Vue生命周期
Posted 一只向上爬的小蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue生命周期相关的知识,希望对你有一定的参考价值。
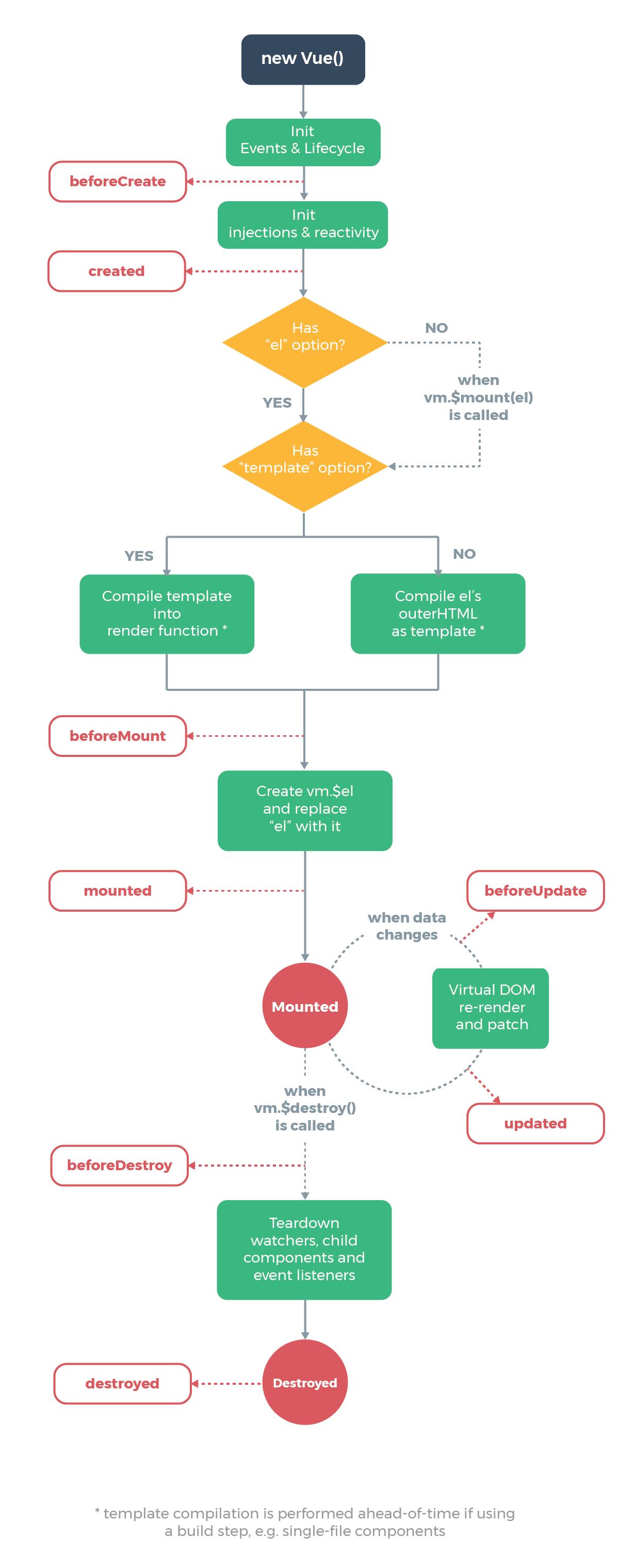
一、Vue实例有一个完整的生命周期,也就是从开始创建初始化数据、编译模板、挂载DOM、渲染一更新一渲染、卸载等一系列过程,我们称这是Vue的生命周期。
如下图所示

二、主要的生命周期函数分类
1.创建阶段的生命周期函数
(1)beforeCreate:在beforeCreate生命周期函数执行的时候,data和methods中的数据还没有初始化,页面创建之前执行
(2)created:在created中 data和methods都已经被初始化好了
(3)beforeMount:beforeMount函数执行的时候模板已经在内存中编译好了,但是还没有挂载到页面中去,此时页面还是旧的
(4)mounted:el 被新创建的 vm.$el 替换, 挂载成功
2.运行阶段的生命周期函数
(1)beforeUpdate:数据更新时调用,当执行beforeUpdate的时候 页面中显示的数据是旧的,此时data数据是新的
(2)updated:组件 DOM 已经更新, 组件更新完毕 ,当执行updated的时候 页面中显示的数据是新的
3.销毁阶段的生命周期函数
(1)beforeDestroy:当执行beforeDestroy的时候,实例所有的data、methods、过滤器、指令...都可用,此时还没有真正执行销毁过程
(2)destroyed:当执行destroyed的时候,组件已经完全销毁了,此时组件中所有的data、methods、过滤器、指令...都不可用了
三、示例如下
<div id="app">
<span>name</span>
<button @click="changeName">改变name</button>
</div>
<script type="text/javascript">
//创建vue实例
var vm = new Vue(
el: "#app",
data:
name: "zs",
,
methods:
//改变name
changeName()
vm.name = "ls"
,
//在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
//在beforeCreate生命周期函数执行的时候,data和methods中的数据还没有初始化
//页面创建之前执行
beforeCreate: function()
console.log(\'beforeCreate\');
,
/* 在实例创建完成后被立即调用。
在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。
然而,挂载阶段还没开始,$el 属性目前不可见。 */
created: function()
console.log(\'created\');
,
//在挂载开始之前被调用:相关的渲染函数首次被调用
//此函数执行的时候,模板已经在内存中编译好了,但是还没有挂载到页面中去,此时页面还是旧的
beforeMount: function()
console.log(\'beforeMount\');
,
//el 被新创建的 vm.$el 替换, 挂载成功
//如果要通过某些插件操作页面上的dom节点,最早要在mounted中进行
mounted: function()
console.log(\'mounted\');
,
//数据更新时调用
//当执行beforeUpdate的时候 页面中显示的数据是旧的,此时data数据是新的
beforeUpdate: function()
console.log("beforeUpdate");
,
//组件 DOM 已经更新, 组件更新完毕
//当执行updated的时候 页面中显示的数据是新的
updated: function()
console.log("updated");
);
</script>
运行结果:


当点击改变name按钮


以上是关于Vue生命周期的主要内容,如果未能解决你的问题,请参考以下文章