Fiddler抓包工具的基本操作
Posted jiuyue-flamen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler抓包工具的基本操作相关的知识,希望对你有一定的参考价值。
Fiddler
——位于客户端和服务器端的HTTP代理
代理:客户端所有请求都先经过fiddler,然后转发到相应服务器
服务器端所有相应都先经过fiddler,然后发送到客户端
1. 常用的HTTP抓包工具:fiddler、charles
2. 功能
记录客户端和服务器之间的所有HTTP请求,可以针对特定的请求,分析请求数据、设置断点、调试web应用、修改请求数据、修改服务器返回数据等
3. 使用
默认监听127.0.0.1:8888
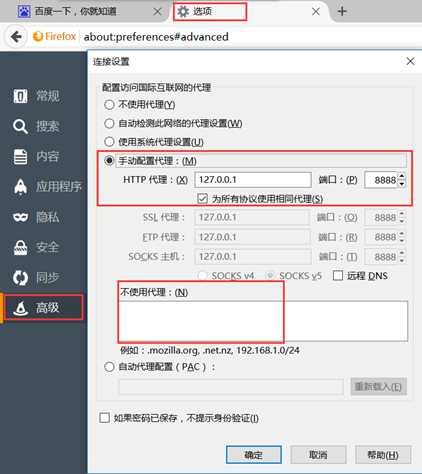
1)Firefox设置服务器代理

2)访问目标网站
F5强制刷新页面时,再次发出请求
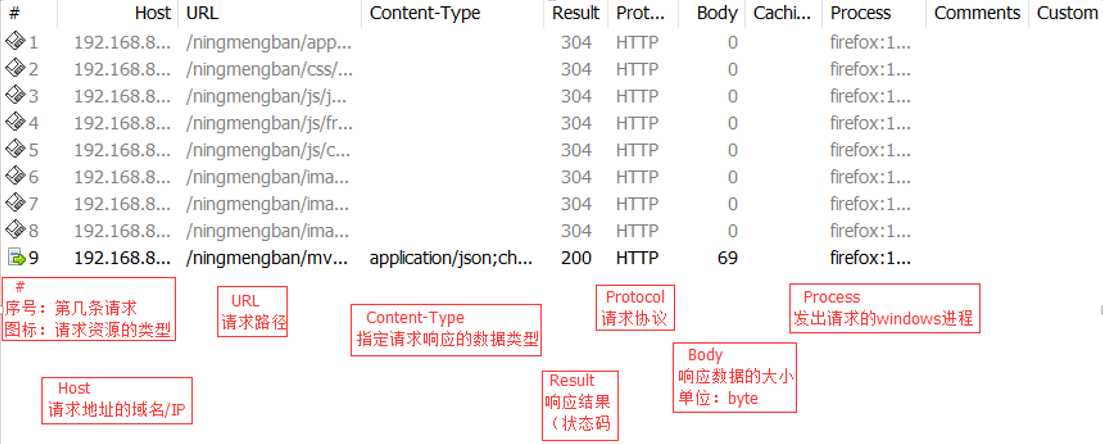
3)录制的请求显示在session请求面板
Session——代表一次浏览器的会话

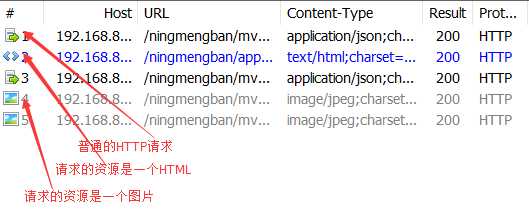
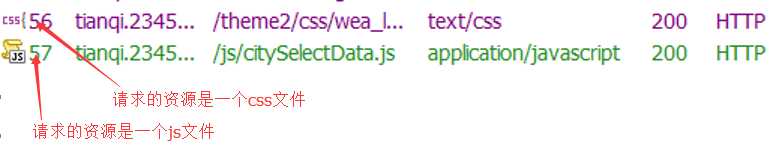
常见的请求资源:


常见的响应结果:
200:服务器响应成功
202:服务器已接受请求,但尚未处理
302:重定向,临时移动
401:请求参数非法(前端bug)
404:服务器上找不到请求的资源
405:请求方法不允许(不支持post、get等)
500:服务器发生内部错误,请求方法不允许(后端代码抛出异常)
503:服务没启动,服务器超时
HTTP常见状态码:http://blog.sina.com.cn/s/blog_69081e0601013dj8.html
过滤器:
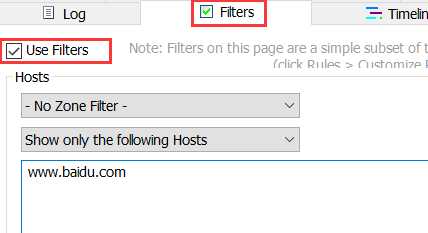
1) 设置特定域名
录制指定域名的网站的HTTP请求,过滤其他域名请求

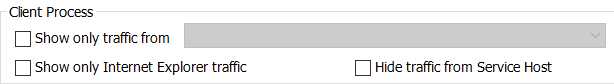
2) 设置发出请求的进程

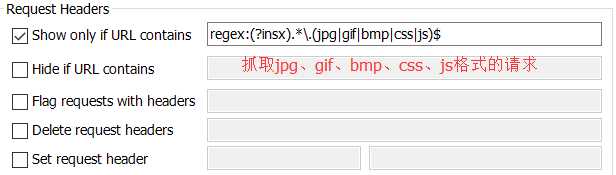
3)设置正则表达式过滤请求头
录制满足正则表达式的那一部分请求

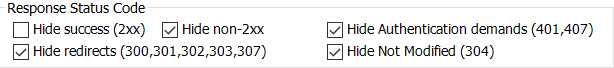
4) 根据http状态屏蔽请求

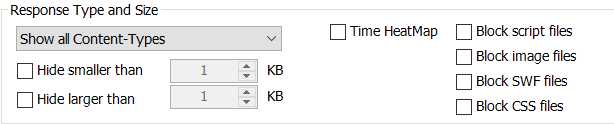
5) 设置请求类型和大小

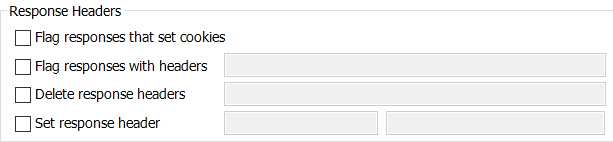
6) 设置响应头

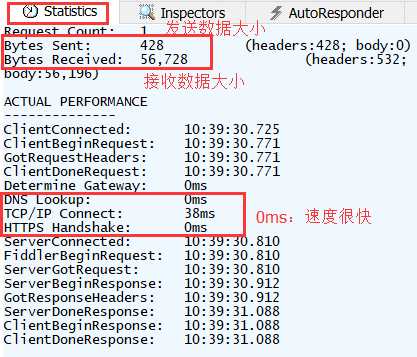
Statistic数据统计器
基本性能数据:DNS解析时间、建立TCP/IP连接时间消耗等

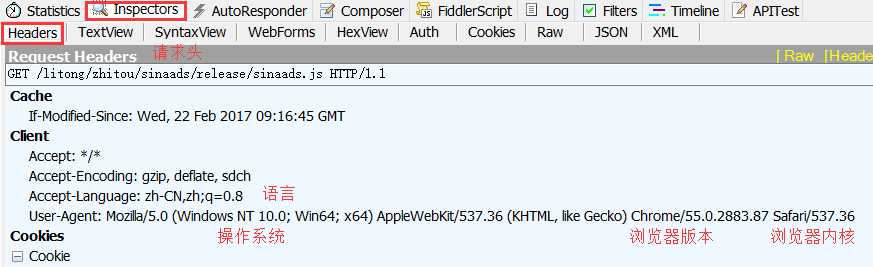
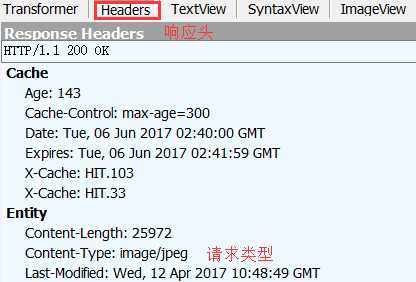
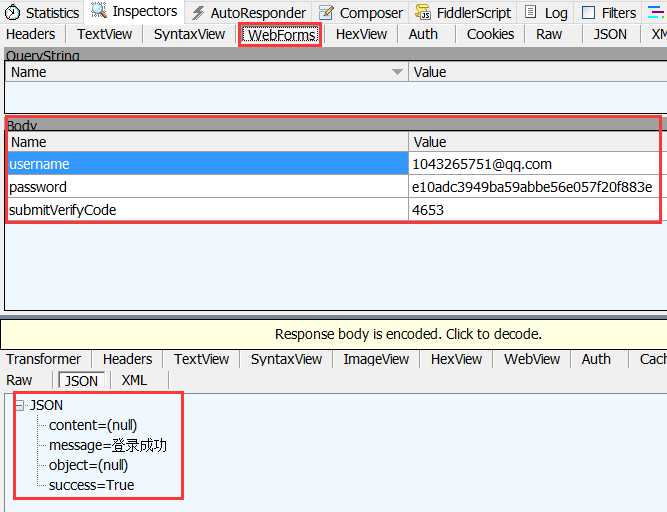
Inspectors观察器


传入参数及响应结果

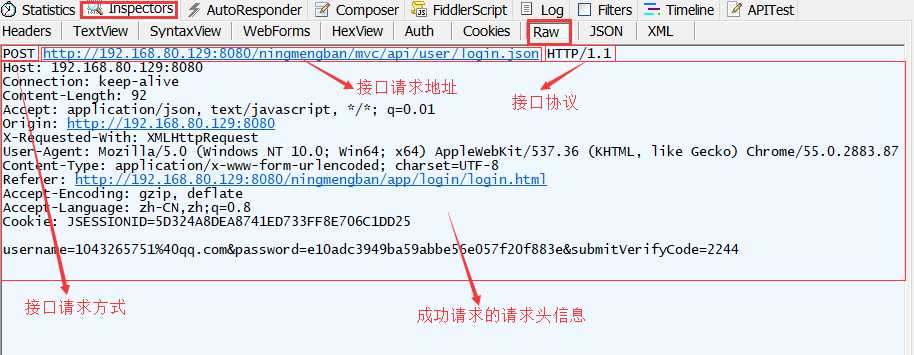
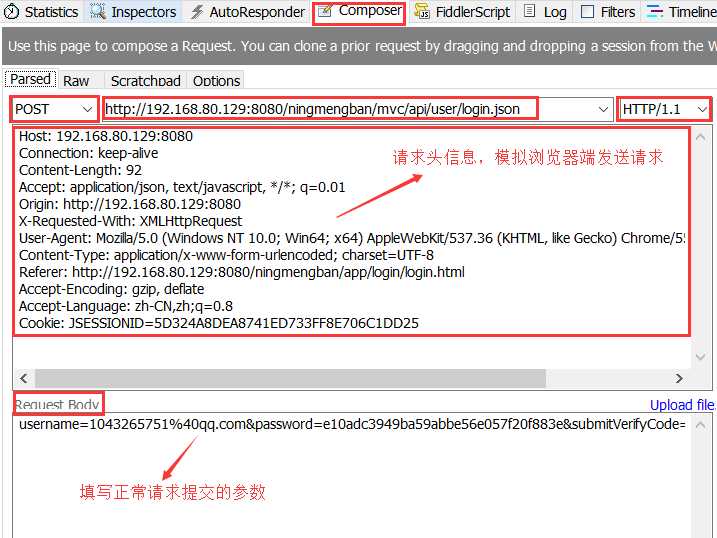
Composer设计器

拷贝Raw中的请求信息,放到Composer的头部,请求参数放在Request Body中

点击 发出请求
发出请求
更改Request Body中的请求参数值,结果做出响应改变

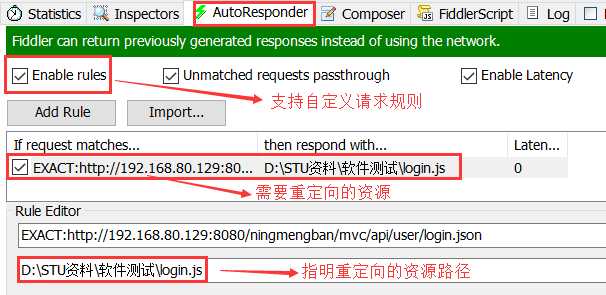
AutoResponder自动回复器
Fiddler可用于拦截某一请求,并重定向到本地资源。
生成环境服务器上某个css/javascript文件有问题需要修改时,通常需要修改文件、重新发布再验证,易影响到生产环境的稳定性。又或者在开发环境中修改文件并验证,然后发布到生产环境,安全却繁琐。
利用Fiddler可修改HTTP数据的特性,可以敏捷的基于生产环境修改并验证,确认后发布。
尽量在真实环境下调试,可最大限度的减少bug发生的可能性。
使用:
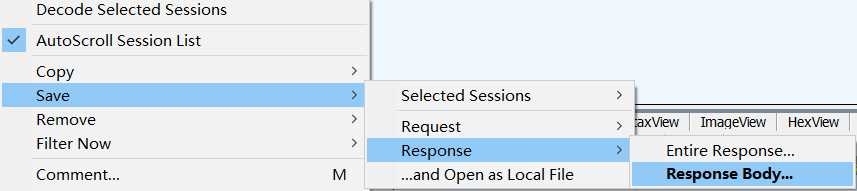
1) 将请求文件保存在本地

2)选择AutoResponder,Add Rule,重定向到本地文件

此时再发出请求,请求的是本地资源
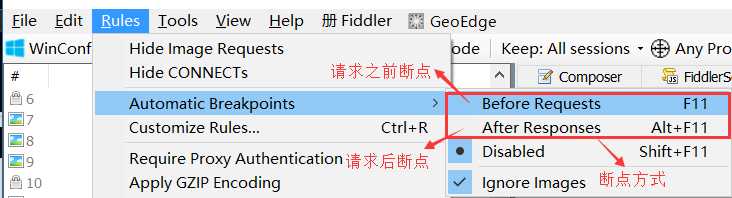
断点调试

Before Request:发送请求后,fiddler代理中转之前,此时可以修改请求的数据
设置断点:bpu xxx(对url中包含了xxx的请求设置断点,请求在到达服务器前被中断)
![]()
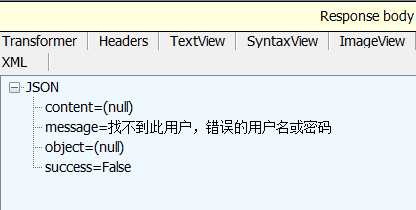
再次发出请求,登录无响应

取消断点:bpu(无携带参数)

再次发出请求,登录正常响应

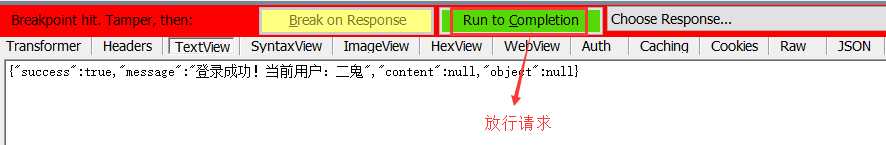
After Request:服务器响应之后,在fiddler将响应中转给客户端之前,此时可以修改响应断点结果
设置断点:bpafter xxx(对url中包含了xxx的请求设置断点,响应在到达客户端前被中断)


取消断点:bpafter(无携带参数)




Fiddler常用命令
Select xx:筛选出请求类型
如:select image 筛选出所有图片请求
?text:匹配出所有url中包含text的请求
>size、<size:选择响应大小符合size条件的请求
=status:选择响应状态等于给定状态status的所有请求
@host:选择包含指定host的全部请求
分析测试中的bug:
若未抓到请求:先查看过滤器的设置,若设置没问题,则可能是前台未发起后台的请求
若有正常提交的请求,查看请求的响应状态码(404,405,401,500等)
具体使用_参考地址:http://www.cnblogs.com/ink-marks/p/6363275.html
以上是关于Fiddler抓包工具的基本操作的主要内容,如果未能解决你的问题,请参考以下文章