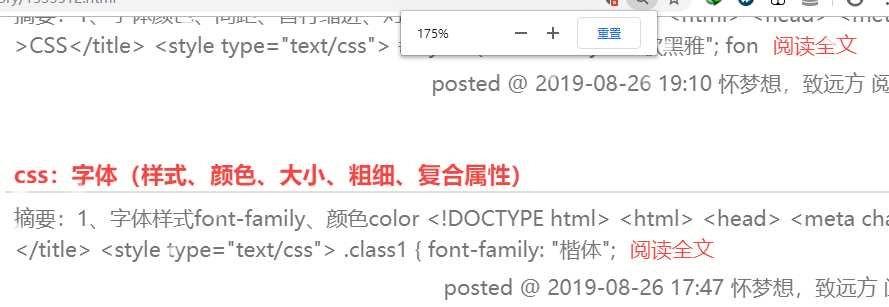
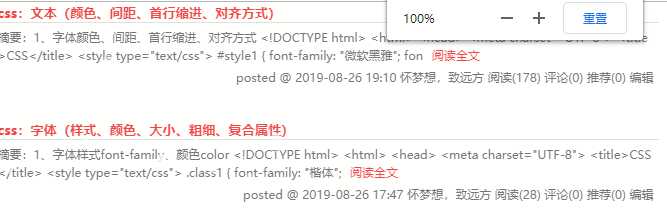
点击Ctrl+0,将界面的缩放比例重置为100%:
当然,也可以直接点击重置按钮进行缩放比例的重置
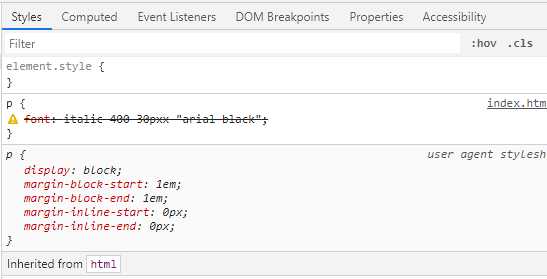
4、错误提示

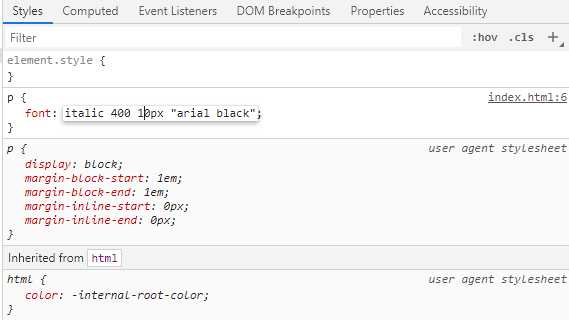
在样式中出现了感叹号提示,并且代码被横线划掉,就css说明代码有误

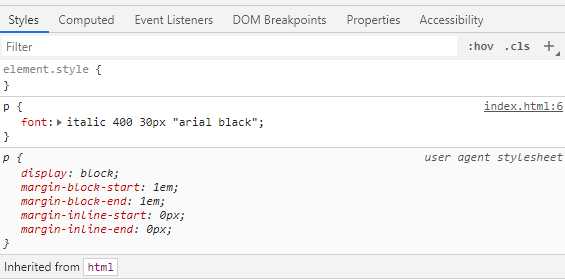
修改源代码后,错误提示消失
以上是关于css:chorm调试工具(修改样式重置缩放比例错误提示)的主要内容,如果未能解决你的问题,请参考以下文章
CSS开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )
使用 JavaScript/onorientationchange 在 iPhone 上重置 Safari 的比例/宽度/缩放