Docker三剑客之docker-compose
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Docker三剑客之docker-compose相关的知识,希望对你有一定的参考价值。
博文大纲:
一、Compose简介
二、Compose的安装使用
三、编写.yml文件
一、Compose简介
Compose是用于定义和运行多容器Docker应用程序的工具。通过Compose,可以使用YAML文件来配置应用程序的服务。然后,使用一个命令,就可以从配置中创建并启动所有服务。
Docker-Compose是一个容器编排工具。通过一个.yml或.yaml文件,将所有的容器的部署方法、文件映射、容器端口映射等情况写在一个配置文件里,执行docker-compose up命令就像执行脚本一样,一个一个的安装并部署容器。
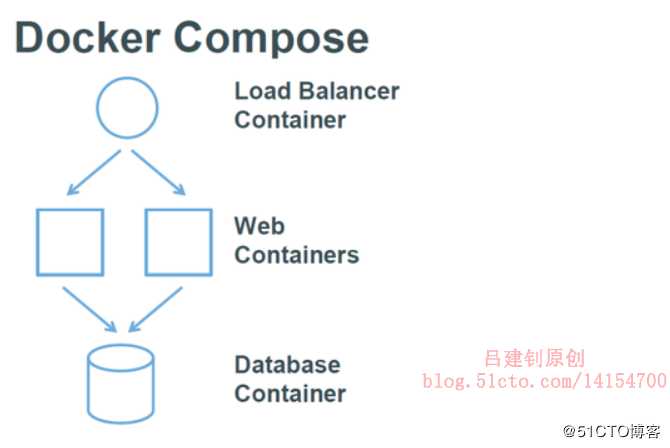
Dockerfile 可以让用户管理一个单独的应用容器;而 Compose 则允许用户在一个模板(YAML 格式)中定义一组相关联的应用容器,例如一个 Web 服务容器再加上后端的数据库服务容器等,如下:

docker-compose的术语:
- 服务(service):一个应用容器,实际上可以运行多个相同镜像的实例。
- 项目(project):由一组关联的应用容器组成的一个完整的业务单元。
由此可以得出:一个项目可以由多个服务(容器)关联而成,而compose是面向项目进行管理的。
二、Compose的安装使用
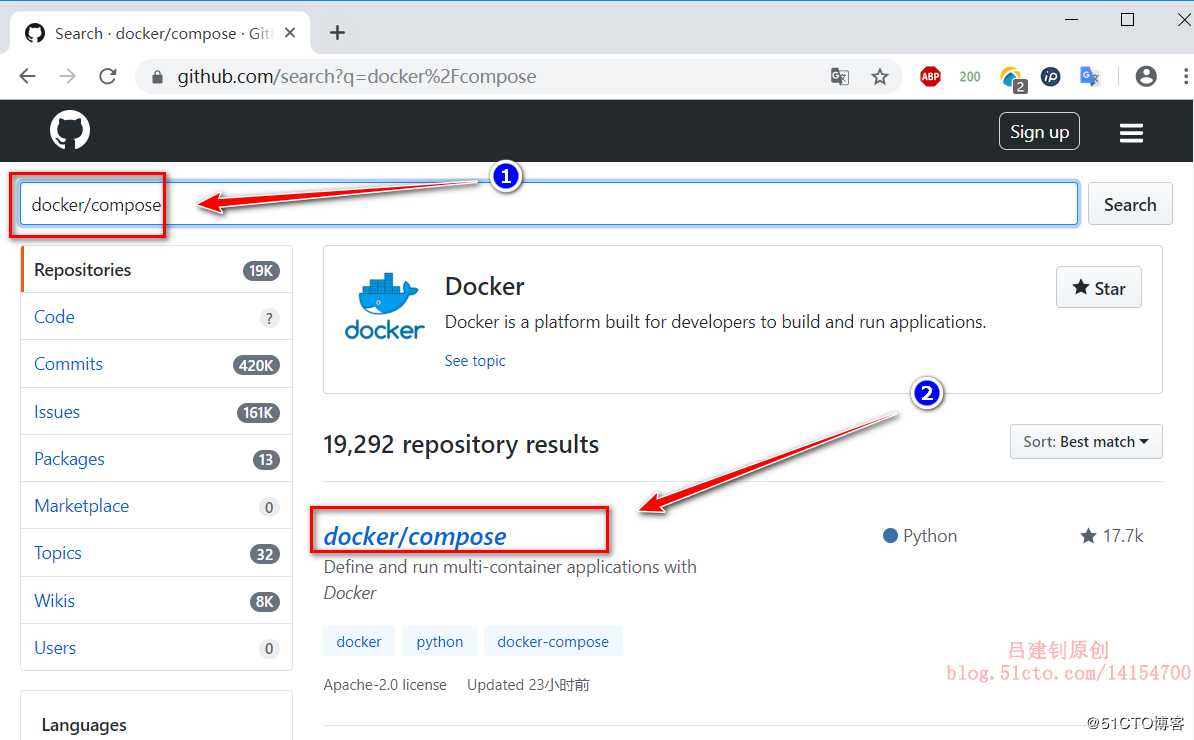
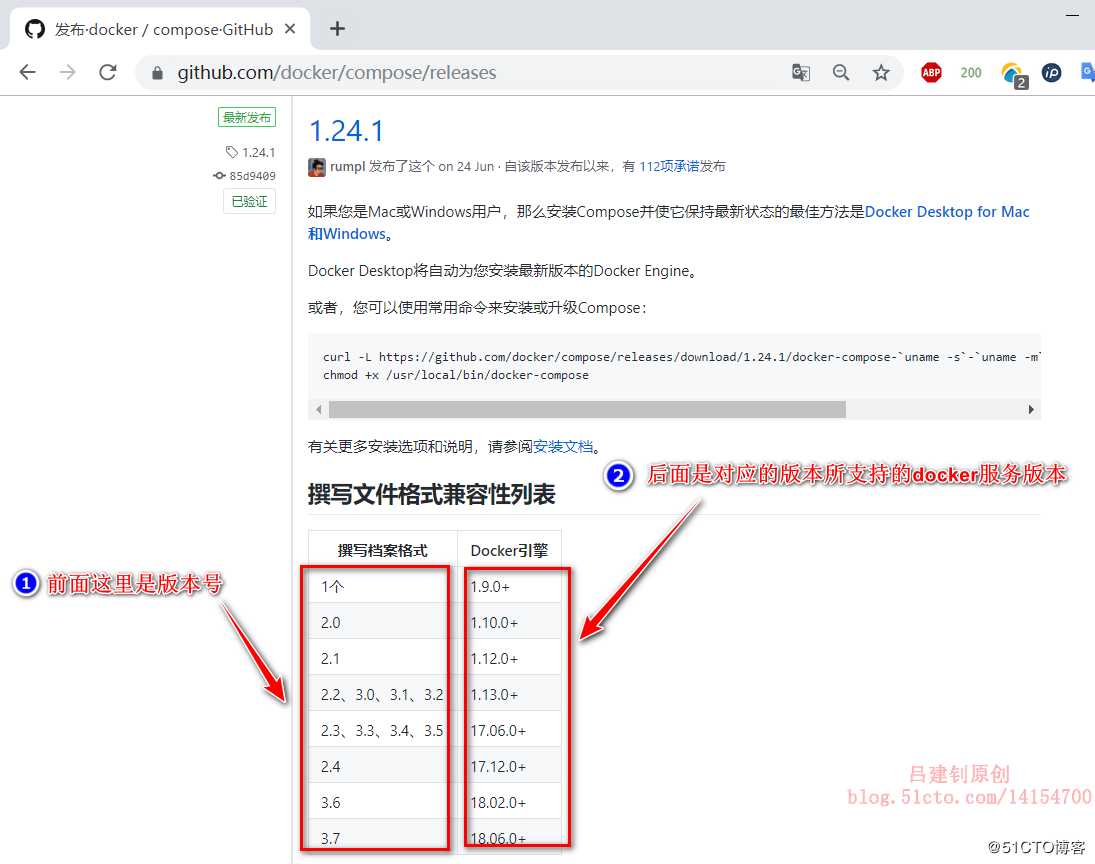
若想使用compose这个容器编排工具,那么,必须是基于docker这个服务,若需要安装部署docker服务器,可以参考博文:Docker的安装详细配置,然后下载docker-compose这个命令,我们可以去github官方网站搜索“docker/compose”,如下:



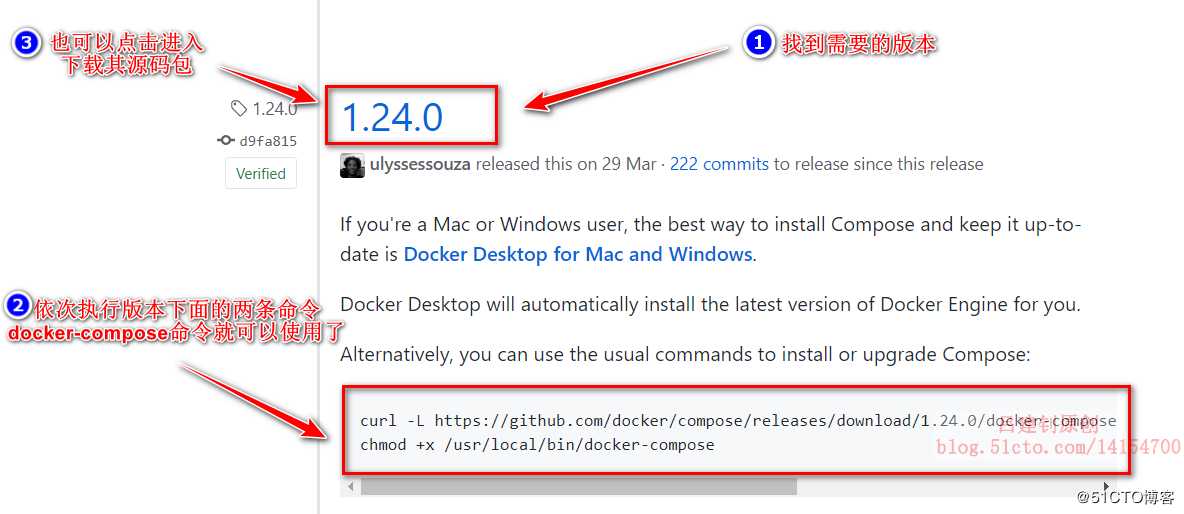
1、在docker主机上执行github上得到的命令,如下:
[root@docker01 ~]# curl -L https://github.com/docker/compose/releases/download/1.24.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
[root@docker01 ~]# chmod +x /usr/local/bin/docker-compose执行上面的两条命令后,我们就可以使用docker-compose这个编排工具了。
在进行编写.yml文件之前,我们需要知道每个compose版本所支持的docker版本是哪些?在我们下载compose命令时,其实下面已经给出了参考列表,如下:

查看docker的版本:
[root@docker01 ~]# docker -v
Docker version 18.09.0, build 4d60db4通过上述查看操作,可以知道,当前我的docker版本是18.09,那么基本可以使用所有的compose版本,因为其可以向下兼容,只要高于compose版本所支持的docker版本即可。
三、编写.yml文件
1、构建简单的nginx服务.yml文件
[root@docker01 ~]# mkdir compose
[root@docker01 ~]# cd compose/
[root@docker01 compose]# vim docker-compose.yml #编写.yml文件,写入以下内容
version: "3"
services:
nginx:
container_name: web-nginx
image: nginx:latest
restart: always
ports:
- 80:80
volumes:
- /root/compose/webserver:/usr/share/nginx/html
[root@docker01 compose]# docker-compose up -d #执行此命令,运行容器
#执行上述命令后,会自动在当前目录下生成一个webserver的目录,对应的就是容器中的html目录
[root@docker01 compose]# echo "hello world" > webserver/
index.html
[root@docker01 compose]# curl 127.0.0.1
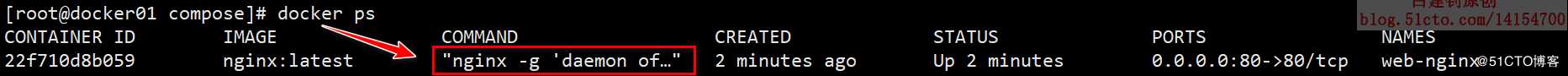
hello world我们基于自己写dockerfile文件构建镜像并运行容器后,都需要进入容器手动启动一下其运行的服务,而通过上面的的例子,可以看到,容器运行后,其服务也是出于运行状态的,这是怎么做到的呢?我们可以通过执行“docker ps”命令进行查看容器的运行信息,如下:

其中的奥秘就在于COMMAND那一列下面的指令“nginx -g daemon off”,表示关闭后台,可以使Nginx出于当前第一个进程,以便保证Nginx容器的服务是开启的。
[root@docker01 ~]# dc -f compose/docker-compose.yml up -d
#若运行时,没有与.yml文件出于同一目录,那么可以使用-f选项指定.yml文件的路径2、compose+dockerfile构建镜像
[root@docker01 compose]# vim docker-compose.yml #修改.yml文件
version: "3"
services:
nginx:
build: . #这里指定dockerfile的路径,可以写相对路径或绝对路径
container_name: web-nginx
image: mynginx:1.0
restart: always
ports:
- 80:80
volumes:
- /root/compose/webserver:/usr/share/nginx/html
[root@docker01 compose]# vim Dockerfile #编写dockerfile文件如下
FROM nginx:latest
ADD html /usr/share/nginx/html
VOLUME /etc/nginx
[root@docker01 compose]# mkdir html #创建dockerfile中指定的目录
[root@docker01 compose]# docker-compose build #使用.yml构建镜像
[root@docker01 compose]# docker run -itd --name test -p 80 mynginx:1.0
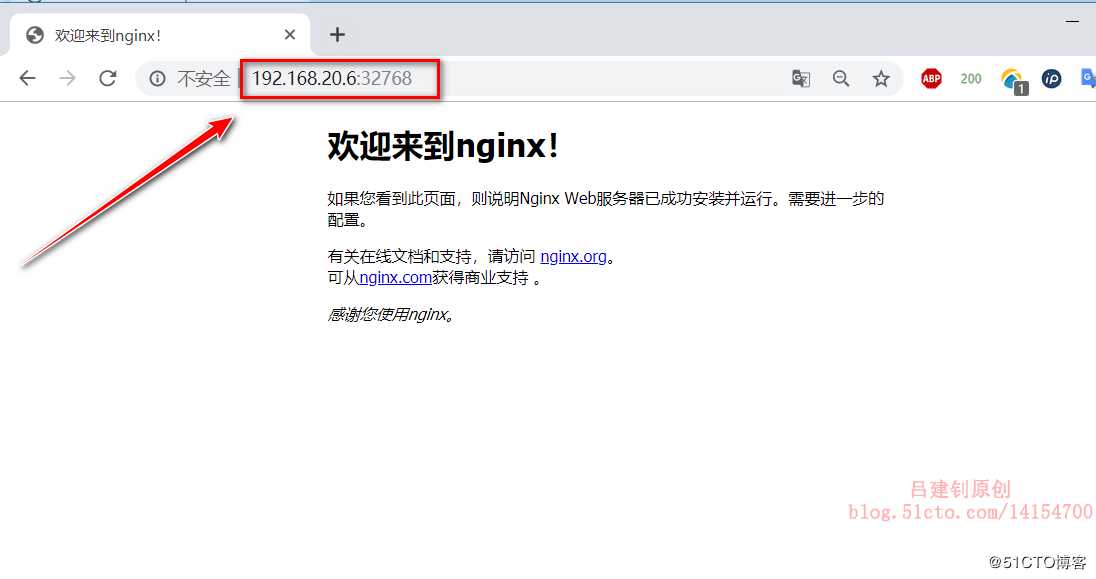
[root@docker01 compose]# docker ps #查看映射的端口客户端访问其映射到docker主机上的端口,看到的页面如下(可以看到,在dockerfile中的ADD配置行并没有生效):
查看容器的/etc/nginx目录是否挂载到了docker主机上:
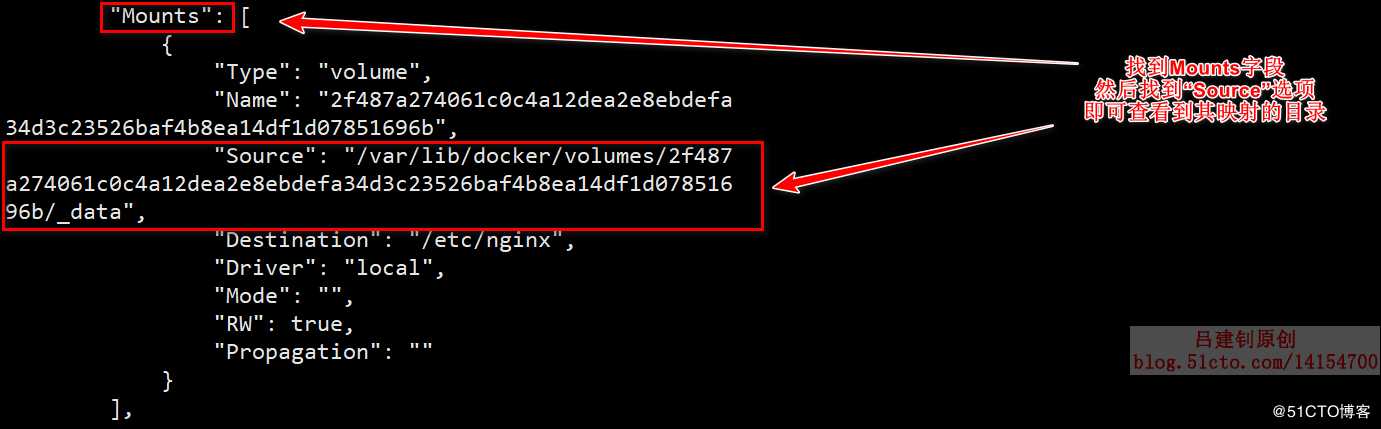
[root@docker01 compose]# docker inspect test #查看test容器的详细信息在返回的信息找到以下字段:

[root@docker01 compose]# cd /var/lib/docker/volumes/2f487a274061c0c4a12dea2e8ebdefa34d3c23526baf4b8ea14df1d07851696b/_data
#切换至本地映射的目录
[root@docker01 _data]# ls #查看该目录下的文件,发现其就是test容器中/etc/nginx目录下的配置文件
conf.d koi-win nginx.conf win-utf
fastcgi_params mime.types scgi_params
koi-utf modules uwsgi_params3、Dockerfile&&compose更新容器内的服务版本
[root@docker01 compose]# rm -rf *
[root@docker01 compose]# vim Dockerfile
FROM httpd
ADD testfile.txt /root
[root@docker01 compose]# echo "hello world." > testfile.txt
[root@docker01 compose]# vim docker-compose.yml
version: "3"
services:
httpd:
build: .
container_name: myhttpd
image: myhttpd:latest
restart: always
ports:
- 80:80
volumes:
- ./webserver:/usr/local/apache2/htdocs
[root@docker01 compose]# docker ps -a -q | xargs docker rm -f
#为了解决端口冲突问题,我先删除之前运行的所有容器
[root@docker01 compose]# docker-compose up -d #基于.yml文件运行容器
[root@docker01 compose]# echo "./webserver/index.html" > webserver/index.html
#添加首页文件
[root@docker01 compose]# curl 127.0.0.1 #访问测试,可以看到添加的首页文件内容
./webserver/index.html
[root@docker01 compose]# docker exec myhttpd cat /root/testfile.txt
#查看容器内root目录下的testfile.txt文件的内容
hello world.
#至此,模拟的服务1.0版本就完成了,那么进行升级到2.0版本
#就是将容器内root目录下的testfile.txt文件内容更改下
[root@docker01 compose]# echo "hello world 2.0" > testfile.txt
#修改本地的testfile.txt文件内容
[root@docker01 compose]# docker-compose build #更新镜像
[root@docker01 compose]# docker-compose up -d
#基于更新后的镜像,更新容器内容
[root@docker01 compose]# docker exec myhttpd cat /root/testfile.txt
#可以看到容器中root目录下的testfile.txt文件内容已更新
hello world 2.0
#以下是一些附加命令:
[root@docker01 wordpress]# docker-compose stop #停止当前.yml文件运行的容器
[root@docker01 wordpress]# docker-compose rm #删除当前.yml文件运行的容器
Going to remove wordpress_wordpress_1, wordpress_db_1
Are you sure? [yN] y #输入“y”确认通过上面一系列的更新操作,不难发现,只要.yml文件检测到了dockerfile所关联的文件内容发生了改变,那么就会重新构建镜像,然后再次启动.yml文件,就会更新原来的容器内容,也就模拟实现了微服务的版本更新。
4、使用.yml文件搭建博客平台
这里的搭建博客平台,其实完全可以照搬,我们租一台云服务器,在上面运行docker服务,即可参考下面的配置,搭建出属于我们自己的博客平台,特别简单。
首先需要下载我提供的镜像包及.yml文件
[root@docker01 wordpress]# ls #上传我提供的文件
docker-compose.yml mysql-5.7.tar wordpress.tar
#导入镜像
[root@docker01 wordpress]# docker load < mysql-5.7.tar
[root@docker01 wordpress]# docker load < wordpress.tar
#可自行查看.yml文件中的内容,其中包括了一些用户名、密码及数据挂载的目录信息
[root@docker01 wordpress]# docker ps -a -q | xargs docker rm -f
#删除我这里正在运行的容器,以防止端口冲突
[root@docker01 wordpress]# docker-compose up -d #执行.yml文件
#执行上述命令后,即可客户端访问docker主机的80端口了客户端访问docker主机的IP地址:

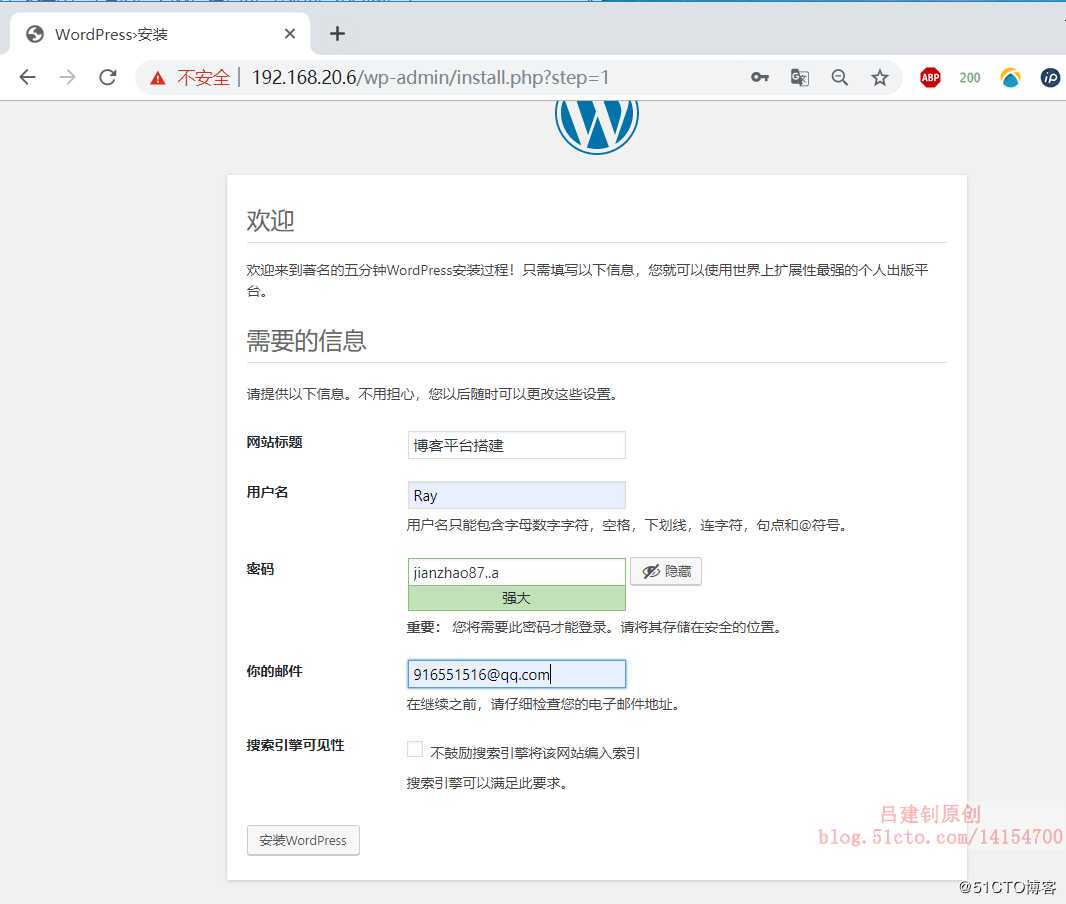
填写相关信息:



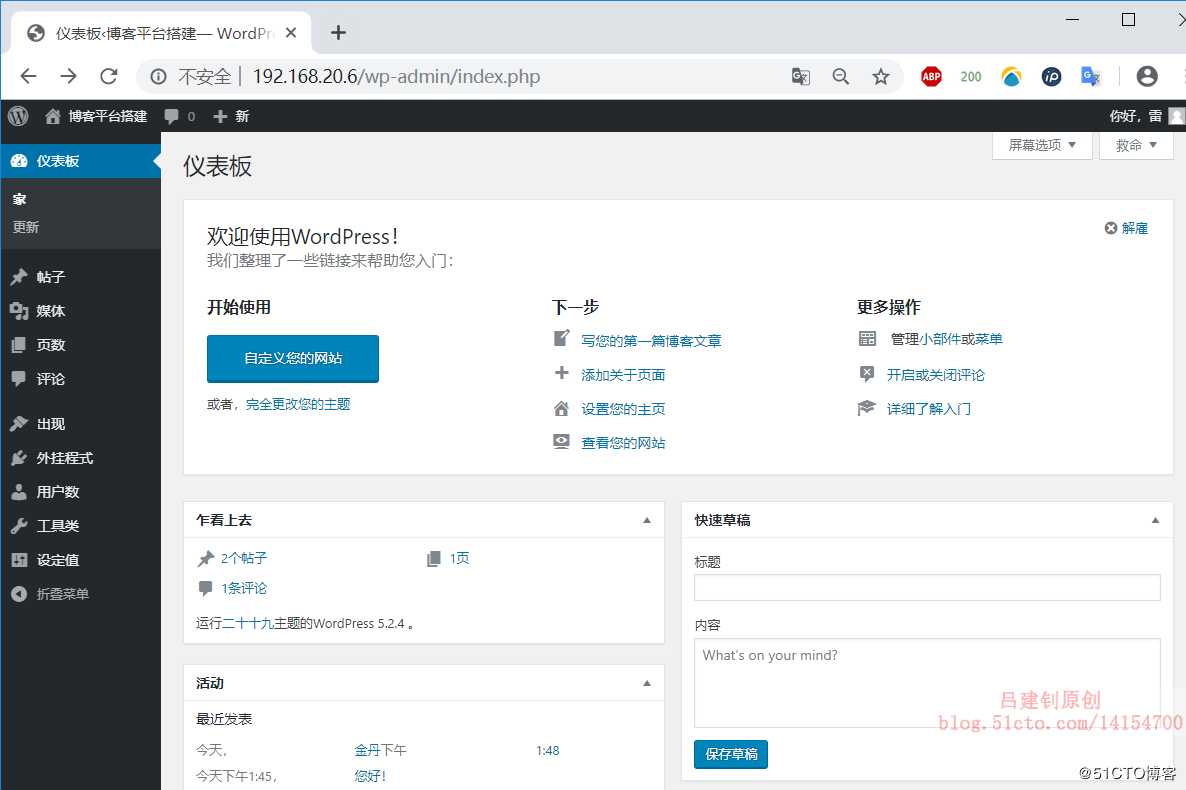
至此,博客平台就搭建完成了,至于其功能页面,自行研究吧!!!
———————— 本文至此结束,感谢阅读 ————————
以上是关于Docker三剑客之docker-compose的主要内容,如果未能解决你的问题,请参考以下文章