ps切图 5 修改维护
Posted hzaixt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ps切图 5 修改维护相关的知识,希望对你有一定的参考价值。
想要改变图标的位置?
新功能,加个图标?
画布太大,文件空白太多?
图标多余,要删除?
修改与维护 一
要继续放更多的图片?
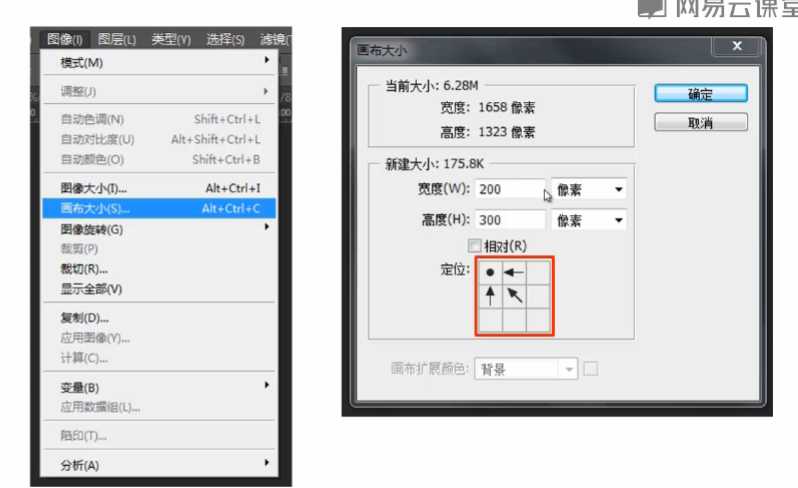
更改画布大小
图像 -----> 画布大小 ----> 选择左上角

修改与维护 二
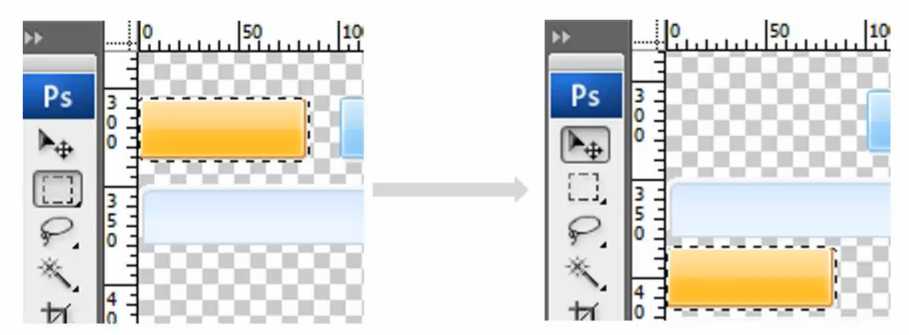
移动图片
· 若图标破为独立图层,则用移动工具拖动即可
· 若图标为非独立图层
· 用选区工具选中图标区域
· 用移动工具拖动图标

修改与维护 三
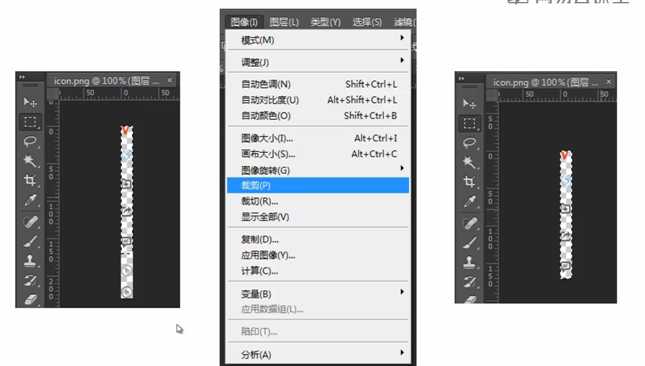
要减小画布到指定区域
· 选定选区
· 裁剪
步骤: 1 先用选区工具选定区域 ---- 然后 图像 --- 裁剪
2 或者直接使用裁剪工具 进行裁剪
画布要稍微大于我们图像区域

注意事项
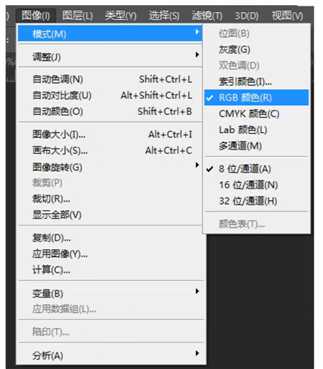
修改PNG8的图片
需要更改颜色模式为:RGB颜色
默认是索引颜色 ,如果我们想要在这些图片里面更改一些颜色的话 ,索引颜色会丢失一些颜色 所以这里我们要换成 RGB颜色

图片合并时保留空隙:
对于具体要保留多大的空隙,并没没有一个明确的数值,遵循一个宗旨就是空隙足够后期维护就可以了
如果是小图标,留的空隙可适当小一些,一般20像素,如果大图标,就要留大一些,因为大图标在调整的时候,影响的
空间也会比较大。
图片分类合并有哪些方式?
图片分类方式:
1、按照同属于一个模块进行分类;
2、按照图片大小相近进行分类;
3、按照色彩相近进行分类;
4、按照有状态的图片进行分类(状态:指当同一图标,普通样式、hover样式、active样式等);
在实际开发过程中,通常几种分类方式根据情况综合使用。
比如:同一页面的图标,按照不同的功能及状态合并成多张图片;多个模块、多个页面通用图标合并成一张图片等。
图片合并注意事项:
1、图标合理布局,页面不要留太多空隙,以免浪费空间;
2、图标之间必须保留一定空隙,方便后续修改;
3、有状态的图标可以排列成同一行或同一列,这样使用时只用变换一个坐标轴,方便使用;
以上是关于ps切图 5 修改维护的主要内容,如果未能解决你的问题,请参考以下文章