实例:网站首页导航栏
Posted skylangjitianya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实例:网站首页导航栏相关的知识,希望对你有一定的参考价值。
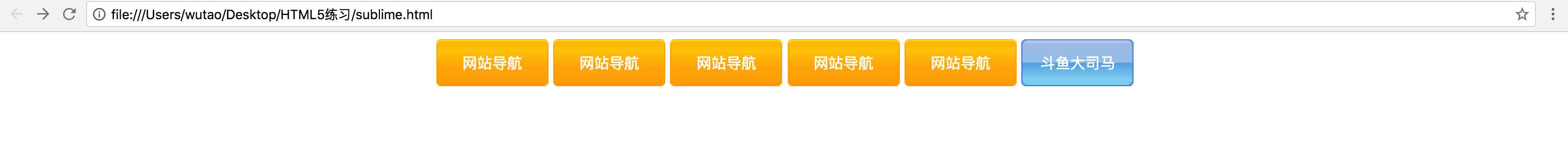
网站首页导航
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>网站导航</title> 5 <meta charset = "utf-8"/> 6 <style> 7 .nav{ 8 text-align: center; 9 } 10 .nav a{ 11 /* 去掉下划线 */ 12 text-decoration: none; 13 /* 转化为块,目的设置宽,高 */ 14 display: inline-block; 15 /* 设置背景图片 */ 16 background-image: url(bg.png); 17 width: 120px; 18 height: 50px; 19 /* 设置字体大小 */ 20 font-size: 16px; 21 /* 设置行高,行高等于盒子高度,可以让单行文本垂直居中 */ 22 line-height: 50px; 23 /* 设置文本字体颜色 */ 24 color: white; 25 } 26 /* 用伪类:鼠标经过时背景变为蓝色 */ 27 .nav a:hover{ 28 background-image: url(bgc.png); 29 } 30 </style> 31 </head> 32 <body> 33 <div class = "nav"> 34 <a href = "www.yyzuhao.com">网站导航</a> 35 <a href = "www.yyzuhao.com">网站导航</a> 36 <a href = "www.yyzuhao.com">网站导航</a> 37 <a href = "www.yyzuhao.com">网站导航</a> 38 <a href = "www.yyzuhao.com">网站导航</a> 39 <a href = "https://www.douyu.com/606118">斗鱼大司马</a> 40 </div> 41 </body> 42 </html>

以上是关于实例:网站首页导航栏的主要内容,如果未能解决你的问题,请参考以下文章