Magento 2 创建 Widget
Posted q1104460935
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Magento 2 创建 Widget相关的知识,希望对你有一定的参考价值。
Widget是一个更好的工具,可以将内容插入或编辑到CMS页面块或页面中。
什么是小部件?
小部件是Magento 2配置中的强大功能。作为商店管理员,您可以利用小部件来改善生动界面下的店面。小部件允许显示静态信息或动态内容营销。我想说明一些Magento小部件的实现,例如:
- 动态产品数据
- 最近查看的产品的动态列表
- 促销横幅
- 交互式导航元素和动作块
- 插入内容页面的动态Flash元素
如何在Magento 2中创建小部件?
在Magento 2中创建小部件的概述
- 第1步:声明小部件
- 第2步:创建窗口小部件模板文件
- 第3步:创建小部件Block类
- 第4步:刷新缓存和帖子
第1步:声明小部件
创建etc/widget.xml包含以下内容的文件
<?xml version="1.0" ?> <widgets xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:helloworld:Magento_Widget:etc/widget.xsd"> <widget class="MageplazaHelloWorldBlockWidgetPosts" id="mageplaza_helloworld_posts"> <label>Blog Posts</label> <description>Posts</description> <parameters> <parameter name="posts" sort_order="10" visible="true" xsi:type="text"> <label>Custom Posts Label</label> </parameter> </parameters> </widget> </widgets>
第2步:创建窗口小部件模板文件
文件: view/frontend/templates/widget/posts.phtml
<?php if($block->getData(‘posts‘)): ?> <h2 class=‘posts‘><?php echo $block->getData(‘posts‘); ?></h2> <p>This is sample widget. Perform your code here.</p> <?php endif; ?>
第3步:创建小部件Block类
创建块文件: Block/Widget/Posts.php
<?php namespace MageplazaHelloWorldBlockWidget; use MagentoFrameworkViewElementTemplate; use MagentoWidgetBlockBlockInterface; class Posts extends Template implements BlockInterface { protected $_template = "widget/posts.phtml"; }
第4步:刷新缓存和帖子
- 你应该刷新Magento缓存,阅读本教程:Flush Magento缓存
- 发布帖子。
去 admin panel > Content > Pages > Home page > Edit
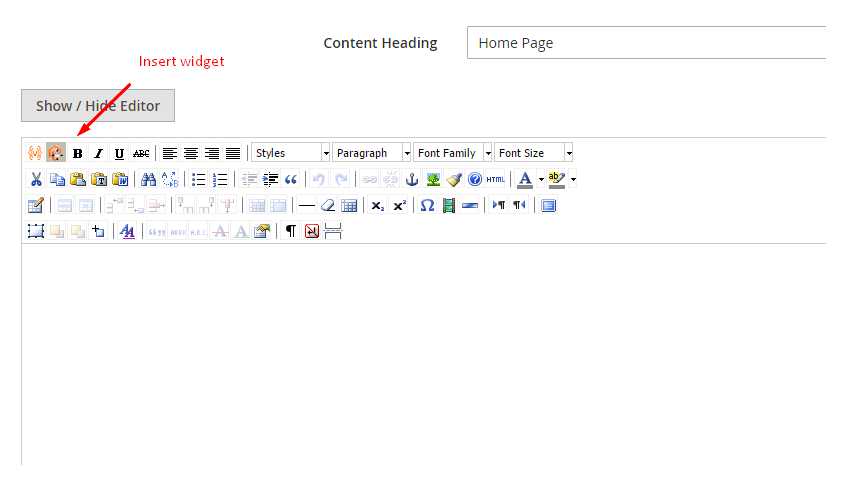
在Content选项卡中,单击Insert Widget图标

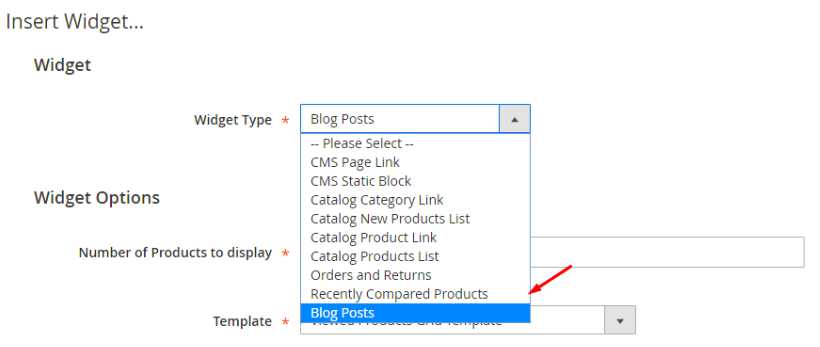
您将看到Blog posts小部件列表

插入成功。
以上是关于Magento 2 创建 Widget的主要内容,如果未能解决你的问题,请参考以下文章
Magento1.9 Images in Magento widgets
无法将整数强制转换为android.support.design.widget.FloatingActionButton