vue2-loading-bar 一款基于Vue2的进度条插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2-loading-bar 一款基于Vue2的进度条插件相关的知识,希望对你有一定的参考价值。
自学了N久vue,奈何没有练手项目,终于决心拿个东西来试试手。基于对音乐的热爱,选择的第一个demo是音乐播放器。一般播放器都有进度条,于是无意间找到这个插件,就是vue2-loading-bar,这是官方demo。
首先是安装(我使用就是脚手架安装):
npm install vue2-loading-bar
当然,你也可以用外链的方式引入。
然后是引入以及使用:
<template>
<div class="footer">
<div class="song-img">
<img src="../assets/img/f1.jpg" >
</div>
<div class="song-play">
<div class="loading">
<!--插件html代码-->
<loading-bar
id="loading-bar-id"
custom-class="custom-class"
:on-error-done="errorDone"
:on-progress-done="progressDone"
:progress="progress"
:direction="direction"
:error="error" >
</loading-bar>
<!--插件html代码-->
</div>
<div class="song fl">
<h3 class="song_name">演员</h3>
<p class="song_author">薛之谦</p>
</div>
<div class="ctrl fr">
<a href="javascript:;" class="play">
<img src="../assets/img/play1.png" >
</a>
<a href="javascript:;" class="next">
<img src="../assets/img/play2.png" >
</a>
<a href="javascript:;" class="list">
<img src="../assets/img/play3.png" >
</a>
</div>
</div>
</div>
</template>
<script>
import loadingBar from "vue2-loading-bar" //引入插件
export default {
name: ‘footer‘,
data(){
return {
progress: 0,
error: false,
direction: ‘right‘
}
},
components:{
loadingBar//注册插件
},
methods:{
progressTo: function (val) {
this.progress = val;
},
errorDone(){
this.error = false
},
progressDone() {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang=‘scss‘>
.footer{
height: 49px;
background-color: #fff;
position: fixed;
bottom: 0;
width:100%;
max-width: 750px;
border-top: 1px solid #e6e6e6;
display: flex;
.song-img{
width:42px;
height: 42px;
border-radius: 50%;
overflow: hidden;
margin: 4px 0 0 5px;
img{
width:42px;
}
}
.song-play{
flex:1;
padding: 7px 22px 0 15px;
.loading{
width:100%;
height: 3px;
border-radius: 7px;
background-color: #b4b4b4;
}
.song{
height: 39px;
.song_name{
font-size: 12px;
color: #000;
line-height: 17px;
padding-top: 4px;
}
.song_author{
font-size: 10px;
line-height: 15px;
color: #959595;
}
}
.ctrl{
padding-top: 10px;
.play{
img{
width:15px;
}
}
.next{
margin-left: 20px;
img{
width:17px;
}
}
.list{
margin-left: 20px;
img{
width:19px;
}
}
}
}
}
</style>
不要忘了 还需要引入插件的css样式。
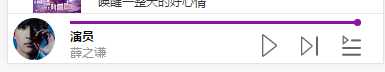
这是我弄出的效果图
以上是关于vue2-loading-bar 一款基于Vue2的进度条插件的主要内容,如果未能解决你的问题,请参考以下文章