React 思维索引
Posted full-stack-engineer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 思维索引相关的知识,希望对你有一定的参考价值。
关于分析React源码的文章已经有比较多,我就不献丑了。
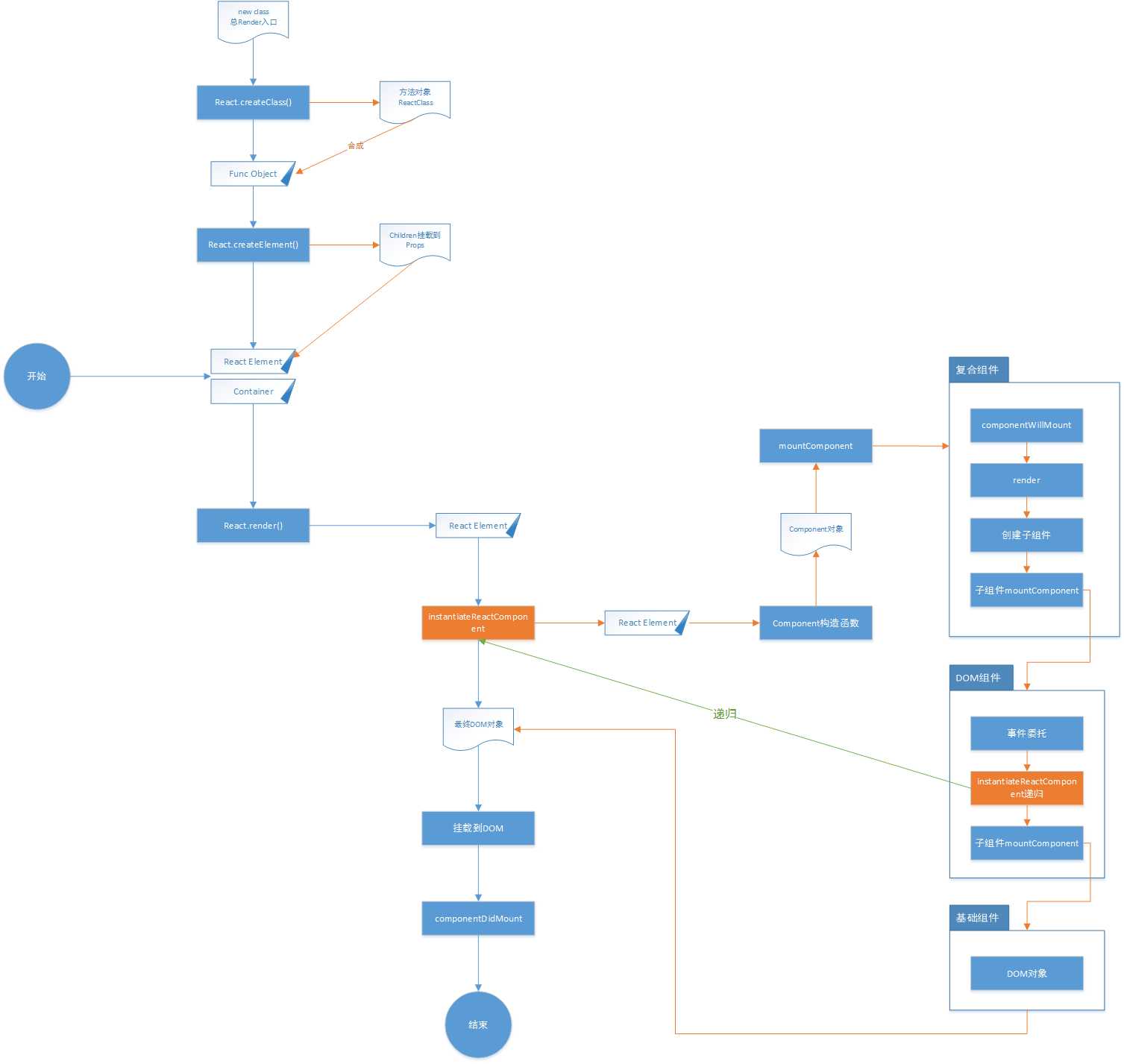
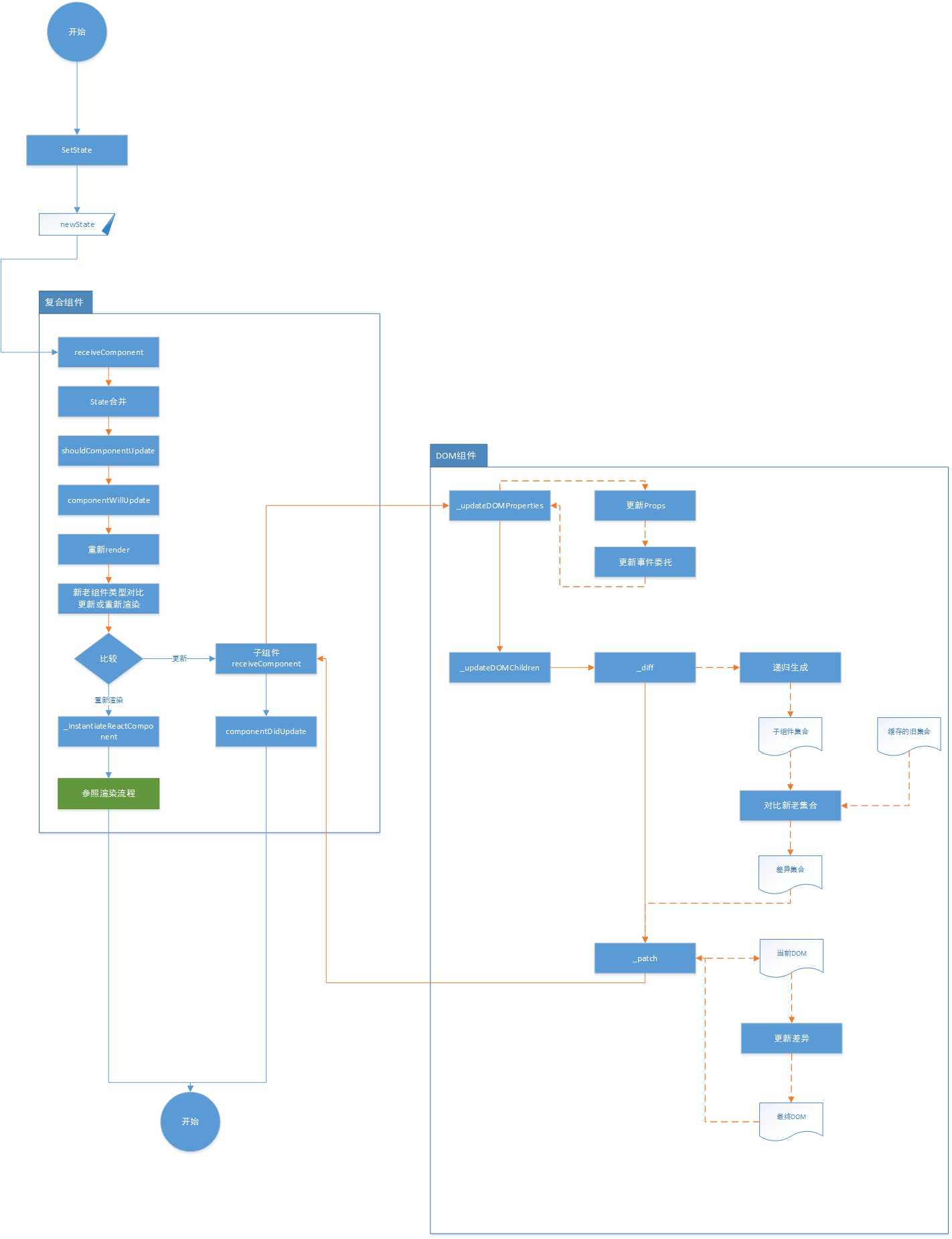
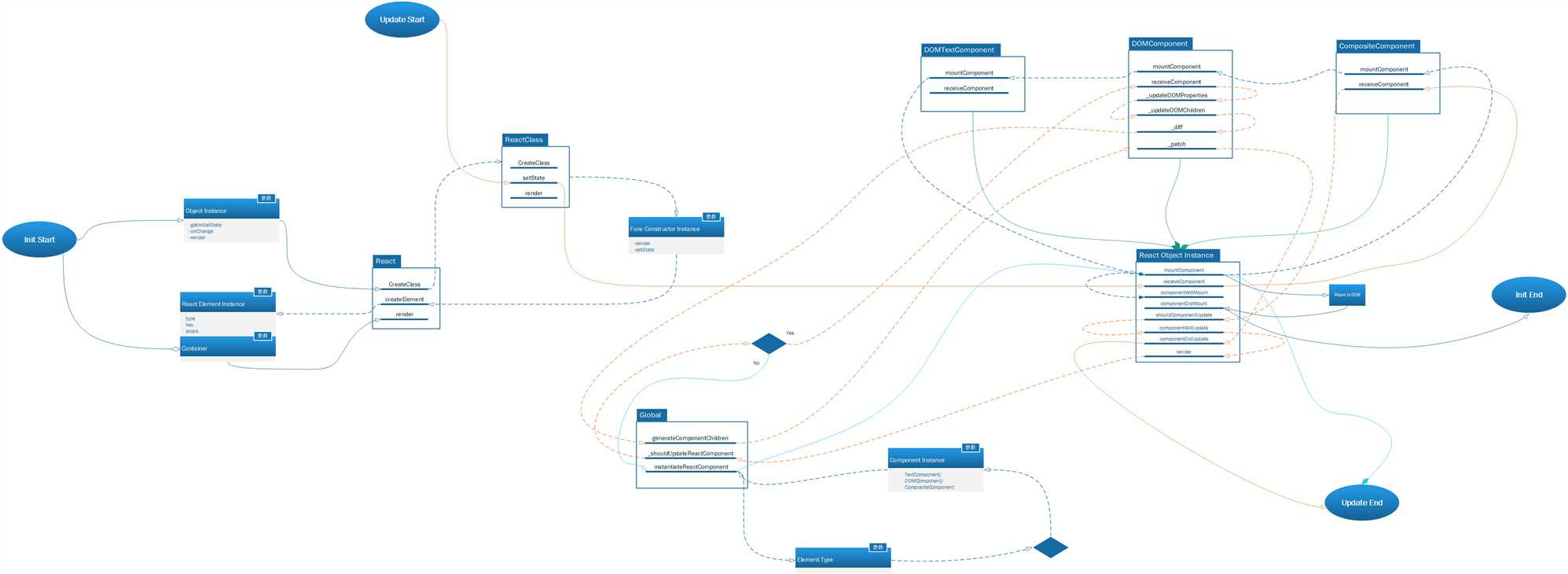
根据分析的结果把React的大致流程和思维导图做了一点总结,图片如下:
源码在: https://github.com/laryosbert/mini-react.git
渲染过程:

更新过程:

内部关系思维导图:

小bug:在render函数中使用map时,return函数(无状态)组件时,return后的‘(’必须紧跟在rentrun关键词后同一行。
render() {
return (
<div>
{
this.state.addrItems.map(item=>{
// ‘(‘须与return同一行
return (
<div>{item.address}</div>
);
})
}
</div>
);
}
refs:
https://juejin.im/post/5983dfbcf265da3e2f7f32de
https://github.com/purplebamboo/little-reactjs
以上是关于React 思维索引的主要内容,如果未能解决你的问题,请参考以下文章
solr分布式索引实战分片配置读取:工具类configUtil.java,读取配置代码片段,配置实例
java.lang.IllegalStateException:键 f0 的片段不再存在:索引 1
[React Testing] Use Generated Data in Tests with tests-data-bot to Improve Test Maintainability(代码片段