SVG的学习(34—36)
Posted yadiblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG的学习(34—36)相关的知识,希望对你有一定的参考价值。
使用js来动态绘制svg图片,首先就是要创建svg 节点。
使用createElementNS(),语法:
document.createElementNS(namespaceURI, qualifiedName[, options]);
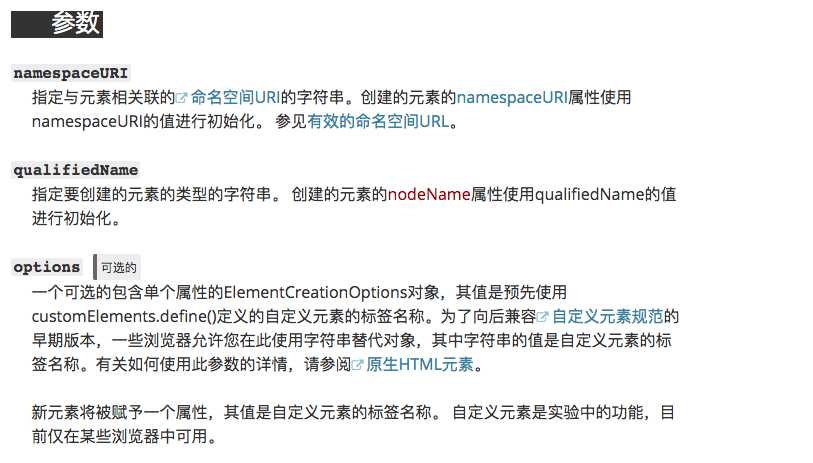
参数:

有效的命名空间URL有:

代码举例:
var nameSpace = ‘http://www.w3.org/2000/svg‘; //命名空间url
var max = Math.max.apply(null, data);
var proportion = max/350;
var interval = 40;
var columnStyle = ‘stroke: blue; fill: blue‘;
for (var singleColumn of data) {
document.createElementNS(nameSpace,‘rect‘) //创建矩形
}
以上是关于SVG的学习(34—36)的主要内容,如果未能解决你的问题,请参考以下文章