unity shader 入门
Posted shirln
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity shader 入门相关的知识,希望对你有一定的参考价值。
1.一个简单的顶点/片元着色器基本结构
Shader "Unity Shaders Book/Chapter 5/Simple Shader" { } SubShader { Pass { CGPROGRAM //告诉unity哪个函数包含了顶点着色器的代码 #pragma vertex vert //告诉unity哪个函数包含了片元着色器的代码 #pragma fragment frag //POSITION:告诉unity把模型的顶点坐标填充到v中;SV_POSITION:告诉unity顶点着色器输出的裁剪空间中的顶点坐标 float4 vert(float4 v:POSITION) : SV_POSITION{ return mul(UNITY_MATRIX_MVP,V); } //SV_Target:把用户的输出颜色存储到一个渲染目标中 fixed4 frag() : SV_Target { return fixed4(1.0,1.0,1.0,1.0); } ENDCG } } }
2.为顶点着色器定义一个新的传入参数,使用结构体
Shader "Unity Shaders Book/Chapter 5/Simple Shader" { } SubShader { Pass { CGPROGRAM //告诉unity哪个函数包含了顶点着色器的代码 #pragma vertex vert //告诉unity哪个函数包含了片元着色器的代码 #pragma fragment frag //a:应用;v:顶点着色器;a2v:把数据从应用阶段传递到顶点着色器 struct a2v { // POSITION:告诉unity使用模型空间的顶点坐标填充vertex变量 float4 vertex : POSITION; // NORMAL:告诉unity使用模型空间的法线方向填充normal float3 normal : NORMAL; // TEXCOORD:告诉unity使用模型的第一套纹理坐标填充texcoord变量 float texcoord : TEXCOORD; } //POSITION:告诉unity把模型的顶点坐标填充到v中;SV_POSITION:告诉unity顶点着色器输出的裁剪空间中的顶点坐标 float4 vert(a2v v) : SV_POSITION{ return mul(UNITY_MATRIX_MVP,V.tertex); } //SV_Target:把用户的输出颜色存储到一个渲染目标中 fixed4 frag() : SV_Target { return fixed4(1.0,1.0,1.0,1.0); } ENDCG } } }
POSITION,NORMAL,TEXCOORD中的数据由使用该shader的材质的MeshRender组件提供。在每帧调用Draw Call时,Mesh Render组建会把它负责渲染的模型书记发送给shader。
3。为片元着色器定义一个新的传入参数,使用结构体
Shader "Unity Shaders Book/Chapter 5/Simple Shader" { } SubShader { Pass { CGPROGRAM //告诉unity哪个函数包含了顶点着色器的代码 #pragma vertex vert //告诉unity哪个函数包含了片元着色器的代码 #pragma fragment frag struct a2v { // POSITION:告诉unity使用模型空间的顶点坐标填充vertex变量 float4 vertex : POSITION; // NORMAL:告诉unity使用模型空间的发现方向填充normal float3 normal : NORMAL; // TEXCOORD:告诉unity使用模型的第一套纹理坐标填充texcoord变量 float texcoord : TEXCOORD; } struct v2f { // SV_POSITION:告诉unity ,pos里包含了顶点在裁剪空间中的位置信息 float4 pos : SV_POSITION; // COLOR:存储颜色信息 fixed3 color : COLOR0; } //POSITION:告诉unity把模型的顶点坐标填充到v中;SV_POSITION:告诉unity顶点着色器输出的裁剪空间中的顶点坐标 v2f vert(a2v v) : SV_POSITION{ //声明输出结果 v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); //v.normal包含了顶点的法线方向,其分量范围在[-1.0,1.0] //下麦呢的代码把分量范围映射到了[0.0,1.0] //存储到o.color中传递给片元着色器 o.color = v.normal*0.5 + fixed3(0.5, 0.5, 0.5); return o; } //SV_Target:把用户的输出颜色存储到一个渲染目标中 fixed4 frag(v2f i) : SV_Target { //将插值后的i.color显示到屏幕上 return fixed4(i.color,1.0); } ENDCG } } }
v2f用于顶点着色器和片元着色器之间传递信息。
4。添加属性,方便在面板上直接控制模型在屏幕上显示的颜色
Shader "Unity Shaders Book/Chapter 5/Simple Shader" { Properties{ //声明一个Color类型的属性 _Color("Color",Color) = (1.0,1.0,1.0,1.0) } SubShader{ Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag //在CG代码中,需要定义一个与属性名称和类型都匹配的变量 fixed4 _Color; struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; float texcoord : TEXCOORD; } struct v2f { float4 pos : SV_POSITION; fixed3 color : COLOR0; } v2f vert(a2v v) : SV_POSITION{ v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.color = v.normal*0.5 + fixed3(0.5, 0.5, 0.5); return o; } fixed4 frag(v2f i) : SV_Target { fixed3 c = i.color; //使用_Color属性来控制输出颜色 c *= _Color.rgb; return fixed4(c,1.0); } ENDCG } } }
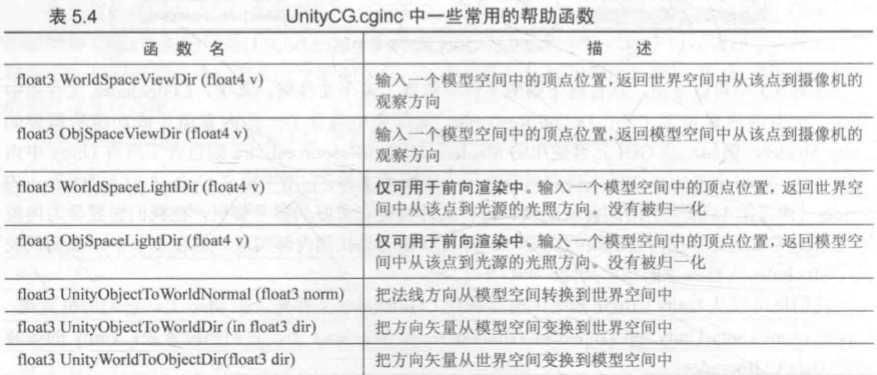
5.添加内置的包含文件


6.126
以上是关于unity shader 入门的主要内容,如果未能解决你的问题,请参考以下文章
Unity Shader入门精要学习笔记 - 第17章 Unity的表面着色器探秘