Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Posted xiaowie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)相关的知识,希望对你有一定的参考价值。
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平、垂直方向的倾斜变化动画效果。我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝图形倾斜变换。在Silverlight中实现一个倾斜变化的动画效果是非常简单的,如果利用Blend这种强大的设计工具来实现那更是锦上添花。
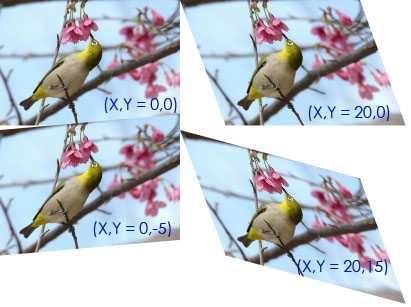
倾斜效果的动画应用效果其实非常好看,使用倾斜变换需要注意的有两点:倾斜方向和倾斜中心点。可以以某点为倾斜中心点进行X或Y坐标方向进行倾斜,如下以默认中心店进行的各种不同程度倾斜的简单示例:
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Image Source="11.jpg" Grid.Row="0" Grid.Column="0"/>
<Image Source="11.jpg" Grid.Row="0" Grid.Column="1">
<Image.RenderTransform>
<SkewTransform AngleX="20" AngleY="0"></SkewTransform>
</Image.RenderTransform>
</Image>
<Image Source="11.jpg" Grid.Row="1" Grid.Column="0">
<Image.RenderTransform>
<SkewTransform AngleX="0" AngleY="-5"></SkewTransform>
</Image.RenderTransform>
</Image>
<Image Source="11.jpg" Grid.Row="1" Grid.Column="1">
<Image.RenderTransform>
<SkewTransform AngleX="20" AngleY="15"></SkewTransform>
</Image.RenderTransform>
</Image>
</Grid>

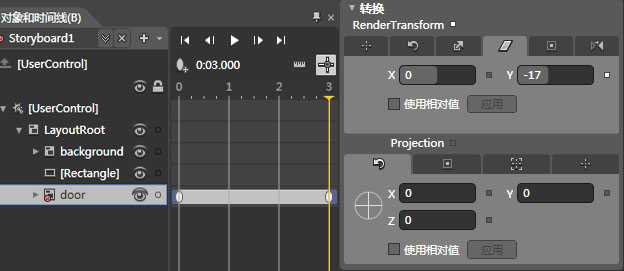
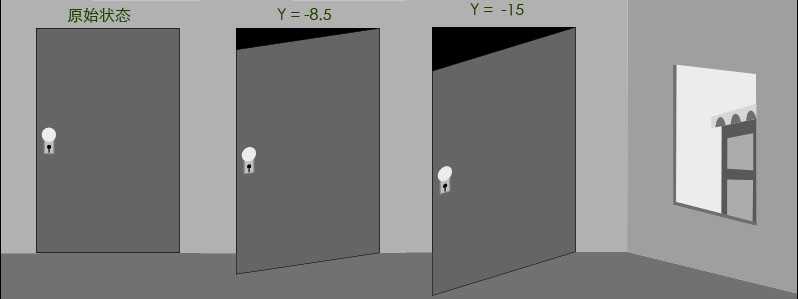
如果使用Blend来设计倾斜效果的变换动画就非常简单了,只需要在属性面板里设置相关的实现就可以完成整个倾斜变换动画的设计,如下绘制了一扇门并为其设置开门的效果,开门的时候门缝间的呈现效果就是以倾斜变换的效果实现的:

查看XAML文件可以发现,Blend生成了如下代码,用于实现开门的效果,需要注意的是这里应用到了倾斜中心点,们是朝一个方向(X)开关,其呈现的倾斜效果就是Y坐标方向的倾斜变换。如上图所示,设置了Y坐标方向倾斜-17,既形成门向水平下方向倾斜效果。
<PointAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="door" Storyboard.TargetProperty="(UIElement.RenderTransformOrigin)">
<EasingPointKeyFrame KeyTime="00:00:00" Value="1,0.5"/>
<EasingPointKeyFrame KeyTime="00:00:03" Value="1,0.5"/>
</PointAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="door"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)">
<EasingDoubleKeyFrame KeyTime="00:00:03" Value="-17"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>

以上是关于Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)的主要内容,如果未能解决你的问题,请参考以下文章
Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform)
Silverlight & Blend动画设计系列五:故事板(StoryBoards)和动画(Animations)
Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
