VSCode使用教程之常见插件安装
Posted 艾编程教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode使用教程之常见插件安装相关的知识,希望对你有一定的参考价值。
vscode插件就像手机里的应用商店一样,可以让我们在高效代码开发、为了美观的代码格式,可以更好的高逼格分享代码等系列功能,本文特意整理了艾编程老师多年来使用vscode的经验,整理的插件集希望对您有帮助!
1、简体中文语言包
-
插件名称:Chinese中文(简体)语言包
-
作用:将VSCode操作界面转换为中文,对英语不好的朋友,非常友好

-
安装完成,重启VScode即可

-
查看中文操作界面
2、编辑器主题选择、设置
-
建议浅色系对眼睛友好
-
管理 -> 颜色主题 -> 选择自己喜欢的主题即可

-
选择自己喜欢的主题
-
Quiet Light

-
代码效果

-
浅色 + (默认浅色)


3、vscode-icons 显示代码图标
-
插件名称:Material Icon Theme
-
作用:显示 Vscode 文件、文件夹的图标
-
在VScode扩展插件中搜索 “Material Icon Theme” 即可安装



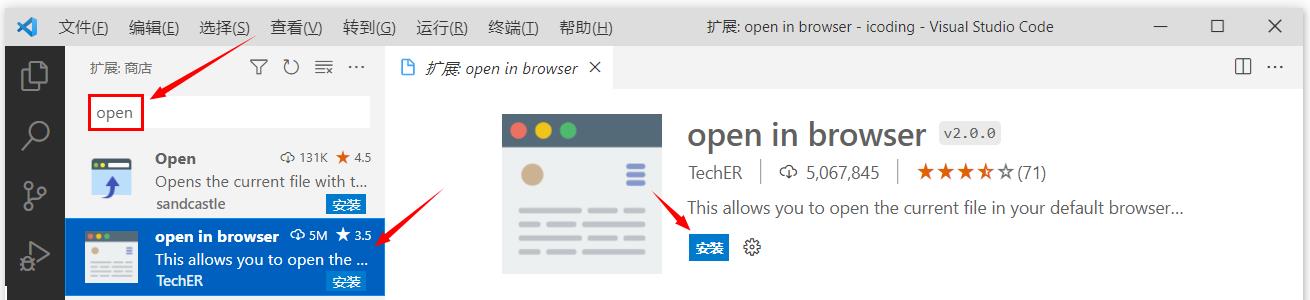
4、open in brower 通过编辑器直接打开默认浏览器
-
插件名称:open in brower
-
作用:该插件可通过编辑器打开默认浏览器显示代码效果


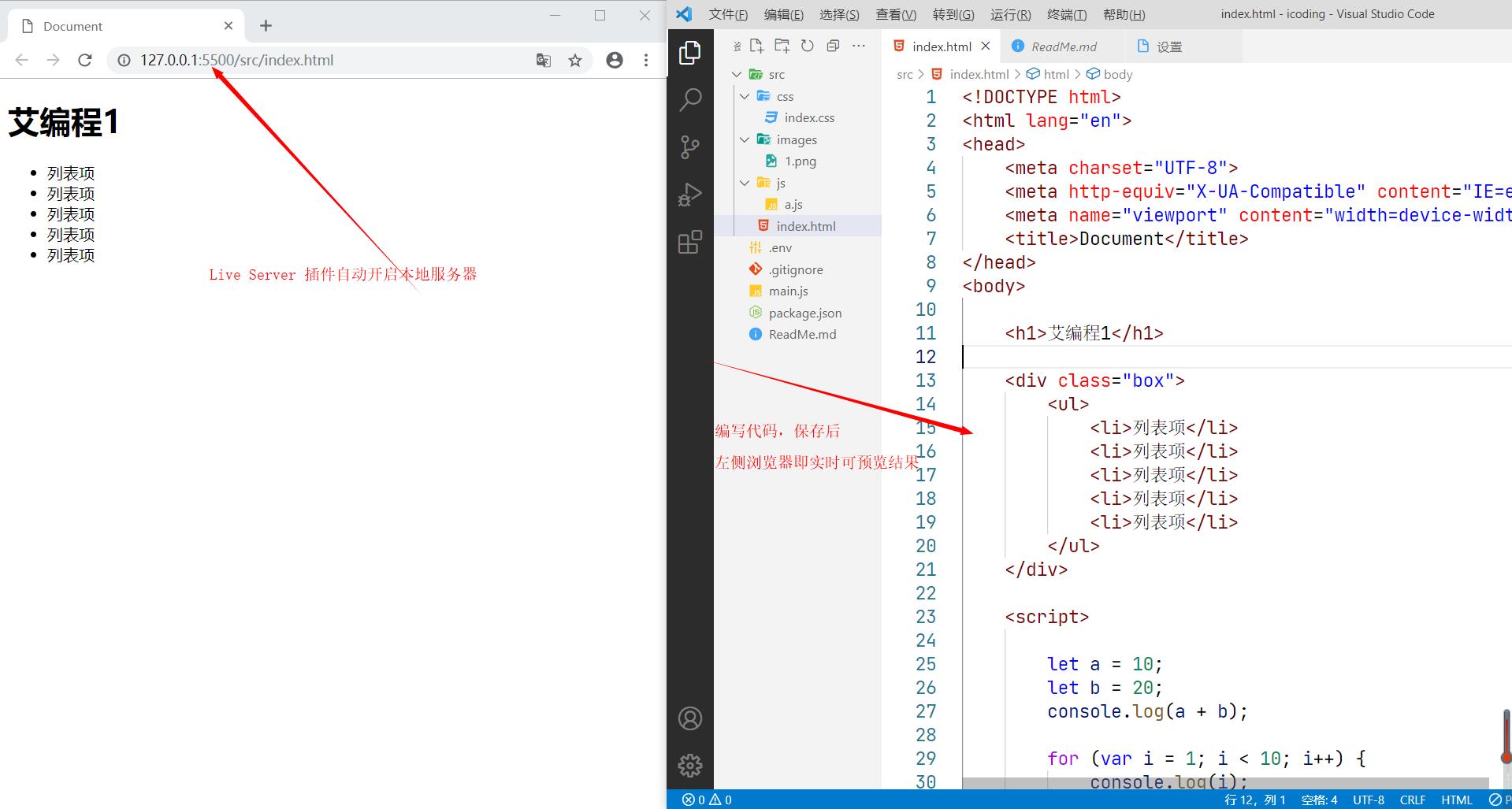
5、Live Server 开启本地服务器
-
插件名称:Live Server
-
作用:通过插件可以开启本地服务
-
优点:一边编写代码一边保存,即实时刷新预览,大大提升开发测试效率



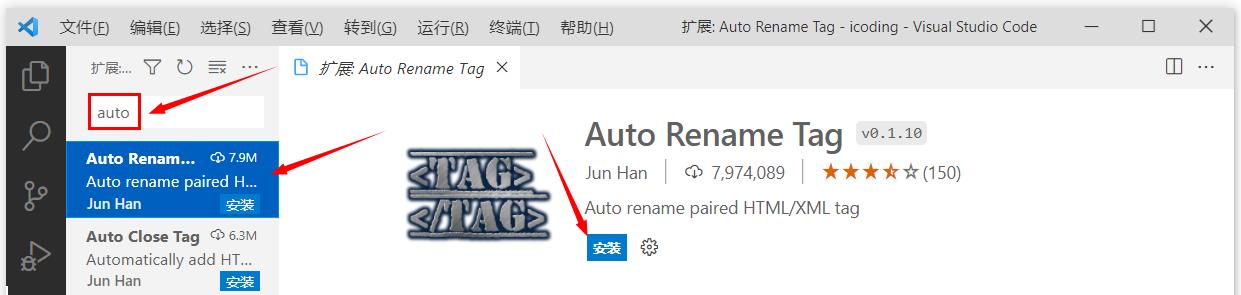
6、Auto Rename Tag 自动修改标签对名称
-
插件名称:Auto Rename Tag
-
作用:修改标签,自动帮你完成头部和尾部闭合标签的同步修改


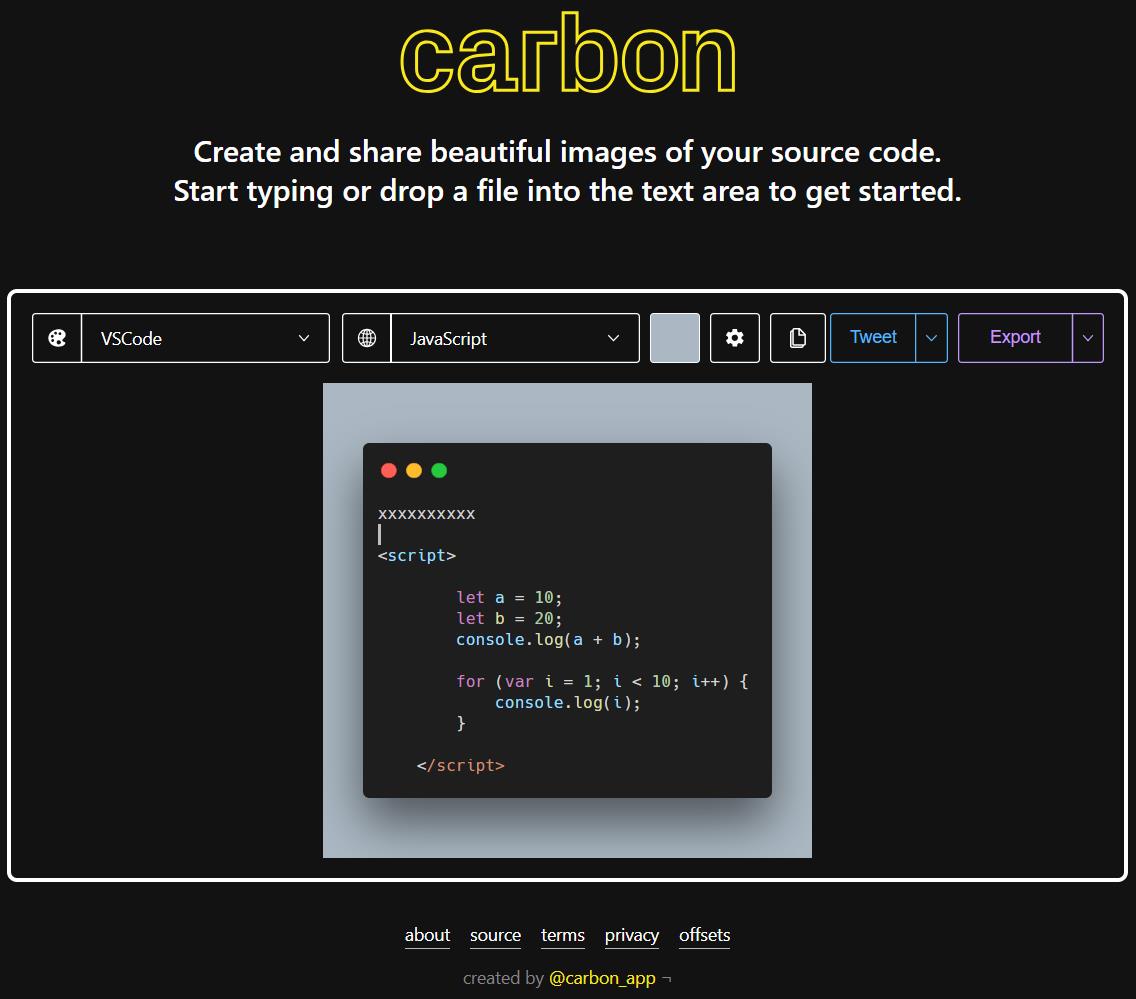
7、carbon-now-sh 将代码生成一张图片
-
插件名称:carbon-now-sh
-
作用:可提升逼格的插件,在实际开发中遇到技术问题或者做部分代码片段分享,可以使用该插件将代码生成一张图片
-
使用方法:
-
在VSCode中,选中需要生成图片的代码
-
打开命令托盘:Windows:Ctrl + Shift + P,Mac:Cmd + Shift + P
-
输入Carbon,回车


8、prettier 格式化代码
-
插件名称:prettier
-
作用:格式化美化代码
-
Ctrl + s 保存会自动格式化


温馨提示
本教程有配套的一个系列的操作视频,如果不会可以到主页找到我们,可以获取vscode的详细安装教程哦!
以上是关于VSCode使用教程之常见插件安装的主要内容,如果未能解决你的问题,请参考以下文章
