深入理解React组件传值(组合和继承)
Posted rong88
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入理解React组件传值(组合和继承)相关的知识,希望对你有一定的参考价值。
在文章之前,先把这句话读三遍
Props 和组合为你提供了清晰而安全地定制组件外观和行为的灵活方式。注意:组件可以接受任意 props,包括基本数据类型,React 元素以及函数。
来源于React中文文档,组合和继承的一句话
其实这句话之前看过很多遍,主要还是应用于数据获取上。
在完全理解这句话之前,在写子组件改变兄弟子组件的状态上,没有头绪,同事上午跟我讲解了,我自己再把代码重新写一遍就认识到了,我完全忽略了组件传函数的方法,解锁这个方法以后,再写代码如同打开了一扇大门。
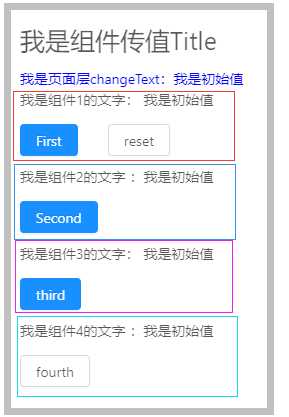
下面来看例子:

以上是一个页面,四个组件,页面里面嵌套第一个组件,组件1嵌套组件2,组件2嵌套组件3,组件3嵌套组件4
所有组件均可以改变其他组件的数据
代码
页面page
import React, { Component } from "react";
import First from "./Component/First";
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
changeText: "我是初始值"
};
}
onClick = () => {
this.setState({
changeText: "改变了初始值"
});
};
Reset = () => {
this.setState({
changeText: "我是初始值"
});
};
render() {
const { changeText } = this.state;
return (
<div>
<div style={{ fontSize: "25px", marginBottom: "10px" }}>
我是组件传值Title
</div>
<div style={{ color: "blue" }}>
我是页面层changeText:{this.state.changeText}
</div>
<First
onClick={this.onClick}
Reset={this.Reset}
changeText={changeText}
/>
</div>
);
}
}
组件一
import React, { Component } from "react";
import { Button } from "antd";
import Second from "./Second";
export default class First extends Component {
render() {
return (
<div>
<p>我是组件1的文字: {this.props.changeText}</p>
<Button
type="primary"
onClick={this.props.onClick}
style={{ marginBottom: "10px" }}
>
First
</Button>
<Button
type="default"
onClick={this.props.Reset}
style={{ marginLeft: "30px" }}
>reset</Button>
<Second changeText={this.props.changeText} onClick={this.props.onClick}/>
</div>
);
}
}
组件二
import React, { Component } from ‘react‘
import {Button} from ‘antd‘
import Third from ‘./Third‘
export default class Second extends Component{
render(){
return(
<div>
<p>我是组件2的文字 :{this.props.changeText}</p>
<Button type=‘primary‘ onClick={this.props.onClick} style={{marginBottom:‘10px‘}}>Second</Button>
<Third changeText={this.props.changeText} onClick={this.props.onClick}/>
</div>
)}
}
组件三
import React, { Component } from ‘react‘
import {Button} from ‘antd‘
import Fourth from ‘./Fourth‘
export default class Third extends Component{
render(){
return(
<div>
<p>我是组件3的文字: {this.props.changeText}</p>
<Button type=‘primary‘ onClick={this.props.onClick} style={{marginBottom:‘10px‘}}>third</Button>
<Fourth changeText={this.props.changeText} onClick={this.props.onClick}/>
</div>
)}
}
组件四
import React, { Component } from ‘react‘
import {Button} from ‘antd‘
export default class Fourth extends Component{
render(){
return(
<div>
<p>我是组件4的文字 :{this.props.changeText}</p>
<Button type=‘default‘ onClick={this.props.onClick} style={{marginBottom:‘10px‘}}>fourth</Button>
</div>
)}
}
文件目录

这样就可以实现操作state,改变所有页面的内容。
如果想更灵活,可以引入mobx
以上是关于深入理解React组件传值(组合和继承)的主要内容,如果未能解决你的问题,请参考以下文章