Magento1.9 Images in Magento widgets
Posted 你的左耳耳钉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Magento1.9 Images in Magento widgets相关的知识,希望对你有一定的参考价值。
参考文章:http://stackoverflow.com/questions/5077755/images-in-magento-widgets
在创建widget时如果上传文件会发现文件无法上传,因为本页面默认的form不带 enctype= "multipart/form-data";
我的解决办法就是引用magento自带的一个上传图片的编辑器:

1、在myspace/mymodule/etc/widget.xml中添加新的node:
<image translate="label">
<label>Image</label>
<visible>1</visible>
<required>1</required>
<type>label</type>
<helper_block>
<type>widgets/cms_wysiwyg_images_chooser</type>- - - - - >你所建插入图片的的block地址
<data>
<button translate="open">
<open>Insert Image...</open>
</button>
</data>
</helper_block>
</image>2、在myspace/mymodule/Widgets/Block/Cms/Wysiwyg/Images 下创建一个Chooser.php
<?php
class Stackoverflow_Widgets_Block_Cms_Wysiwyg_Images_Chooser extends Mage_Adminhtml_Block_Template
{
public function prepareElementHtml(Varien_Data_Form_Element_Abstract $element)
{
$config = $this->getConfig();
$chooseButton = $this->getLayout()->createBlock(\'adminhtml/widget_button\')
->setType(\'button\')
->setClass(\'scalable btn-chooser\')
->setLabel($config[\'button\'][\'open\'])
->setOnclick(\'MediabrowserUtility.openDialog(\\\'\'.$this->getUrl(\'*/cms_wysiwyg_images/index\', array(\'target_element_id\' => $element->getName())).\'\\\')\')
->setDisabled($element->getReadonly());
$text = new Varien_Data_Form_Element_Text();
$text->setForm($element->getForm())
->setId($element->getName())
->setName($element->getName())
->setClass(\'widget-option input-text\');
if ($element->getRequired()) {
$text->addClass(\'required-entry\');
}
if ($element->getValue()) {
$text->setValue($element->getValue());
}
$element->setData(\'after_element_html\', $text->getElementHtml().$chooseButton->toHtml());
return $element;
}
}
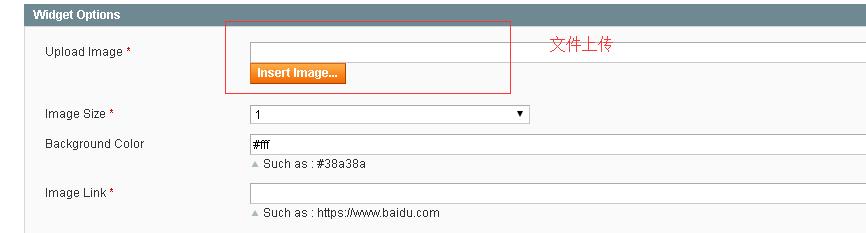
?>3、这时候页面基本就出来了如上图 图片默认上传到 media/wysiwyg下面 图片上传之后我们就需要获取他的url然后放到params中
4、在ect/config.xml重写widget model
<global>
<models>
<widget>
<rewrite>
<widget>Myspace_Mymodule_Model_Widget</widget>
</rewrite>
</widget>
</models>
</global>
5、创建重写的model文件:code\\local\\Myform\\Mymodule\\Model\\Widget.php:
<?php
class Stackoverflow_Widgets_Model_Widget extends Mage_Widget_Model_Widget
{
public function getWidgetDeclaration($type, $params = array(), $asIs = true)
{
foreach($params as $k => $v){
if(strpos($v,\'/admin/cms_wysiwyg/directive/___directive/\') !== false){
$parts = explode(\'/\',parse_url($v, PHP_URL_PATH));
$key = array_search(\'___directive\', $parts);
if($key !== false){
$directive = $parts[$key+1];
$src = Mage::getModel(\'core/email_template_filter\')->filter(Mage::helper(\'core\')->urlDecode($directive));
if(!empty($src)){
$params[$k] = parse_url($src, PHP_URL_PATH);
}
}
}
}
return parent::getWidgetDeclaration($type, $params, $asIs);
}
}6、这时候我们还需要重写一个东西:widget_instance
<global> <models> <widget> <rewrite> <widget>Myspace_Mymodule_Model_Widget</widget> <widget_instance>Myspace_Mymodule_Model_Widget_Instance</widget_instance> </rewrite> </widget> </models> </global>
7、创建重写的model文件:code\\local\\Myform\\Mymodule\\Model\\Widget\\Instance.php:
<?php class Petbarn_Widgets_Model_Widget_Instance extends Mage_Widget_Model_Widget_Instance { protected function _beforeSave() { if (is_array($this->getData(\'widget_parameters\'))) { $params = $this->getData(\'widget_parameters\'); foreach($params as $k => $v){ if(strpos($v,\'/cms_wysiwyg/directive/___directive/\') !== false){ $parts = explode(\'/\',parse_url($v, PHP_URL_PATH)); $key = array_search(\'___directive\', $parts); if($key !== false){ $directive = $parts[$key+1]; $src = Mage::getModel(\'core/email_template_filter\')->filter(Mage::helper(\'core\')->urlDecode($directive)); if(!empty($src)){ $params[$k] = parse_url($src, PHP_URL_PATH); } } } } $this->setData(\'widget_parameters\', $params); } return parent::_beforeSave(); } }
8、上传文件调用了几个js我们需要引入:创建app\\design\\adminhtml\\default\\default\\layout\\local.xml
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="head">
<action method="addJs"><script>lib/flex.js</script></action>
<action method="addJs"><script>lib/FABridge.js</script></action>
<action method="addJs"><script>mage/adminhtml/browser.js</script></action>
<action method="addJs"><script>mage/adminhtml/flexuploader.js</script></action>
</reference>
</default>
</layout>
以上是关于Magento1.9 Images in Magento widgets的主要内容,如果未能解决你的问题,请参考以下文章