angularjs Directive自定义指令详解
Posted 8080zh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs Directive自定义指令详解相关的知识,希望对你有一定的参考价值。
作用:需要用Directive有下面的情景:
1.使你的html更具语义化,不需要深入研究代码和逻辑即可知道页面的大致逻辑。
2. 抽象一个自定义组件,在其他地方进行重用。
3.使用公共代码,减少重复使用,减少重复代码,
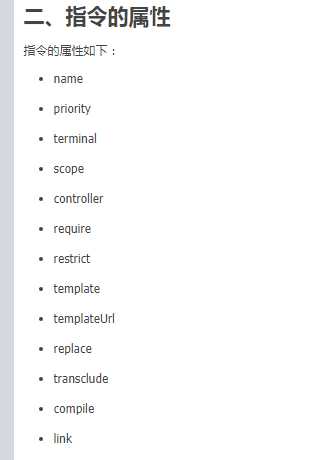
指令的属性:

其中对scope进行研究:
scope属性的3种取值:
1.false(默认值) 当使用false可以理解成指令内部并没有一个新的scope,它和指令以外的代码共享同一个scope,即指令里的scope和controller里的$scope相同,----------继承不隔离。
2.true 当使用ture时可以理解为指令内部所有的scope继承于外部的父scope,但是指令内部的值的改变并不会影响外部的值。-------------继承隔离
3. { }
创建一个新的“隔离”scope,里面的绑定策略有三种:
@:单向绑定,外部scope能够影响内部scope,但反过来不成立,值单绑必须用{{}}
=:双向绑定,外部scope和内部scope的model能够相互改变,值双绑用” ”就可以
&:把内部scope的函数的返回值和外部scope的任何属性绑定起来,一般用 ” ”
具体请看:https://blog.csdn.net/VitaLemon__/article/details/52213103;
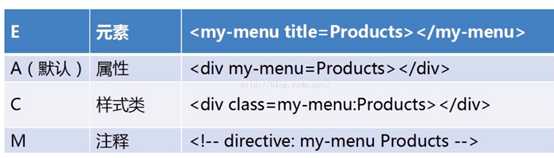
Restrict属性:
可取值:1.E (element) 标签形
2.A (attrute) 属性形
3.C (class) 类型
4. M Comment 注释型

Template属性:
template是指令链接DOM模板,一般为html代码。
TemplatUrl属性:
templateUrl是指定一个字符串式的内嵌模板,如果你指定了模板是一个URL,那么是不会使用的。一般指定的为另一个页面模板。
Replace属性:
当为true时:表示链接模板替换原有元素,即template的内容替换页面原有的。
当为false时:表示链接模板不替换原有元素,即template的内容不替换页面原有的。
常和transclude: Boolean使用
Link属性:有待研究。
以上是关于angularjs Directive自定义指令详解的主要内容,如果未能解决你的问题,请参考以下文章
angularJs工作日记-自定义指令Directive01