Vue程序化导航---又称编程式导航
Posted hou-yuan-zhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue程序化导航---又称编程式导航相关的知识,希望对你有一定的参考价值。


当然还可以这样:
1》this.$router.push(‘/home/newsinfo‘+id)=====>这是router中写的path;
2》this.$router.push({path:‘/home/newsinfo‘+id});=======>传递对象
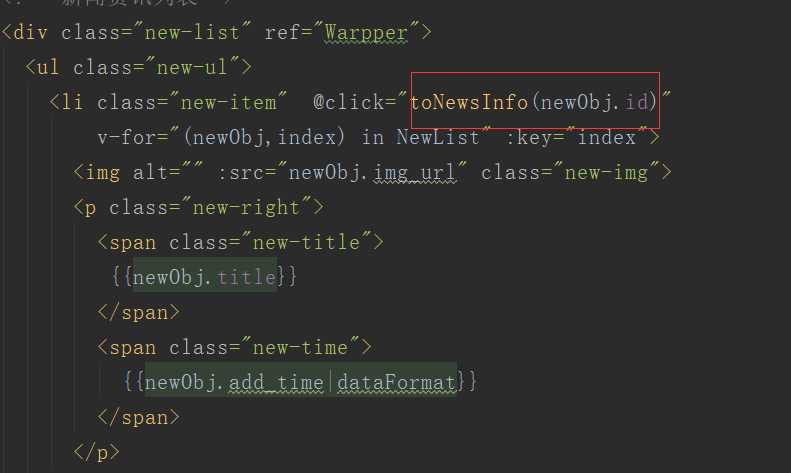
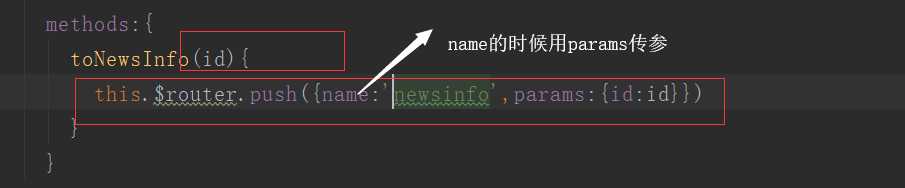
3》this.$router.push({name:‘newsinfo‘,params:{id:id}})====>传递路由,就是图片上那种形式
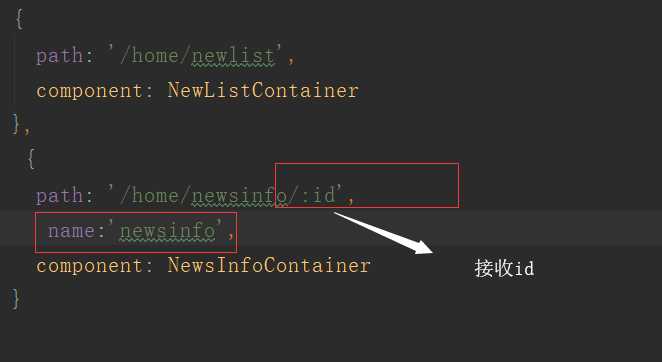
那么路由中如何接收呢?

以上是关于Vue程序化导航---又称编程式导航的主要内容,如果未能解决你的问题,请参考以下文章