Unity UGUI - Toggle 切换开关
Posted chenzirong1999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity UGUI - Toggle 切换开关相关的知识,希望对你有一定的参考价值。
Toggle - 切换开关
Toggle 组合按钮(单选框),可以将多个 Toggle 按钮加入一个组(Toggle Group),
则它们之间只能有一个处于选中状态(Toggle 组合不允许关闭的话)。
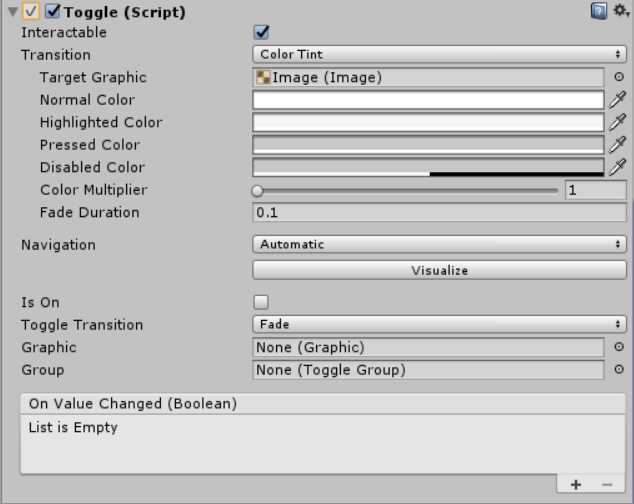
Toggle 组件

Toggle 大部分属性等同于 Button 组件,同为按钮,不同的只是它自带了组合切换功能,当然这些用 Button 也是可以实现的。
Is On(选中状态):这个 Toggle 的选中状态,设置或返回一个 bool。
Toggle Transition(切换过渡):None 为无切换过渡,Fade 为切换时 Graphic 所指目标渐隐渐显。
Group(所属组合):这里指向一个带有 Toggle Group 组件的任意目标,将 Toggle 加入该组合,
之后 Toggle 便会处于该组合的控制下:同一组合内只能有一个 Toggle 可处于选中状态,
即便是初始时将所有 Toggle 都开启 Is On,之后的选择也会自动保持单一模式。
On Value Change(状态改变触发消息):当 Toggle 选中状态改变时,触发一次此消息。
Toggle Group 组件

带有这个组件的物体,可以同时管理多个 Toggle,将需要被管理的 Toggle 的 Group 参数指向 Toggle Group 就可以了。
Allow Switch Off(是否允许关闭):Toggle Group 组默认有且仅有一个 Toggle 可处于选中状态(其管理的所有 Toggle 中),
如果勾选这个属性,则 Toggle Group 组的所有 Toggle 都可同时处于未选中的状态。
Toggle 与 Toggle Group 的巧用
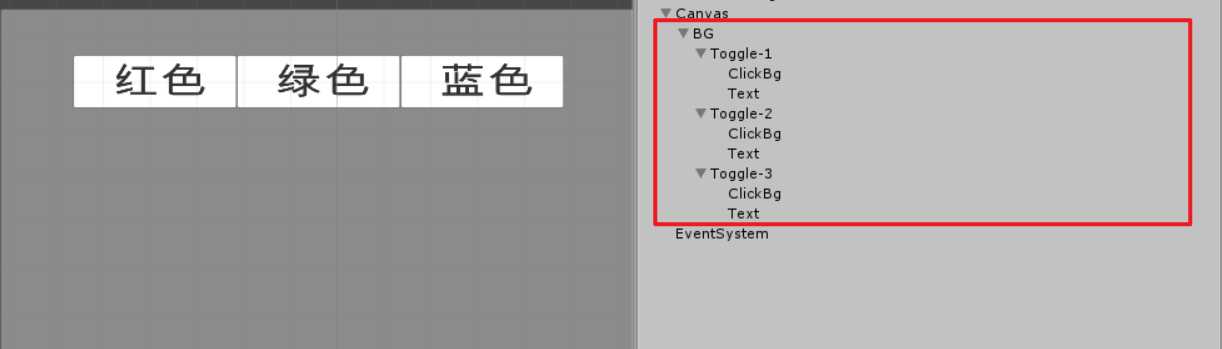
在场景中新建一个 Canvas,添加几个 Image 和 Text,具体层次关系如图:

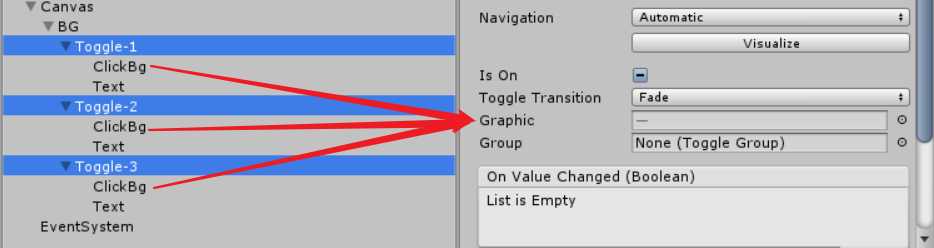
给 Toggle-1~3 添加 Toggle 组件,并把 ClickBg 拖拽到 Graphic 属性上,作为选中后的显示状态。

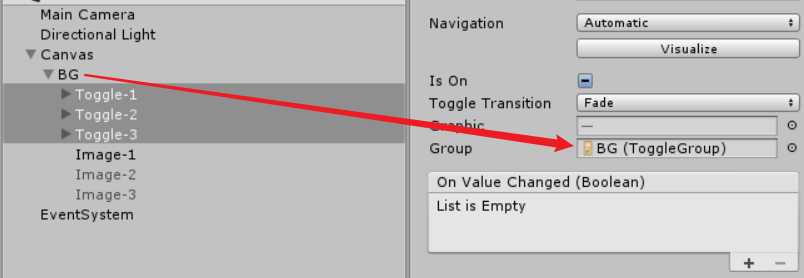
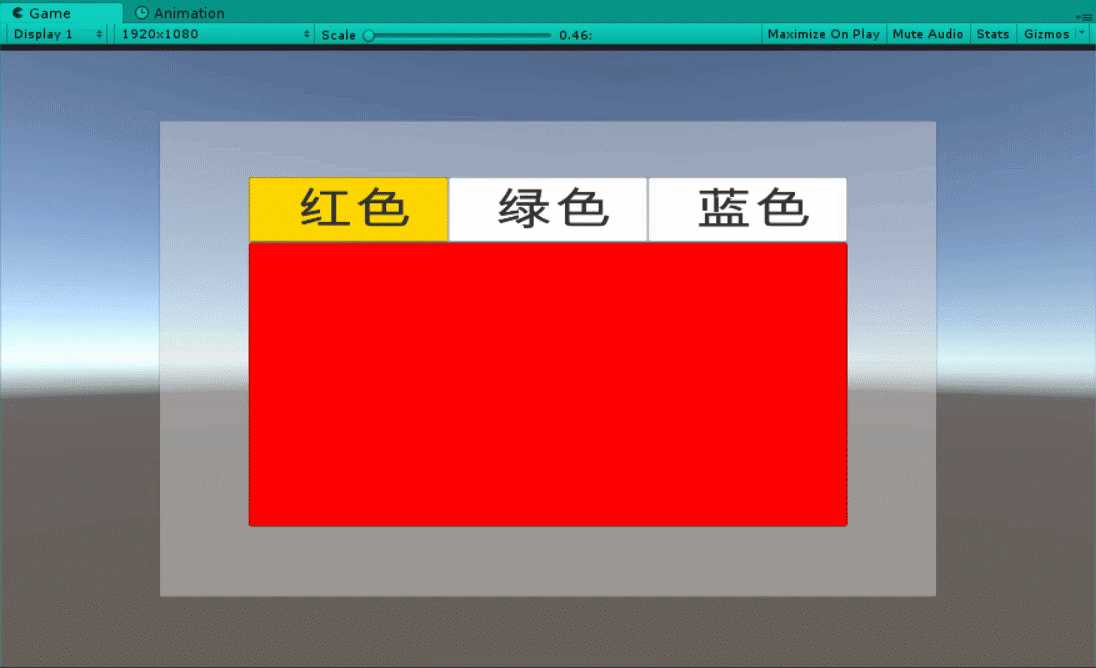
再创建三个相对应颜色的 Image,选取一个进行显示,其他全部隐藏。
接着给 Bg 添加 Toggle Group 组件,对它下面的三个 Toggle 进行管理,让其中一个处于默认选中的状态。

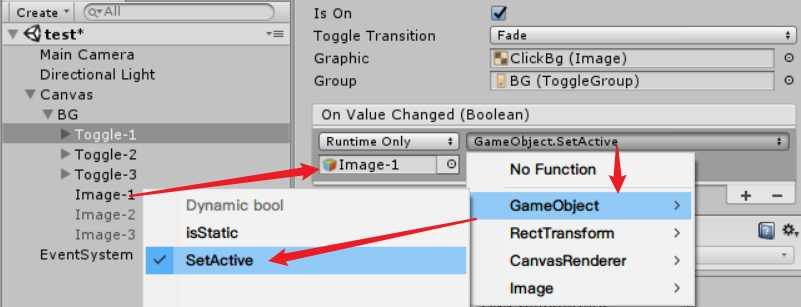
然后依次给每个 Toggle 添加状态改变触发事件,选择相对应的 Image。

这样,当 Toggle 状态改变的时候就能切换到相对应的 Image 进行显示。

Finish
以上是关于Unity UGUI - Toggle 切换开关的主要内容,如果未能解决你的问题,请参考以下文章
Unity UGUI系列五 Toggle ToggleGroup