VUE实现微博发布效果
Posted lwa1999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE实现微博发布效果相关的知识,希望对你有一定的参考价值。
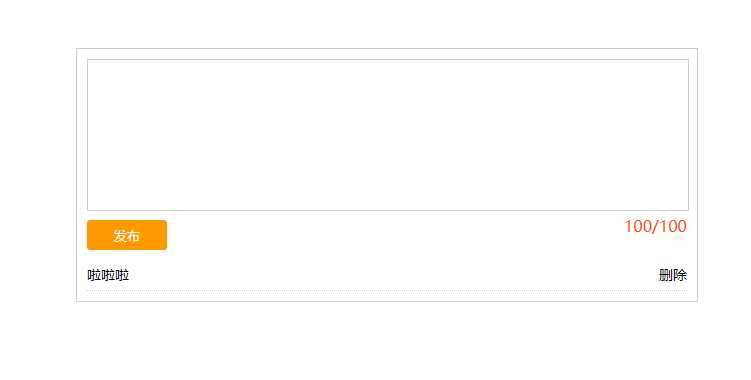
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>微博发布效果</title> <style> body, ul, p { margin: 0; padding: 0; } .weibo { width: 600px; border: 1px solid #ccc; margin: 100px auto; padding: 10px; } .weibo-text { width: 590px; height: 140px; padding: 5px; border: 1px solid #ccc; outline: none; resize: none; } .weibo-text:focus { border-color: #f60; } .weibo-btn { width: 80px; height: 30px; background-color: #f90; color: #fff; border: 0 none; margin-top: 5px; border-radius: 3px; cursor: pointer; outline: 0 none; } .weibo-list { padding-top: 10px; list-style: none; } .weibo-list li { font-size: 14px; line-height: 30px; border-bottom: 1px dotted #ccc; overflow: hidden; } .weibo-list li p { float: left; } .weibo-list li span { float: right; cursor: pointer; } .weibo-list li input { height: 24px; line-height: 24px; width: 300px; font-size: 14px; border: 0 none; } .time { margin-right: 10px; font-style: normal; float: right; } .spans { float: right; color: #f40; } </style> </head> <body> <div id=‘app‘ class="weibo"> <textarea class="weibo-text" v-model=‘text‘ @keyup.shift.13=‘fabu‘ @input=‘a‘></textarea> <input class="weibo-btn" value="发布" type="button" @click="fabu"><span class="spans">{{ len }}/100</span> <ul class="weibo-list"> <!-- v-for 可以遍历数组 获取值 和索引 --> <li v-for=‘(item,index) in xhs‘> <p class="a" class="content">{{item}}</p> <span class="time"></span> <!-- 点击删除的时候传一个数组的索引 --> <span class="del" @click=‘del(index)‘>删除</span> </li> </ul> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue({ el: ‘#app‘, data: { // 留言的内容 xhs: [], // 输入的内容 text: ‘‘, // 规定输入的长度 len: ‘100‘, }, methods: { // 点击发布 fabu() { // 因为用了v-model 所以可以获取文本域的值 this.xhs.push(this.text); // 发布完之后回到初始值 this.text = ‘‘; this.len = ‘100‘ }, // 删除 del(index) { this.xhs.splice(index, 1) }, // 文本域改变事件 a() { this.len = 100 - (this.text.length); // 给他一个条件是因为 用户在复制进去的时候可输入的字数会变成负数 if (this.len < 0) { this.len = 0; } // 输入100个字节的时候就不可以输入了 this.text = this.text.substr(0, 99) } } }) </script> </html> <!-- 有什么bug联系我 谢谢-------- -->
实现简单的vue 发布微博的案例

以上是关于VUE实现微博发布效果的主要内容,如果未能解决你的问题,请参考以下文章
Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段