(尚044) vue编程式路由导航
Posted curedfisher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(尚044) vue编程式路由导航相关的知识,希望对你有一定的参考价值。
编程式???
假如有两个页面,A页面和B页面,要从A页面跳转到B页面,有两种做法:
法一:<a></a>
法二:无a标签,就是一个按钮;
加点击监听,通过js的方式,实现点击跳转
这就叫做编程式跳转.
=============================================================
编程就是你写js;
注意:写页面,写标签都不是编程
==============================================================
编程式路由导航:通过你写js代码,实现路由的跳转

window.location=url (url可以是绝对路径,也可以是相对路径),location是定位的意思
==============================================================================
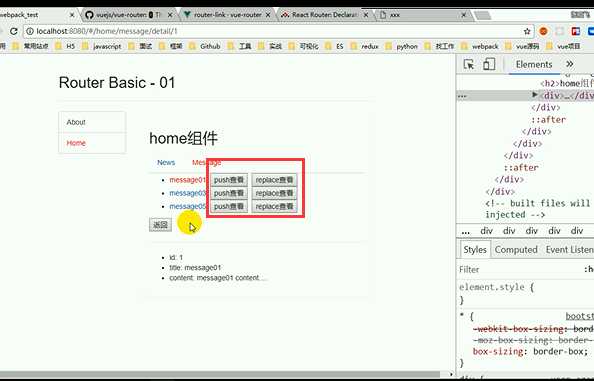
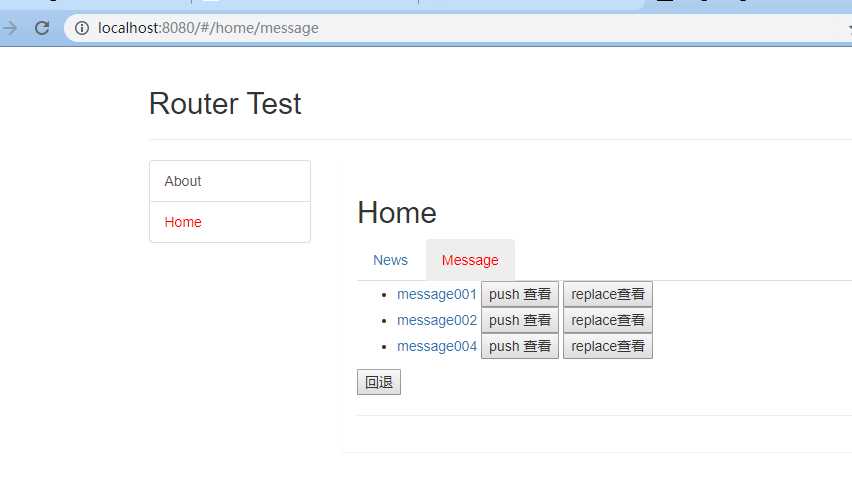
页面效果展示

====================================================================
路由是如何实现的??
路由的实现有两种方式:
1) # hash哈希(h5之前,通过改变路径的哈希值,来实现历史记录的保存,同时还可以监视hash的改变;有了hash值可以得到当前hash值包含的路径,有了路径就可以找到对应的路由组件,找到对应的路由组件就可以拿出来显示) (h5指html5,html的第5个版本)
2) setState (h5新推出的api)
push(压进去) replace(替换)
数组有两种特别的结构:队列和栈
队列:特点:先进先出(如:排队买票)

栈:特点:压栈先进后出

================
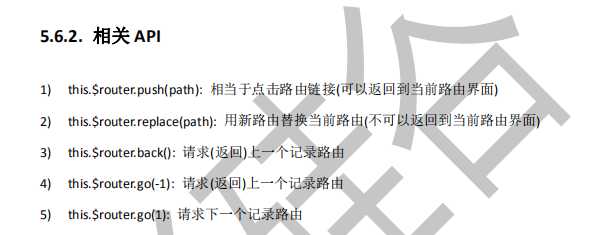
this 1)$route(代表当前路由组件,存了一些数据)
2)$router(路由器,操作路由的方法)
==================================================

============================================================================================
页面效果展示:

=============================================================================================================
代码展示:
Message.vue
<template>
<div>
<ul>
<!--:key="对象的标识属性,没有的话写index"-->
<!--v-for="(message,index) in messages"这样写也可以,只是index没用-->
<li v-for="message in messages" :key="message.id">
<!--当前是在写js,不是html;地址需要拼串‘/home/message/detail/${message.id}‘-->
<router-link :to="`/home/message/detail/${message.id}`">{{message.title}}</router-link>
<!--pushShow(id/下标)-->
<button @click="pushShow(message.id)">push 查看</button>
<button @click="replaceShow(message.id)">replace查看</button>
</li>
</ul>
<button @click="$router.back()">回退</button>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
data(){
return {
messages:[]
}
},
//异步获取数据
mounted () {
//模拟ajax请求从后台获取数据
//注意没有名称的回调函数都用箭头函数就没有问题
setTimeout(()=>{
const messages=[
{
id:1,
title:‘message001‘
},
{
id:2,
title:‘message002‘
},{
id:4,
title:‘message004‘
}
]
this.messages=messages
},1000)
},
methods:{
pushShow(id){
this.$router.push(`/home/message/detail/${id}`)
},
replaceShow(id){
this.$router.replace(`/home/message/detail/${id}`)
}
}
}
</script>
<style>
</style>
以上是关于(尚044) vue编程式路由导航的主要内容,如果未能解决你的问题,请参考以下文章