一款基于vue.js 和node构建个人博客项目
Posted 邢走在云端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一款基于vue.js 和node构建个人博客项目相关的知识,希望对你有一定的参考价值。
前言
本项目是一款个人学习的博客项目,主要是为了学习vue2 和 node.js。另外涉及到mysql redis nginx 等技术栈知识 项目地址
预览地址 (PC或者手机)
> 注意:PC端支持markdown编辑博客,但是手机端不支持编辑,仅支持查看博客内容
博客预览地址:node后台版本
预览账号
账号:test
密码:123技术栈
前端:html、css、sass、ES6、webpack、vue-cli、vue2、vuex、vue-router、axios、element-ui
后端:Node、Mysql、redis、nginx
目标功能
目标很简单 基本的增删改就满足于学习 node 和 vue 实现前后端分离 另外还有redis 的session保存 、ngnix的反向代理、 pm2的进程守护
- [x] 登录 退出(100%) (个人博客没有增加注册项,很好实现)
- [x] 个人博客(100%)
- [x] 推荐博客(100%)
- [x] 添加博客(100%)
- [x] 博客访问量(100%)
- [x] 删除博客(100%)
- [x] 编辑博客(100%)
[x] 移动端适应(100%)
- [x] php后台(100%)
- [x] express后台(100%)
[x] koa后台(100%)
项目截图
首页

查看博客

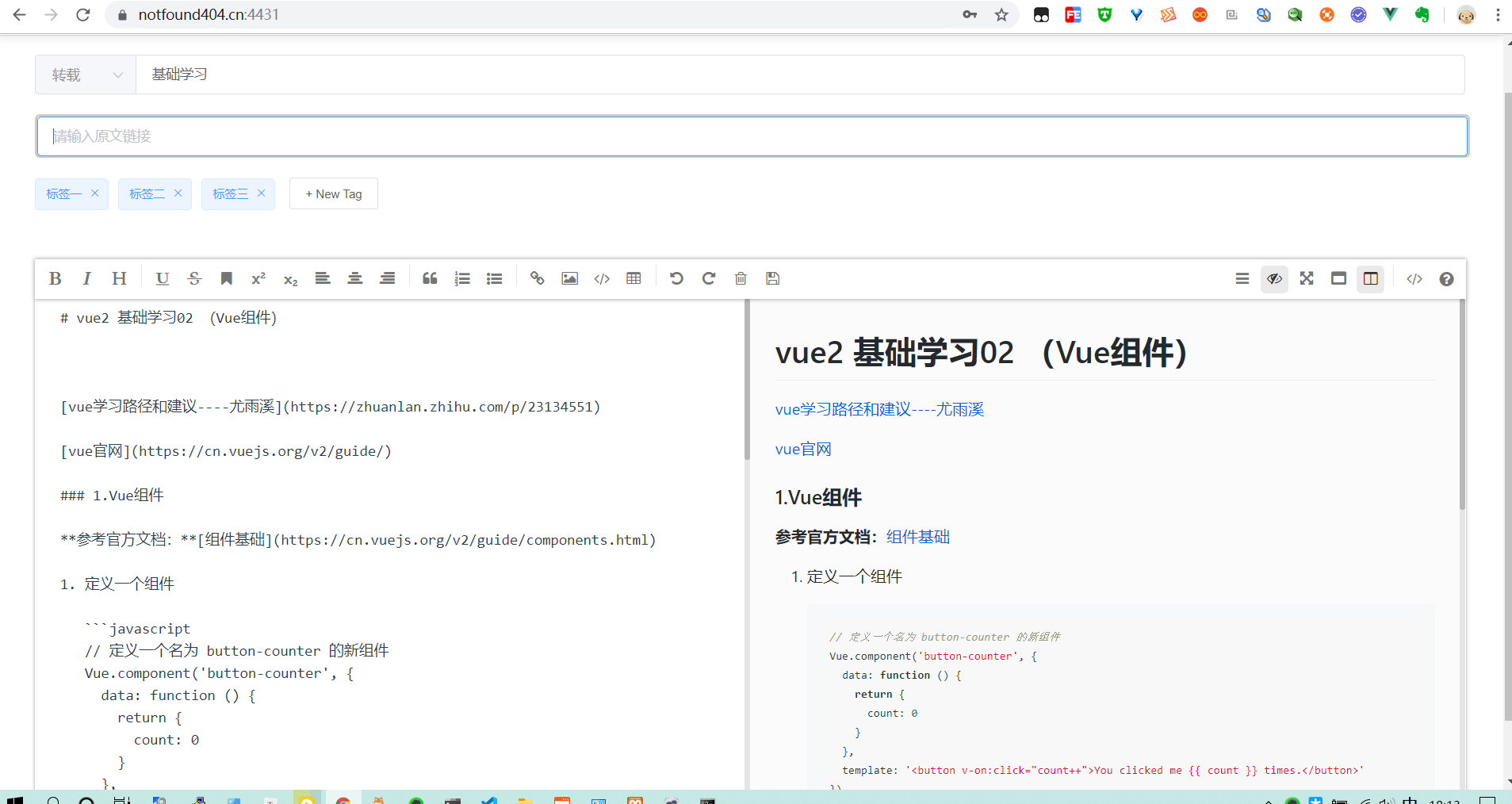
markdown写博客

移动端首页

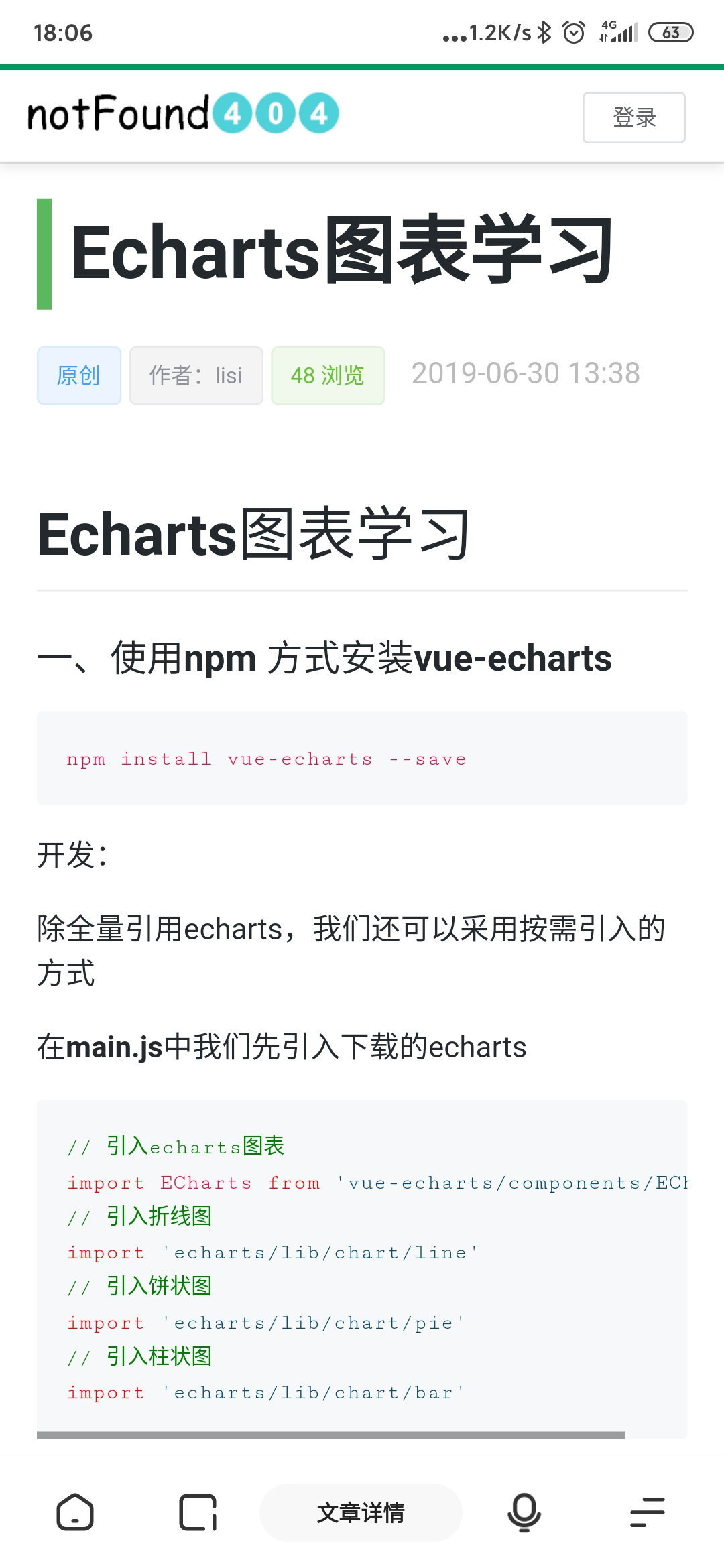
移动端查看博客

以上是关于一款基于vue.js 和node构建个人博客项目的主要内容,如果未能解决你的问题,请参考以下文章