vue loadMore 上拉刷新不能实现的坑
Posted Cristina_Guan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue loadMore 上拉刷新不能实现的坑相关的知识,希望对你有一定的参考价值。


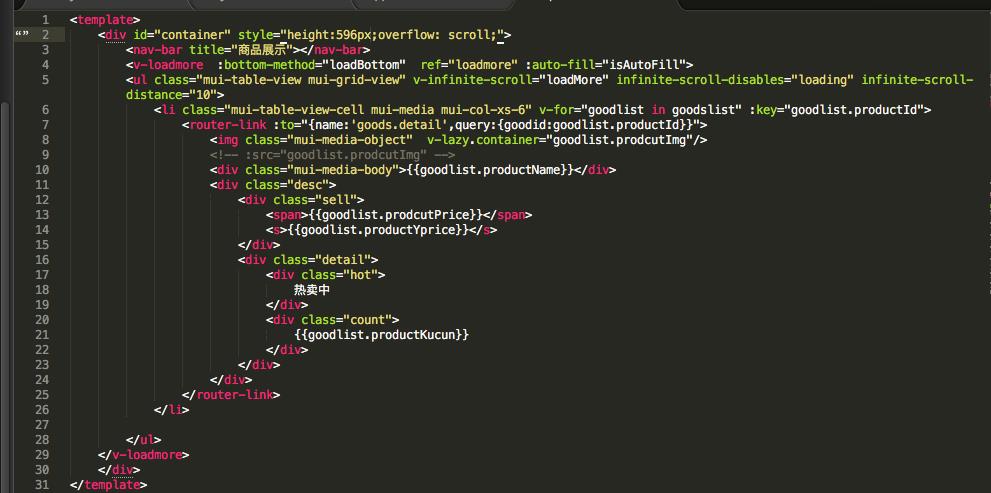
1、如果你写的代码没问题,但依然不能实现上拉刷新效果,那你有可能是缺少了overflow: scroll
2、如果上拉刷新一直在加载状态,需要调用this.$refs.loadmore.onBottomLoaded();监控通知上拉操作已经完结
loadBottom:function(){
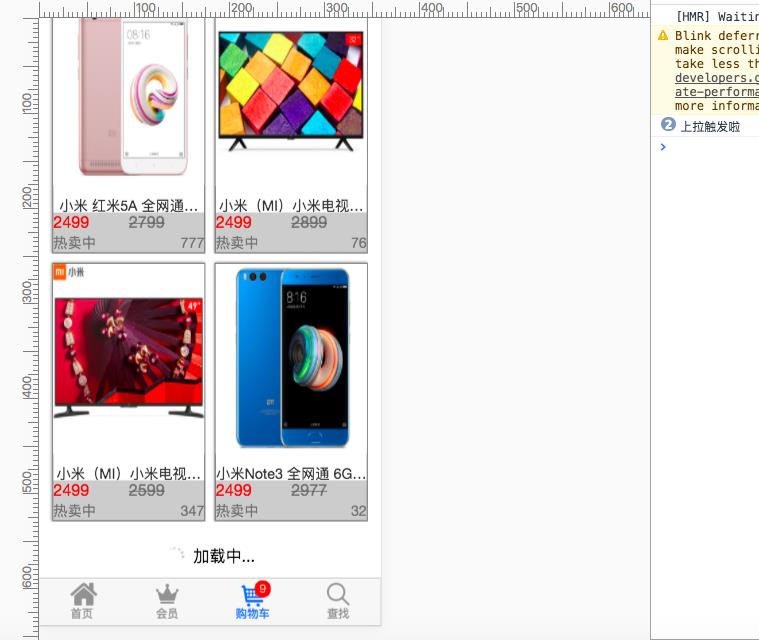
console.log("上拉触发啦");
//通知上拉操作已经完结
// console.log(this.$refs.loadmore.onBottomLoaded());
this.$refs.loadmore.onBottomLoaded();
},
以上是关于vue loadMore 上拉刷新不能实现的坑的主要内容,如果未能解决你的问题,请参考以下文章