HTML5+CSS+JS 贪吃蛇demo
Posted love-ziji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5+CSS+JS 贪吃蛇demo相关的知识,希望对你有一定的参考价值。
我写博客的主要目的就是温习所学的知识,自己以前写的游戏当然不能放过!
这款网页版贪吃蛇是大一下册学习网页前端时老师教我们写的,由于那个时候初学网页前端,所以这款游戏是纯原生Java Script写的,没有使用JQuery。
重新看了一遍自己写的代码,大一的我真的太年轻了,一个注释都没有写,幸好这款游戏的逻辑不难,还能看得懂,补了一些注释,对一些细节加深了理解。(以后要逼着自己写注释才行呀!)
从大一寒假写C语言的俄罗斯方块开始,我就下定决心学一门编程语言,就用这门编程语言写一个游戏,这个目标也基本上实现了,陆陆续续写了C++推箱子、Python飞机大战,最近正在写Java打砖块,以后会慢慢跟大家分享的。
废话不多说,上代码!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>贪吃蛇</title> <script type="text/javascript"> var size = 20; //网格大小 var rows = 30; //网格行数 var cols = 40; //网格列数 var c; var snake = []; //保存贪吃蛇的位置信息 var snake_len = 4; //贪吃蛇的长度 var foodx; //食物x坐标 var foody; //食物y坐标 var mark; //分数 var go = 3; //贪吃蛇爬行方向,左:1;上:2;右:3;下:4 var pause = true; //是否暂停 var interval; //游戏循环 function draw() { c.clearRect(0, 0, size * cols, size * rows); c.strokeStyle = "black"; for (var i = 1; i <= rows; i++) { c.beginPath(); c.moveTo(0, i * size); c.lineTo(size * cols, i * size); c.closePath(); c.stroke(); } //画横线 for (var i = 1; i <= cols; i++) { c.beginPath(); c.moveTo(i * size, 0); c.lineTo(i * size, size * rows); c.closePath(); c.stroke(); } //画竖线 c.strokeStyle = "white"; c.fillStyle = "green"; for (var i = 0; i < snake_len; i++) { c.beginPath(); c.fillRect(snake[i].x, snake[i].y, size, size); c.moveTo(snake[i].x, snake[i].y); c.lineTo(snake[i].x + size, snake[i].y); c.lineTo(snake[i].x + size, snake[i].y + size); c.lineTo(snake[i].x, snake[i].y + size); c.closePath(); c.stroke(); } //画贪吃蛇 c.fillStyle = "yellow"; c.beginPath(); c.fillRect(foodx, foody, size, size); c.moveTo(foodx, foody); c.lineTo(foodx + size, foody); c.lineTo(foodx + size, foody + size); c.lineTo(foodx, foody + size); c.closePath(); c.stroke(); //画食物 } function addfood() { foodx = Math.floor(Math.random() * (cols - 1)) * size; foody = Math.floor(Math.random() * (rows - 1)) * size; while (foodx == 0) { foodx = Math.floor(Math.random() * (cols - 1)) * size; } while (foody == 0) { foody = Math.floor(Math.random() * (rows - 1)) * size; } } //设置食物位置,保证不为第一行(列)、最后一行(列) function start() { for (var i = 0; i < snake_len; i++) { snake[i] = { x: i * size, y: 0 } } //设置贪吃蛇出现的位置 addfood(); draw(); mark.innerHTML = 0; } function addsnake() { snake_len++; snake.unshift({ x: size * cols, y: size * rows }); //添加新方块至网格外,会在下个游戏循环添加至贪吃蛇 } function IsEat() { if (snake[snake_len - 1].x == foodx && snake[snake_len - 1].y == foody) { mark.innerHTML = (parseInt(mark.innerHTML) + 1).toString(); addfood(); addsnake(); } } function IsDie() { if (snake[snake_len - 1].x == -1 * size || snake[snake_len - 1].y == -1 * size || snake[snake_len - 1].x == cols * size || snake[snake_len - 1].y == rows * size) { clearInterval(interval); alert("Game Over!没有玩过瘾,那就刷新页面再来一次。"); } //贪吃蛇爬行到网格外 for (var i = 0; i < snake_len - 1; i++) { if (snake[i].x == snake[snake_len - 1].x && snake[i].y == snake[snake_len - 1].y) { clearInterval(interval); alert("Game Over!没有玩过瘾,那就刷新页面再来一次。"); } } //贪吃蛇缠绕 } function move() { switch (go) { case 1: snake.push({ x: snake[snake_len - 1].x - size, y: snake[snake_len - 1].y }); break; case 2: snake.push({ x: snake[snake_len - 1].x, y: snake[snake_len - 1].y - size }); break; case 3: snake.push({ x: snake[snake_len - 1].x + size, y: snake[snake_len - 1].y }); break; case 4: snake.push({ x: snake[snake_len - 1].x, y: snake[snake_len - 1].y + size }); } snake.shift(); IsEat(); IsDie(); draw(); } //游戏循环 function keydown(keyCode) { switch (keyCode) { case 37: if (go != 1 && go != 3) go = 1; break; case 38: if (go != 2 && go != 4) go = 2; break; case 39: if (go != 3 && go != 1) go = 3; break; case 40: if (go != 4 && go != 2) go = 4; break; case 32: if (pause) { interval = setInterval(move, 130); //开始游戏循环 pause = false; document.getElementById(‘pause‘).innerHTML = "Pause"; } else { clearInterval(interval); pause = true; document.getElementById(‘pause‘).innerHTML = "Satrt"; } break; } } //键盘操作 window.onload = function () { c = document.getElementById(‘canvas‘).getContext(‘2d‘); mark = document.getElementById(‘score‘); start(); document.onkeydown = function (event) { var event = event || window.event; keydown(event.keyCode); } } </script> <style> #page { margin-left: auto; margin-right: auto; margin-top: 20px; width: 1000px; height: 600px; } #yard { width: 800px; border: 1px solid gray; box-shadow: 0 0 10px #000; float: right; } #mark { font-weight: 800; } #score { color: #f00; } button { width: 50px; } p { margin-left: 40px; } </style> </head> <body> <div id="page"> <div id="yard"> <canvas id="canvas" width="800" height="600"></canvas> </div> <div id="help"> <div id="mark">Mark:<span id="score"></span></div> <div id="helper"> <table> <tr> <td></td> <td> <button onclick="keydown(38)">Up</button> </td> <td></td> </tr> <tr> <td> <button onclick="keydown(37)">Left</button> </td> <td> <button onclick="keydown(32)" id="pause">Satrt</button> </td> <td> <button onclick="keydown(39)">Right</button> </td> </tr> <tr> <td></td> <td> <button onclick="keydown(40)">Down</button> </td> <td></td> </tr> </table> <p>空格键暂停</p> </div> </div> </div> </body> </html>
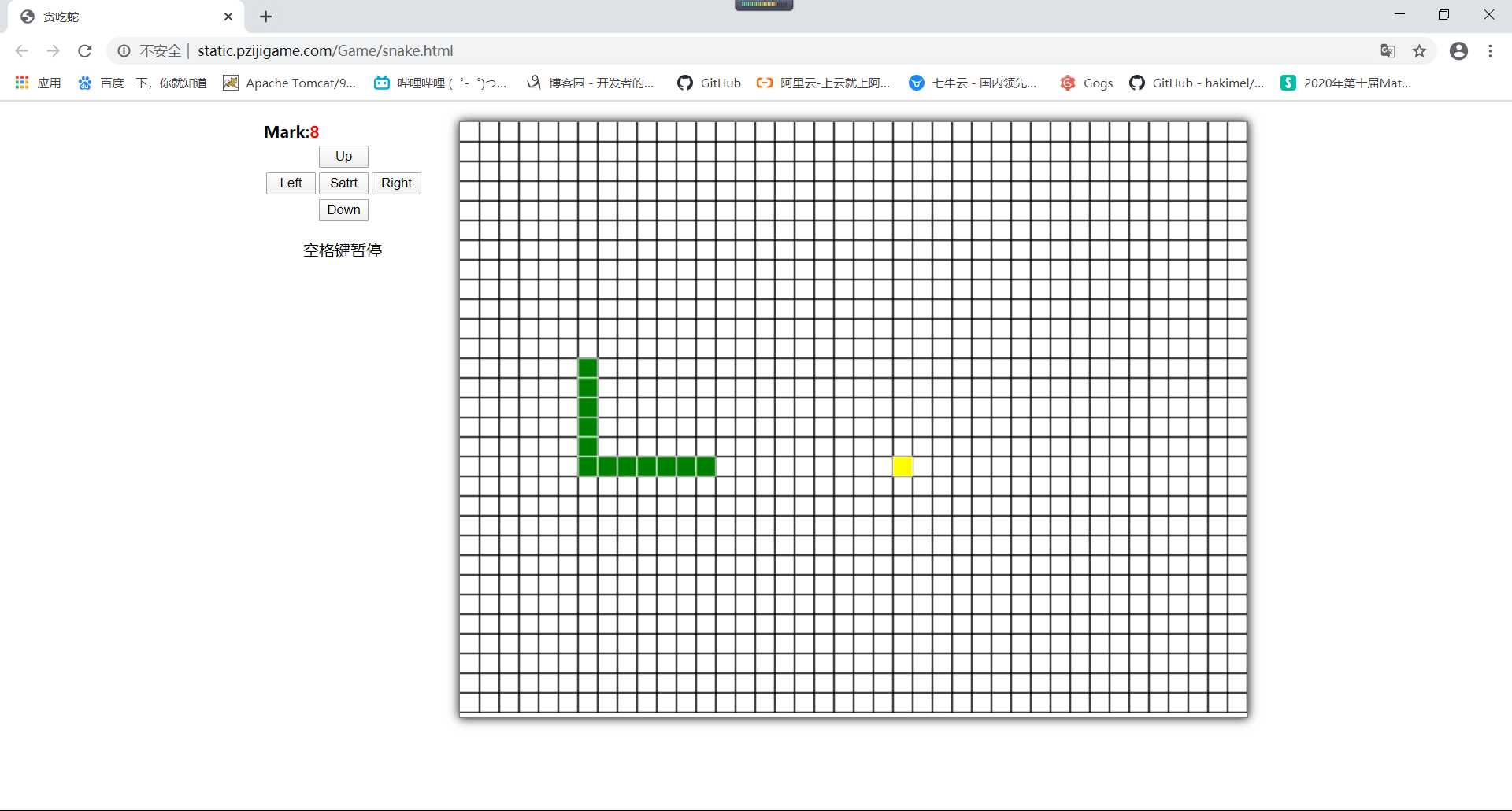
效果图:

试玩:http://static.pzijigame.com/Game/snake.html(PC端才能玩哦!!!)
有感兴趣的朋友可以直接私聊我(1527985747@qq.com),我们可以一起讨论,一起进步!!!
以上是关于HTML5+CSS+JS 贪吃蛇demo的主要内容,如果未能解决你的问题,请参考以下文章