Dev ChartControl
Posted zwcoding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dev ChartControl相关的知识,希望对你有一定的参考价值。
1、ChartControl
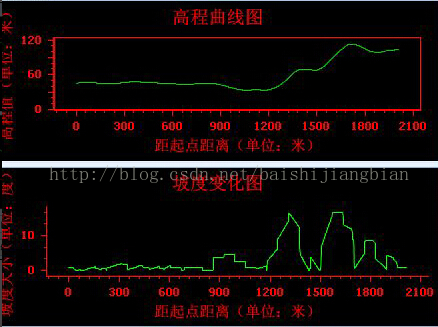
绘制曲线图,横坐标表示距离起点距离,纵坐标表示高程,均为double类型值,定义一个数据源的类。
/// <summary> /// 画图控件数据源 /// </summary> public class ChartDatasource { /// <summary> /// 当前位置高度 /// </summary> public double Altitude { get; set; } /// <summary> /// 距起点距离 /// </summary> public double Length { get; set; } /// <summary> /// 坡度 /// </summary> public double Slope { get; set; } }
绑定字段
this.chartControl_Alt.Series[0].ArgumentDataMember = "Length"; this.chartControl_Alt.Series[0].ValueDataMembers[0] = "Altitude"; this.chartControl_Slope.Series[0].ArgumentDataMember = "Length"; this.chartControl_Slope.Series[0].ValueDataMembers[0] = "Slope";
构造一<List>,存储坐标点对,赋值即可,作为数据源。
var sourcelist=new List<ChartDatasource>(); sourcelist.Add(new ChartDatasource{Altitude=33,Length=0,Slope=4}); sourcelist.Add(new ChartDatasource{Altitude=33,Length=0,Slope=4}); sourcelist.Add(new ChartDatasource{Altitude=33,Length=0,Slope=4}); sourcelist.Add(new ChartDatasource{Altitude=33,Length=0,Slope=4}); ..................... chartControl_Alt.DataSource = sourcelist; chartControl_Slope.DataSource = sourcelist;
显示效果如下图所示,一个数据类,存有三个字段,但绑定的字段不同,显示不同的结果,作为多个图表的数据源。
2、一个图上多条曲线
数据源类
/// <summary> /// 画图控件数据源 /// </summary> public class RChartDataSource { /// <summary> /// 点号 /// </summary> public string ID { get; set; } /// <summary> /// 源高程值 /// </summary> public double HeightY { get; set; } /// <summary> /// 对比高程值 /// </summary> public double HeightD { get; set; } }
之前横坐标为double类型,则控件自动按值大小显示在图表上,这里也可以用string类型为横坐标,设为ID,依此保存为1,2,3,4....
字段绑定
this.chartControl1.Series[0].ValueDataMembers[0] = "HeightY"; this.chartControl1.Series[0].ArgumentDataMember = "ID"; this.chartControl1.Series[1].ValueDataMembers[0] = "HeightD"; this.chartControl1.Series[1].ArgumentDataMember = "ID";
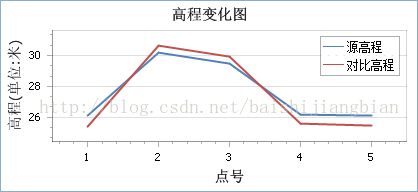
这里,横坐标均绑定为一个字段ID,纵坐标为各自的值。
var sourcelist=new List<RChartDataSource>(); sourcelist.Add(new RChartDataSource{ID=1,HeightY=35,HeightD=36}); sourcelist.Add(new RChartDataSource{ID=2,HeightY=35,HeightD=36}); sourcelist.Add(new RChartDataSource{ID=3,HeightY=35,HeightD=36}); sourcelist.Add(new RChartDataSource{ID=4,HeightY=35,HeightD=36}); sourcelist.Add(new RChartDataSource{ID=5,HeightY=35,HeightD=36}); ..................... chartControl1.DataSource = sourcelist;
显示结果如下所示:
若数据源列表发生变化,则可以重新赋值
sourcelist.Add(new (new RChartDataSource{ID=,HeightY=,HeightD=}); chartcontrol.DataSource=null; chartcontrol.DataSource=sourcelist;
3、其他
a、我们在图表上移动或点击时,需要获得当前鼠标位置所对应的横纵坐标值,可以通过以下方式获得
为ChartControl添加CustomDrawCrosshair事件,事件代码如下
double Heng = 0; double Zong = 0; private void chartControl_Alt_CustomDrawCrosshair(object sender, CustomDrawCrosshairEventArgs e) { if (chartControl_Alt.DataSource != null&&IsClick) { var element = e.CrosshairElements; if (element.Count() > 0) Heng = element.ElementAt(0).SeriesPoint.NumericalArgument; Zong = element.ElementAt(0).SeriesPoint.Values[0]; } }
CrosshairElements还有很多其他属性,可进一步研究,可打断点查看相应属性。这里提供一种并不完善的方式,需要进一步完善。
b、设置ConstanLine线位置
var axis = chartControl_Alt.Diagram as DevExpress.XtraCharts.XYDiagram; axis.AxisX.ConstantLines[0].AxisValue = Heng; axis.AxisX.ConstantLines[0.Visible = true axis.AxisX.ConstantLines[1].AxisValue = 160; axis.AxisX.ConstantLines[1.Visible = true;//这里的两条线都是垂直于x轴的线,先可以通过代码添加,也可以提前在Run Designer里面添加好初始设置为不可见。
Run Designer里面有很多属性可进行设置,对控件显示效果和显示功能进行设置。
以上是关于Dev ChartControl的主要内容,如果未能解决你的问题,请参考以下文章
dev chartcontrol line颜色可以多种颜色吗