Vue实现无痕刷新
Posted nanianqiming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实现无痕刷新相关的知识,希望对你有一定的参考价值。
一、什么是无痕刷新
在不刷新浏览器的情况下,实现页面的刷新。
传统的刷新页面方式
window.location.reload()原生 js 提供的方法
this.$router.go(0)vue 路由里面的一种方法这两种方法都可以达到页面刷新的目的,简单粗暴,但是用户体验不好,相当于按 F5 刷新页面,页面的重新载入,会有短暂的白屏
二、实现无痕刷新
先在全局组件注册一个方法,用该方法控制
router-view的显示与否,然后在子组件调用;用
v-if控制<router-view></router-view>的显示;provide:全局注册方法;
inject:子组件引用 provide 注册的方法
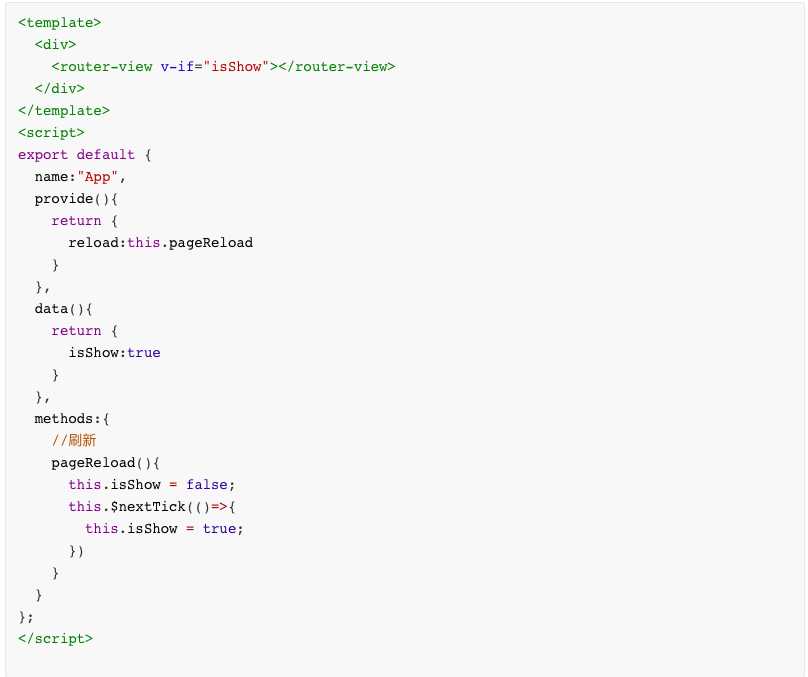
APP.vue

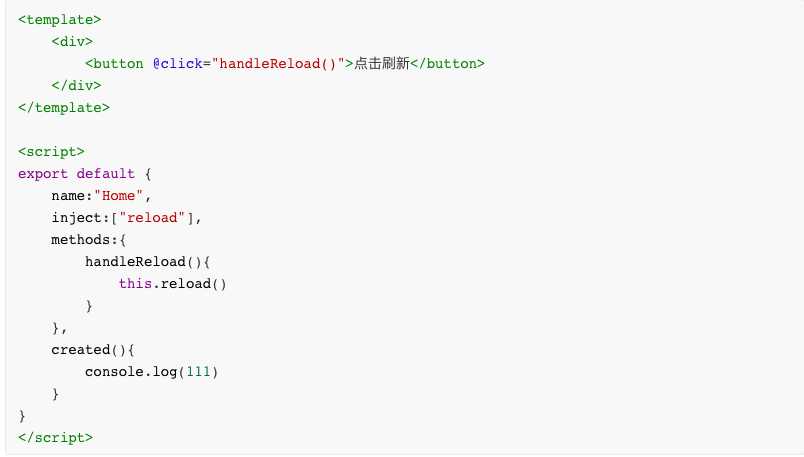
需要进行无痕刷新的页面

三、provide/inject的使用
简单的来说就是在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量(这种方式也可以实现组件传值,父传子),provide / inject这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。这个东西很类似于React中的context,实现跨组件传值
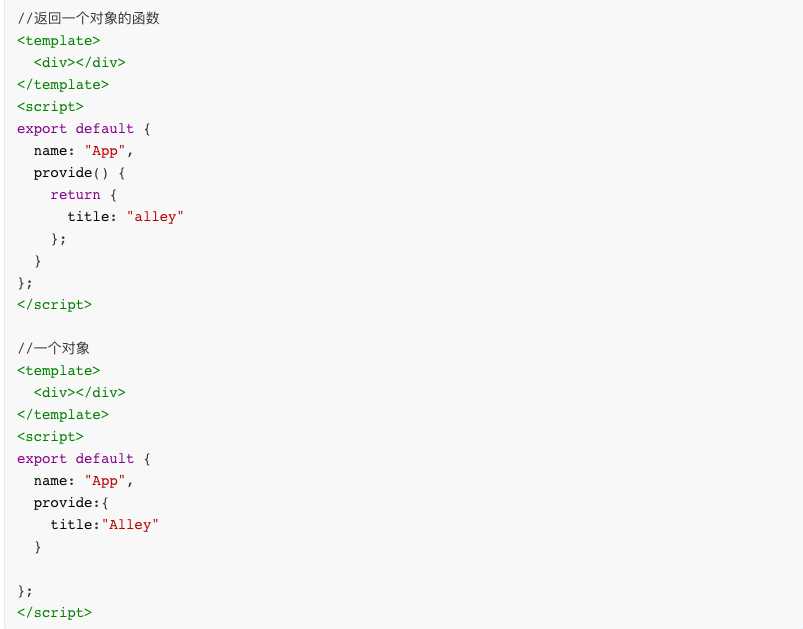
provide 选项应该是:一个对象或返回一个对象的函数
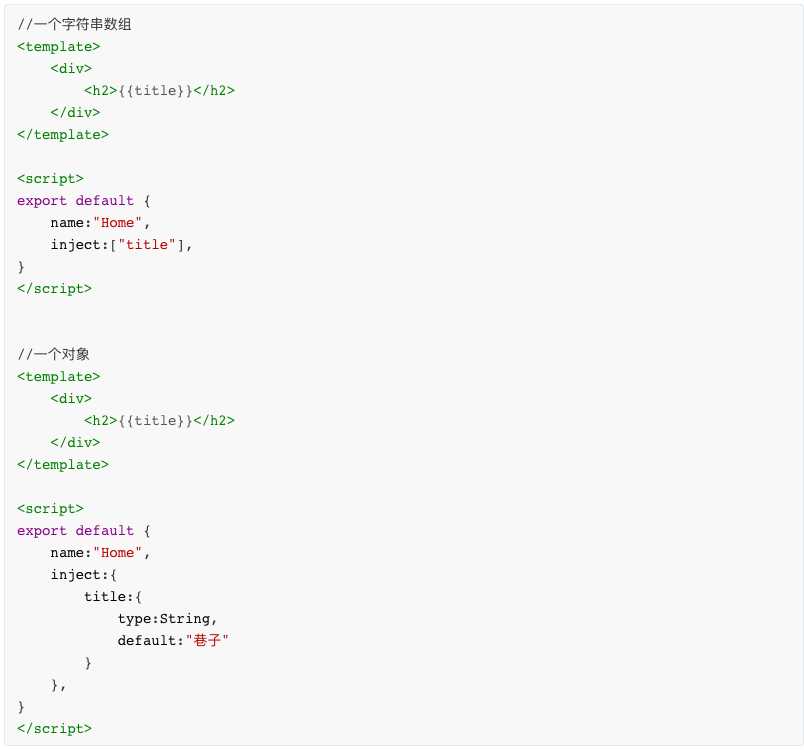
inject 选项应该是:一个字符串数组,或 一个对象,对象的 key 是本地的绑定名
provide

inject

以上是关于Vue实现无痕刷新的主要内容,如果未能解决你的问题,请参考以下文章
片段中的 notifyDataSetChanged() 不刷新列表视图