vs扩展和更新插件的开发
Posted arxive
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vs扩展和更新插件的开发相关的知识,希望对你有一定的参考价值。
一、调试
以 MinimalisticView.vsix (https://github.com/poma/MinimalisticView) 为例。
正如![]() | Marketplace 上介绍的,这个VS扩展插件的作用就是消除VS的菜单栏,扩大代码的范围的。
| Marketplace 上介绍的,这个VS扩展插件的作用就是消除VS的菜单栏,扩大代码的范围的。
但是这种开源的VS插件的项目,如何调试修改更新呢。昨天晚上前前后后花了好几个小时,终于搞清楚了。
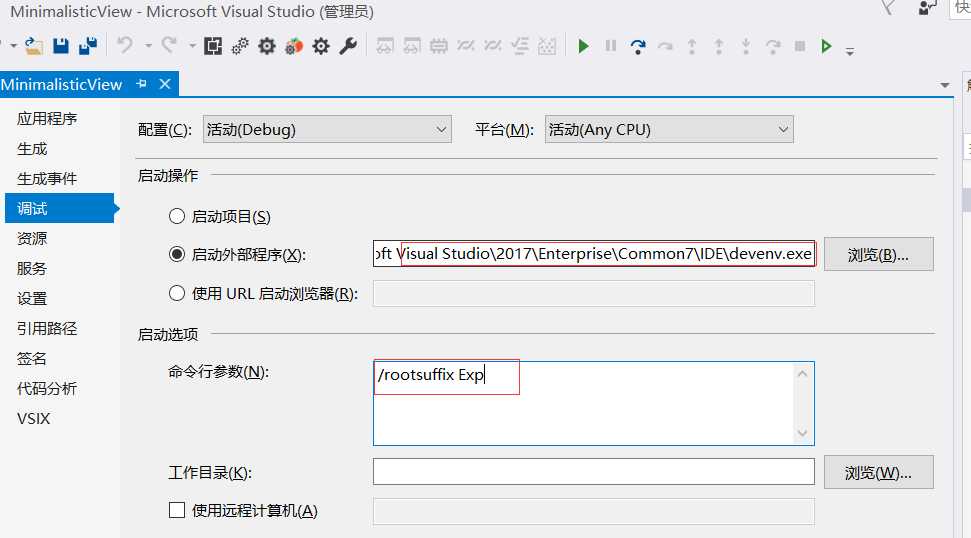
(1)在项目的属性页中如下设置:

红色圈出的地方设置一下即可。
启动操作 -- 启动外部程序
C:ProgramDevMicrosoft Visual Studio2017EnterpriseCommon7IDEdevenv.exe
命令行参数:
/rootsuffix Exp
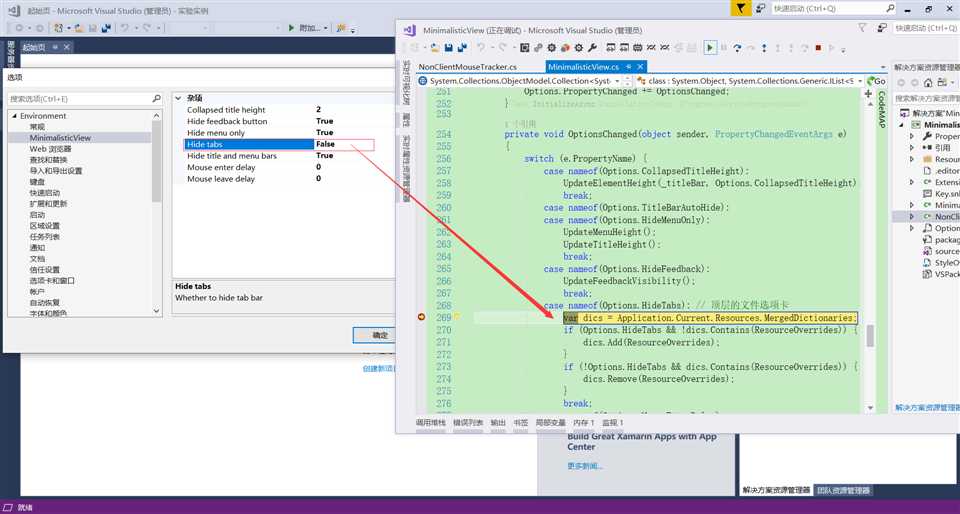
(2)在VS中按F5, 启动调试。此时会打开另外一个VS进程(实验实例),在这个VS进程中,你会看到已经安装了你要调试的这个VS插件。

PS: 类似的问题,网上的说明可能会比较多,也很杂,其中不乏错误的。如果尝试2下,还不行,一定要找官方的参考文档,借鉴错误文章的关键词(因为有时候,这个问题你都不知道这个问题,该如何表述。错误的文章,至少还有那么一点儿正确的有用成分在里面),官网上搜关键字的方法去找。
二、测试扩展
直接安装生成的vsix包。
安装后,正式安装的位置为:
C:UsersAdministratorAppDataLocalMicrosoftVisualStudio15.0_9b4e40faExtensions。(其它版本VS略有不同)
调试的vsix包安装在:
C:UsersAdministratorAppDataLocalMicrosoftVisualStudio15.0_9b4e40faExpExtensions
三、设置 VSIX 包属性
1.在**“解决方案资源管理器”**中,打开 .Vsix 项目中的“ source.extension.vsix”清单文件。
2.在VSIX 清单设计器中,设置Product Name, Author, Version, 和 Description是适合您的拓展的属性值。
参考文章
以上是关于vs扩展和更新插件的开发的主要内容,如果未能解决你的问题,请参考以下文章