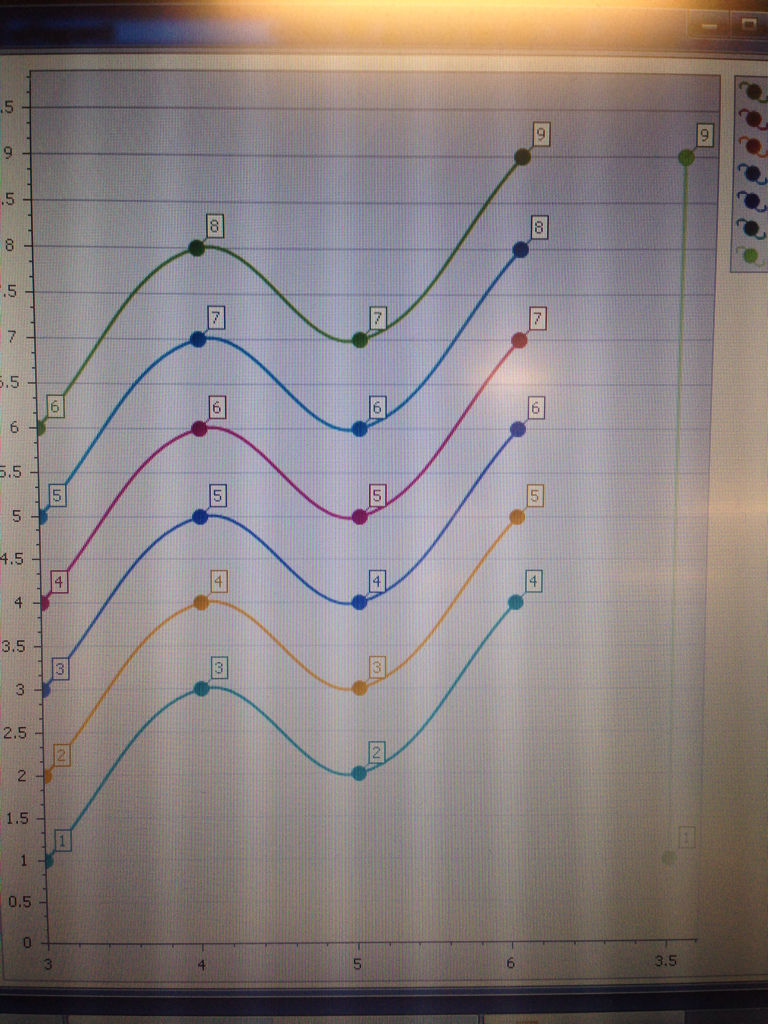
求c#大神,Dev的chartControl画曲线图,x坐标不按顺序,3.5应该在3和4之间啊,这
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求c#大神,Dev的chartControl画曲线图,x坐标不按顺序,3.5应该在3和4之间啊,这相关的知识,希望对你有一定的参考价值。
求c#大神,Dev的chartControl画曲线图,x坐标不按顺序,3.5应该在3和4之间啊,这条线是最后一个画的,就这个效果,怎样才能画在他应该在的位置

series1.ArgumentScaleType = ScaleType.DateTime;//x轴类型
series1.ValueScaleType = ScaleType.Numerical;//y轴类型
//X轴的数据字段
series1.ArgumentDataMember = "StatisticsTime";
//Y轴的数据字段
series1.ValueDataMembers[0] = "StatisticsSum";
//定义线条上点的标识形状是否需要
((LineSeriesView)series1.View).LineMarkerOptions.Visible = false;
//定义线条上点的标识形状
((LineSeriesView)series1.View).LineMarkerOptions.Kind = MarkerKind.Circle;
//不显示X、Y轴上面的交点的值
((PointSeriesLabel)series1.Label).Visible = false;
//线条的类型,虚线,实线
((LineSeriesView)series1.View).LineStyle.DashStyle = DashStyle.Solid;
完整代码分享给你,给满分哟:
public void BindChart(DataTable datatable, ChartControl myChartControl)
myChartControl.Name = "chartResult";
myChartControl.Dock = DockStyle.Fill;
myChartControl.Size = new System.Drawing.Size(400, 250);
// 显示标签.
myChartControl.Legend.Visible = true;
myChartControl.Series.Clear();
#region 仅供参考(不需要)
//控制X、Y轴显示
//XYDiagram diagram = (XYDiagram)chartControl.Diagram;
//diagram.AxisX.Label.Staggered = true;
//diagram.AxisY.Label.BeginText = "Axis value = ";
//diagram.AxisY.Label.Angle = -30;
//diagram.AxisY.Label.Antialiasing = true;
//XYDiagram diagram = (XYDiagram)chartControl.Diagram;
//diagram.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Second;
//diagram.AxisX.DateTimeOptions.Format = DateTimeFormat.Custom; diagram.AxisX.DateTimeOptions.FormatString = "HH:mm:ss";
//((XYDiagram)myChartControl.Diagram).AxisX.Interlaced = true;
//((XYDiagram)myChartControl.Diagram).AxisX.GridSpacing = 10;
//((XYDiagram)myChartControl.Diagram).AxisX.Label.Angle = -30;
//((XYDiagram)myChartControl.Diagram).AxisX.Label.Antialiasing = true;
//((XYDiagram)myChartControl.Diagram).AxisX.DateTimeOptions.Format = DateTimeFormat.MonthAndDay;
////XYDiagram xyDiagram1 = new XYDiagram();
////xyDiagram1.AxisX.Range.Auto = false; //要开启滚动条必须将其设置为false
//////xyDiagram1.AxisX.Range.MaxValueInternal = 30.5D > (cnt + 1) ? (cnt + 1) : 30.5D;//在不拉到滚动条的时候,X轴显示多个值,既固定的X轴长度。
//////xyDiagram1.AxisX.Range.MinValueInternal = -0.5D;
////xyDiagram1.AxisX.Range.ScrollingRange.Auto = false;
////xyDiagram1.AxisX.MinorCount = 9; //显示X轴间隔数量
////xyDiagram1.AxisX.Tickmarks.MinorVisible = true;//是否显示X轴间隔
//xyDiagram1.AxisY.MinorCount = 1;//显示Y轴间隔数量
//xyDiagram1.AxisY.Tickmarks.MinorVisible = true;//是否显示Y轴间隔
//xyDiagram1.AxisX.Range.ScrollingRange.MaxValueSerializable = (cnt + 1).ToString();//整个X轴最多显示多多少个值
// xyDiagram1.AxisX.Range.ScrollingRange.MinValueSerializable = "0";
//xyDiagram1.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Second;
//xyDiagram1.AxisX.DateTimeOptions.Format = DateTimeFormat.Custom;
//xyDiagram1.AxisX.DateTimeOptions.FormatString = "yyyy:MM:HH";
//xyDiagram1.AxisX.Range.ScrollingRange.SideMarginsEnabled = true;//是否从X轴原点开始显示
//xyDiagram1.AxisX.Range.SideMarginsEnabled = false;
////xyDiagram1.AxisX.VisibleInPanesSerializable = "-1";
////xyDiagram1.AxisY.NumericOptions.Format = DevExpress.XtraCharts.NumericFormat.Percent;//显示为百分数
//xyDiagram1.AxisY.Range.Auto = false;
////xyDiagram1.AxisY.Range.MaxValueSerializable = "1.02";
////xyDiagram1.AxisY.Range.MinValueSerializable = "0.5";
//xyDiagram1.AxisY.Range.ScrollingRange.SideMarginsEnabled = true;
//xyDiagram1.AxisY.Range.SideMarginsEnabled = true;
////xyDiagram1.AxisY.VisibleInPanesSerializable = "-1";
//xyDiagram1.EnableScrolling = true;//启用滚动条
//获取Diagram必须在ChartControl中已经加入了Series之后
//((XYDiagram)chartControl.Diagram).Rotated = false;
#endregion
//图标位置
myChartControl.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Right;
myChartControl.Legend.AlignmentVertical = LegendAlignmentVertical.Top;
ChartTitle chartTitle = new ChartTitle();
chartTitle.Text = this.Text;//标题内容
chartTitle.TextColor = System.Drawing.Color.Black;//字体颜色
chartTitle.Font = new Font("Tahoma", 8);//字体类型字号
chartTitle.Dock = ChartTitleDockStyle.Bottom;//标题对齐方式
chartTitle.Alignment = StringAlignment.Far;
myChartControl.Titles.Clear();//清理标题
myChartControl.Titles.Add(chartTitle);//加载标题
Series series1 = new Series(this.Text, ViewType.Spline);
series1.ArgumentScaleType = ScaleType.DateTime;//x轴类型
series1.ValueScaleType = ScaleType.Numerical;//y轴类型
//X轴的数据字段
series1.ArgumentDataMember = "StatisticsTime";
//Y轴的数据字段
series1.ValueDataMembers[0] = "StatisticsSum";
//定义线条上点的标识形状是否需要
((LineSeriesView)series1.View).LineMarkerOptions.Visible = false;
//定义线条上点的标识形状
((LineSeriesView)series1.View).LineMarkerOptions.Kind = MarkerKind.Circle;
//不显示X、Y轴上面的交点的值
((PointSeriesLabel)series1.Label).Visible = false;
//线条的类型,虚线,实线
((LineSeriesView)series1.View).LineStyle.DashStyle = DashStyle.Solid;
//绑定数据源
series1.DataSource = datatable;
myChartControl.Series.Add(series1);
追问
我看了这个,没解决问题
本回答被提问者采纳有谁比较了解Asp.net(C#)中的loginview login 、CreatUserWizard这三个控件的?跪求大神
有谁比较了解Asp.net(C#)中的loginview控件的,以及和login 、CreatUserWizard这两个个控件的同步问题?跪求大神。。
每次运行显示的都是loginview的LoginTemplate中所设置的信息,而且无法注销默认的用户。。
以上是关于求c#大神,Dev的chartControl画曲线图,x坐标不按顺序,3.5应该在3和4之间啊,这的主要内容,如果未能解决你的问题,请参考以下文章