VSCode安装配置使用教程(最新版超详细保姆级含插件)一文就够了
Posted 神兽汤姆猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode安装配置使用教程(最新版超详细保姆级含插件)一文就够了相关的知识,希望对你有一定的参考价值。
前言
Visual Studio Code 是一个轻量级功能强大的源代码编辑器,支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。适用于 Windows、macOS 和 Linux。它内置了对 javascript、TypeScript 和 Node.js 的支持,并为其他语言和运行时(如 C++、C#、Java、Python、php、Go、.NET)提供了丰富的扩展生态系统。为了不影响读者的沉浸式阅读学习,如需使用目录请在左侧使用即可。
VSCode的下载
通过前言我们已经大致了解到了VSCode的强大之处,现在开始步入正题。
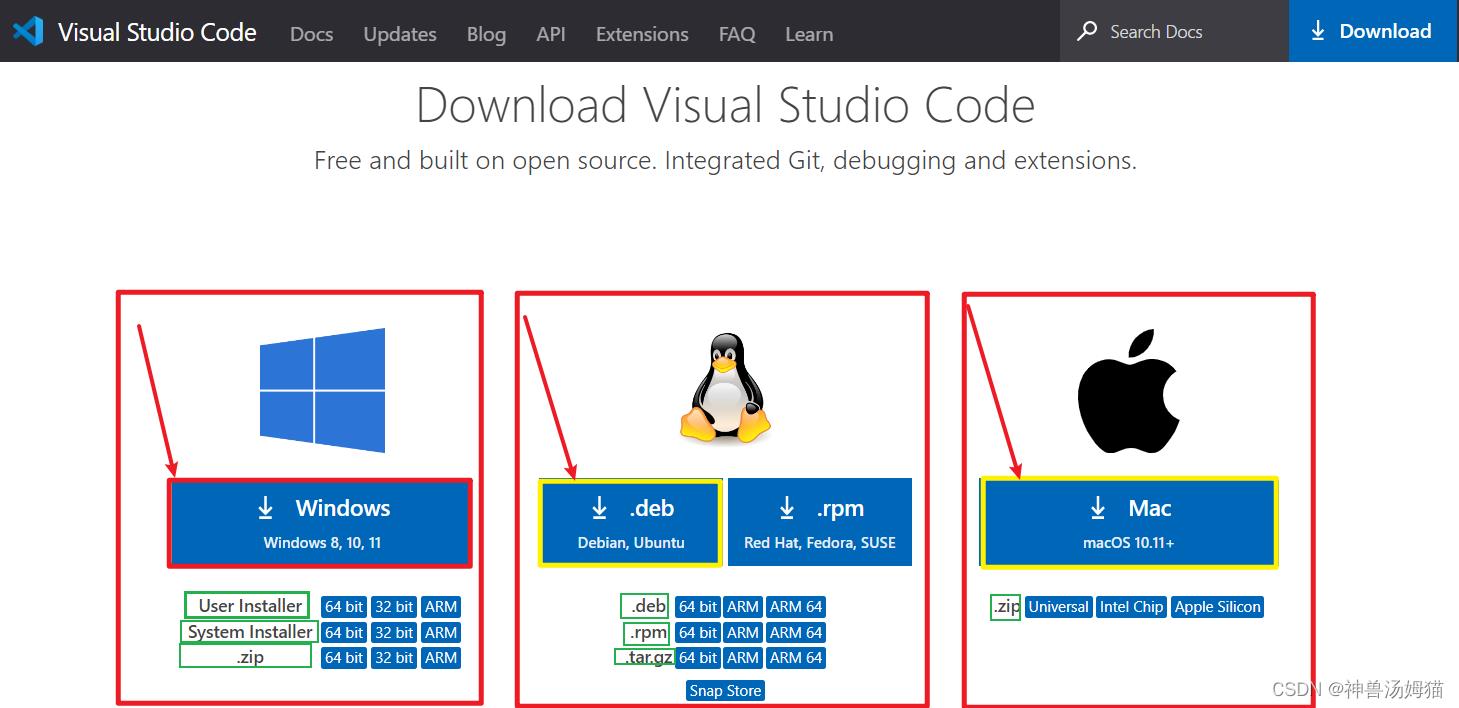
进入VSCode官方的下载页,根据系统需求选择相对应的下载地址。
官方下载页面--->:VSCode官方下载页面链接,选择自己系统对应的下载链接。

对于Windows下载标绿文本的解释
| 文本 | 文本解释 |
|---|---|
| User Installer | 默认安装在当前计算机帐户目录,如果使用另一个帐号登陆计算机将无法使用别人安装的vscode。vscode默认提供的为User Installer |
| System Installer | 安装在非用户目录,例如C盘根目录,任何帐户都可以使用。 |
关于具体下载哪个版本我进行了大量的调研,发现网络上大部分的教程都是选择的VSCode默认提供的User Installer版本。但是对于我们实际和真正的开发,以及我们对于系统文件的管理难易度上来讲我更推荐System Installer版本,它可以自定义安装路径,使其我们后期对于它的管理十分方便。
VSCode的安装
此处我选择了System Installer版本,原因无它,因为它可以自定义安装路径,使其我们后期对于它的管理十分方便,我也十分建议你选择此版本安装。
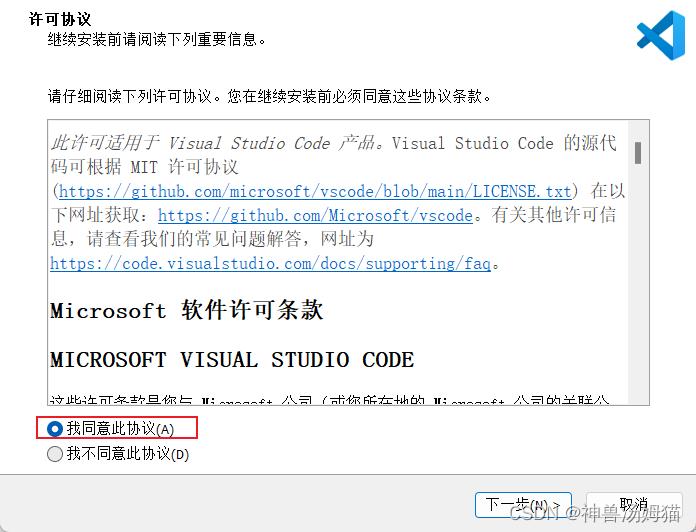
同意协议
选择同意协议,点击下一步

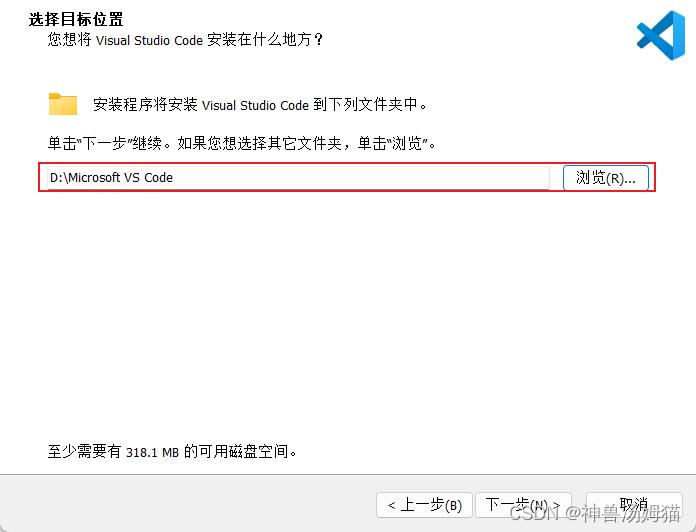
选择安装位置
选择安装位置,单击浏览按需选择自己要设置的安装路径位置。然后点击下一步即可
注意:为了后期的稳定性,切勿使用中文路径。

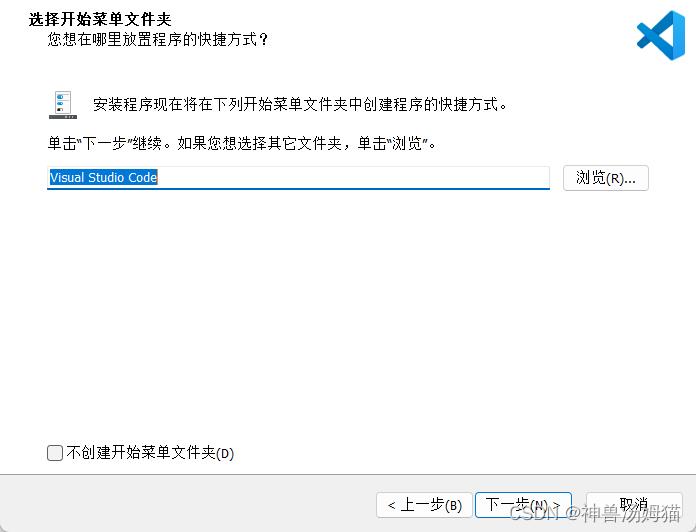
选择开始菜单文件夹
如需修改,请点击浏览进行设置,无需修改直接单击下一步即可

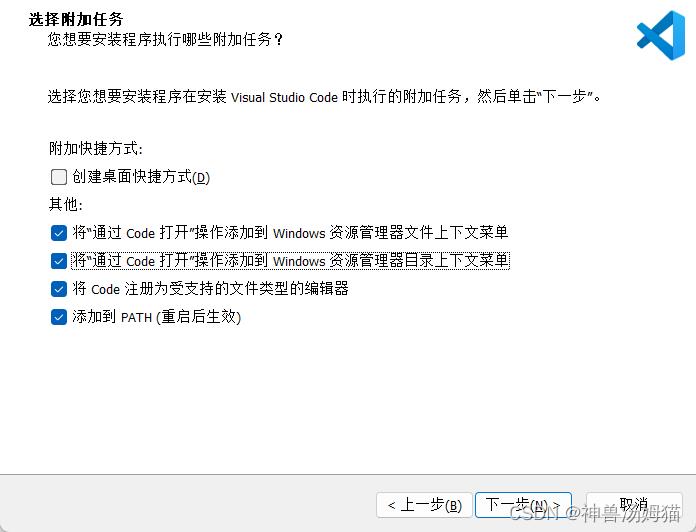
选择附加任务
按需选择自己需要的附加任务,这里我推荐将其他中的所有选项都勾选上,对于创建桌面方式则按需选择是否勾选,我这里因为不需要所以就不勾选了。
设置完毕最后单击下一步
注意:添加到PATH一定要勾选,很重要。

准备安装
确认自己前面设置的是否有误,无误则点击安装即可

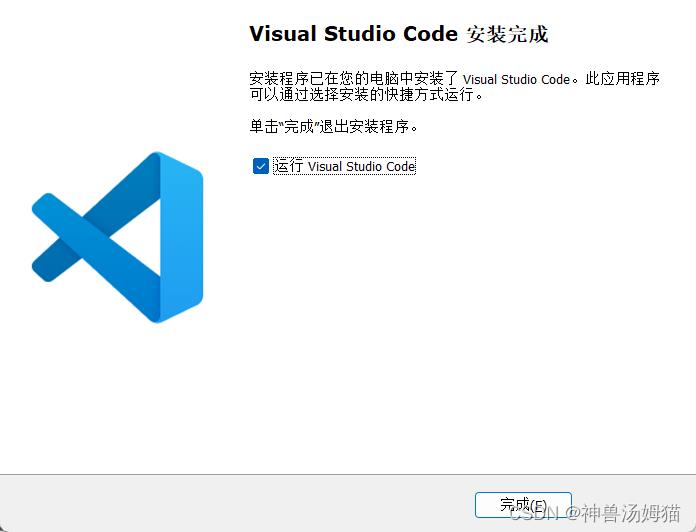
安装完成
如果你看到如下界面,那么恭喜你,你的VSCode安装完成。

VSCode基础配置
VSCode界面简介
VS Code 采用通用的用户界面和左侧的资源管理器布局,显示您可以访问的所有文件和文件夹,右侧的编辑器显示您打开的文件的内容。

关于对上图界面的区域解释:
| 区块颜色 | 区块名称 | 区块作用 |
|---|---|---|
| 红色 | 活动栏 | 位于最左侧,可让您在视图之间切换,并为您提供额外的特定于上下文的指标,例如启用 Git 时传出更改的数量。 |
| 绿色 | 侧栏 | 包含不同的视图,例如资源管理器,可在您处理项目时为您提供帮助。 |
| 粉色 | 状态栏 | 有关已打开项目和您编辑的文件的信息。 |
| 紫色 | 面板 | 您可以在编辑器区域下方显示不同的面板,用于输出或调试信息、错误和警告或集成终端。面板也可以向右移动以获得更多垂直空间。 |
| 白色 | 编辑区 | 编辑文件的主要区域。您可以垂直和水平并排打开任意数量的编辑器。 |
| 黄色 | 菜单栏 | 进行VSCode的各项操作 |
VSCode设置中文界面
因为我们此时安装的VSCode还是英文界面,对于英语不是那么好的小伙伴不是十分友好,所以我们此时需要安装一个插件来对VSCode进行中文化处理。
| 活动栏简单介绍 | 作用 |
|---|---|
|
| 编辑器打开的文件 |
|
| 全局搜索 |
|
| Git管理 |
|
| Debug |
|
| 插件安装 |
|
| 用户登录 |
|
| VSCode设置 |
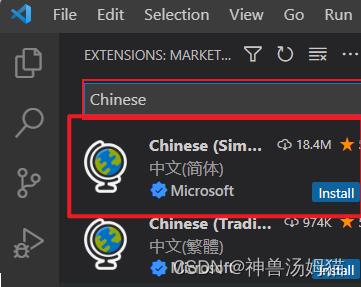
经过如上对VSCode界面基本的了解,我们在活动栏区域找到插件安装这个选项,单击它,在搜索框中搜索Chinese 选择第一个即可,选择Install进行安装。

安装完毕,右下角会弹出如下提示框,单击Restart重启VSCode即可完成。

VSCode个性化设置
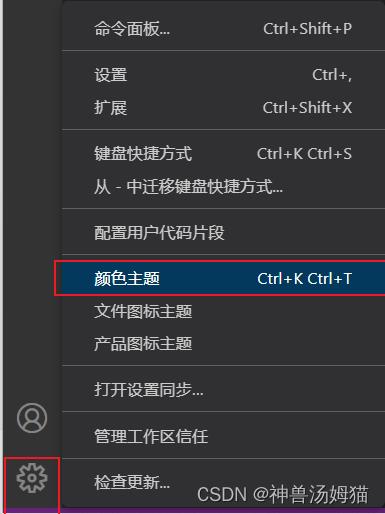
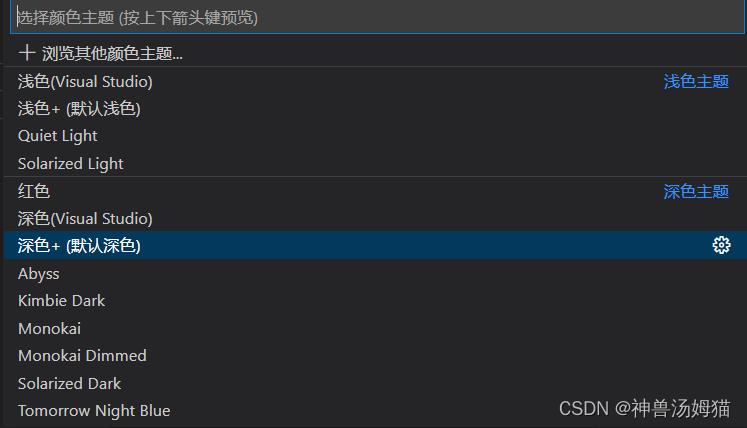
我们找到设置,选择颜色主题

会弹出如下框选,此时我们根据自己的喜好选择即可,如果你觉得没有,还可以选择浏览其他颜色主题进行预览选择。

其余文件图标主题和产品图标主题的个性化设置同理。
VSCode常用设置
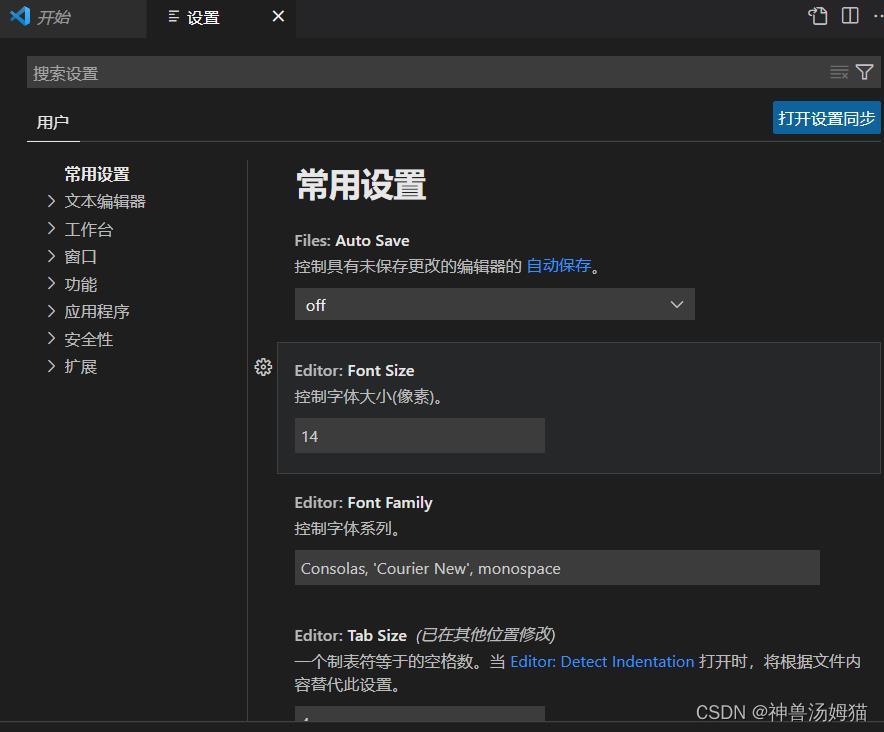
打开活动栏的VSCode设置,我们在常用设置,设置字体大小,字体,是否自动保存等常用的设置项目,此处按需选择设置即可。

对于其他的设置也是同理,按需选择设置。
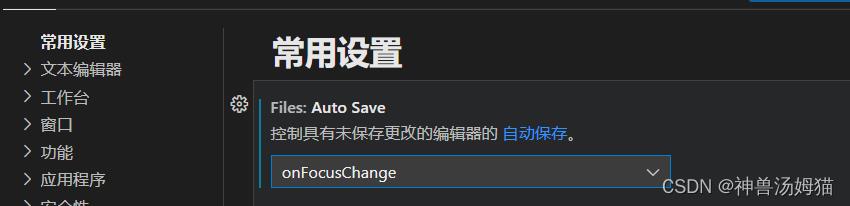
对于常用设置这一项,我的个人建议是将Files:AutoSave选项的off更改为onFocusChange选项(当编辑器失去焦点时,会自动保存具有更改的编辑器)

VSCode常用快捷键
为了大家更为方便的使用快捷键,我再次列了一个表格进行规整化说明。
常规快捷键
| 快捷键 | 说明 |
|---|---|
| Ctrl+Shift+P, F1 | 显示命令选项板 |
| Ctrl+P | 快速打开,转到文件… |
| Ctrl+Shift+N | 新建窗口/实例 |
| Ctrl+Shift+W | 关闭窗口/实例 |
| Ctrl+ | 用户设置 |
| Ctrl+K Ctrl+S | 键盘快捷键 |
基本编辑快捷键
| 快捷键 | 说明 |
|---|---|
| Ctrl+X | 剪切线(空选区)。 |
| Ctrl+C | 复制行(空选择)。 |
| Alt+↑/↓ | 向上/向下移动行。 |
| Shift+Alt+↓/↑ | 复制行向上/向下。 |
| Ctrl+Shift+K | 删除行。 |
| Ctrl+Enter | 在下面插入行。 |
| Ctrl+Shift+Enter | 在上面插入行。 |
| Ctrl+Shift+\\ | 跳转到匹配的括号。 |
| Ctrl+]/[ | 缩进/凸出行。 |
| Home/End | 转到行的开始/结束。 |
| Ctrl+Home | 转到文件开头。 |
| Ctrl+End | 转到文件末尾。 |
| Ctrl+↑/↓ | 向上/向下滚动行。 |
| Alt+PgUp/PgDn | 上/下滚动页面。 |
| Ctrl+Shift+[ | 折叠(折叠)区域。 |
| Ctrl+Shift+] | 展开(展开)区域。 |
| Ctrl+K Ctrl+[ | 折叠(折叠)所有子区域。 |
| Ctrl+K Ctrl+] | 展开(展开)所有子区域。 |
| Ctrl+K Ctrl+0 | 折叠(折叠)所有区域。 |
| Ctrl+K Ctrl+J | 展开(展开)所有区域。 |
| Ctrl+K Ctrl+C | 添加行注释。 |
| Ctrl+K Ctrl+U | 删除行注释。 |
| Ctrl+/ | 切换行注释。 |
| Shift+Alt+ | 切换块注释。 |
| Alt+Z | 切换自动换行 |
导航
| 快捷键 | 说明 |
|---|---|
| Ctrl+T | 显示所有符号。 |
| Ctrl+G | 转到行...。 |
| Ctrl+P | 转到文件...。 |
| Ctrl+Shift+O | 转到符号...。 |
| Ctrl+Shift+M | 显示问题面板。 |
| F8 | 转到下一个错误或警告。 |
| Shift+F8 | 转到上一个错误或警告。 |
| Ctrl+Shift+Tab | 导航编辑器组历史记录。 |
| Alt+←/→ | 后退/前进 |
| Ctrl+M | 切换选项卡移动焦点 |
插件推荐
主题/外观美化区
Material Icon Theme:

它采用了 Google Material Design 风格,文件图标以及文件夹图标覆盖非常的全面,而且在暗黑模式下使用效果更佳。
Material Theme:

可以说是与Material Icon Theme师从一脉了
彩虹括号插件最新版VSCode已内置,无需安装,如需其他请使用Rainbow Brackets:

vscode的彩虹括号扩展。
Highlight Matching Tag:

这个扩展突出显示匹配的开始和/或结束标记。它还可以在状态栏中显示标签的路径。即使VSCode有一些基本的标签匹配,它也只是——基本的。这个扩展将尝试匹配标签的任何地方:从标签属性,字符串内部,任何文件,同时也提供了广泛的样式选项,自定义标签如何突出显示。
Git相关插件
GitHub Pull Requests and Issues:

允许您在 Visual Studio Code 中检查和管理 GitHub 拉取请求和问题。
Git History:

查看Git日志,提交文件历史,比较分支或提交
GitLens — Git supercharged:

通过Git Under注解和CodeLens使你可以直截了当的显示代码作者,无缝导航和探索Git存储库,通过丰富的可视化和强大的比较命令获得有价值的见解等
Git Graph:

查看存储库的Git Graph,并从该图轻松执行Git操作
Markdown语法插件
Markdown All in One :

Markdown All in One 是 VSCode 热门的 Markdown 插件,可以在左边书写,右边即时预览。下图替大家展示了常用的快捷键,以供查阅。
| Key | Command |
| Ctrl + B | 粗体 |
| Ctrl + I | 斜体 |
| Alt + S | 删除线 |
| Ctrl + Shift + ] | 标题(uplevel) |
| Ctrl + Shift + [ | 标题(downlevel) |
| Ctrl + M | 切换数学环境 |
| Alt + C | 选中/取消选中任务列表项 |
Markdown Preview Enhanced:

Markdown预览增强,自动滚动同步、数学排版、PlantUML、pandoc、PDF 导出、代码块、演示文稿编写器等。
Markdown Preview Enhanced常用快捷键:
| 快捷键 | 说明 |
|---|---|
| cmd-k v 或 ctrl-k v | 打开预览到侧面 |
| cmd-shift-v 或 ctrl-shift-v | 打开预览 |
| ctrl-shift-s | 同步预览/同步源 |
| shift-enter | 运行代码块 |
| ctrl-shift-enter | 运行所有代码块 |
| cmd-= 或 cmd-shift-= | 预览放大 |
| cmd-- 或 cmd-shift-_ | 预览缩小 |
| cmd-0 | 预览重置缩放 |
| Esc键 | 切换侧边栏目录 |
学习\\摸鱼
LeetCode:

解决 VS Code 中的 LeetCode 问题
daily anime:

VSCode追番摸鱼看剧必备,以下展示使用命令行使用此插件方法
ctrl+shift+p | 打开命令面板 |
命令行输入anime | 打开番剧页面 |
命令行输入hitokoto | 可随机展示一条句子 |
小霸王:

上班玩游戏必备!摸鱼之王必备!
超越鼓励师:

梦里的超越将在你枯燥乏味的编辑器中鼓励你。
前端插件
Better Comments:

帮助在代码中创建更人性化的注释,有了这个扩展,你就可以把你的注释分类为:警报、查询、待办事项、突出。注释掉的代码也可以设置样式,以明确代码不应该出现在那里,你想要的任何其他评论样式都可以在设置中指定,不同注释可以显示不同的效果。
ESLint:

集成ESLint JavaScript到VS Code,一个适用于前端的规范提示插件。
vetur:

此插件可谓是前端必备,vetur 的特性: 语法高亮, 代码片段 (emmet 给我的感觉是一个写好了的 snippet), 质量提示 & 错误、格式化 / 风格、智能提示等。
Vue VScode Snippets:

构建代码片段的缩写节约开发时间
JavaScript (ES6) code snippets

ES6语法中的JavaScript代码片段
ES7+ React/Redux/React-Native snippets:

扩展React, React- native和Redux在JS/TS与ES7+语法
Image preview:

显示图像预览在槽和悬停,图片是否正确引入的显示工具,在链接处按ctrl,鼠标悬浮即可使用,确定是否正确找到路径下的图片。
Auto Rename Tag:

自动重命名成对的html/XML标记,与Visual Studio IDE相同。
HTML CSS Support:

HTML的CSS智能感知,支持链接和嵌入式样式表、支持模板继承、支持其他样式表、支持其他HTML之类的语言、根据需要验证CSS选择器。
使用方法:通过Ctrl + space查看id和class属性建议列表。
如果您认真阅读至此,您现在已经掌握了VSCode的安装与配置,且随着您认真练习使用次数的增加,您对此软件的掌握我相信不止于此,如果您对此软件或其他有进阶的要求,请移步至我的博客进行其余的修炼计划。
感谢您认真观看完毕此文章,如果此文章对您有帮助的话,还请您点赞、收藏、评论,这对我有很大的帮助。
Node.js安装及配置环境与卸载教程(最新版,超详细,保姆级)
Node.js 的安装和配置环境(最新版,超详细,保姆级)安装配置教程
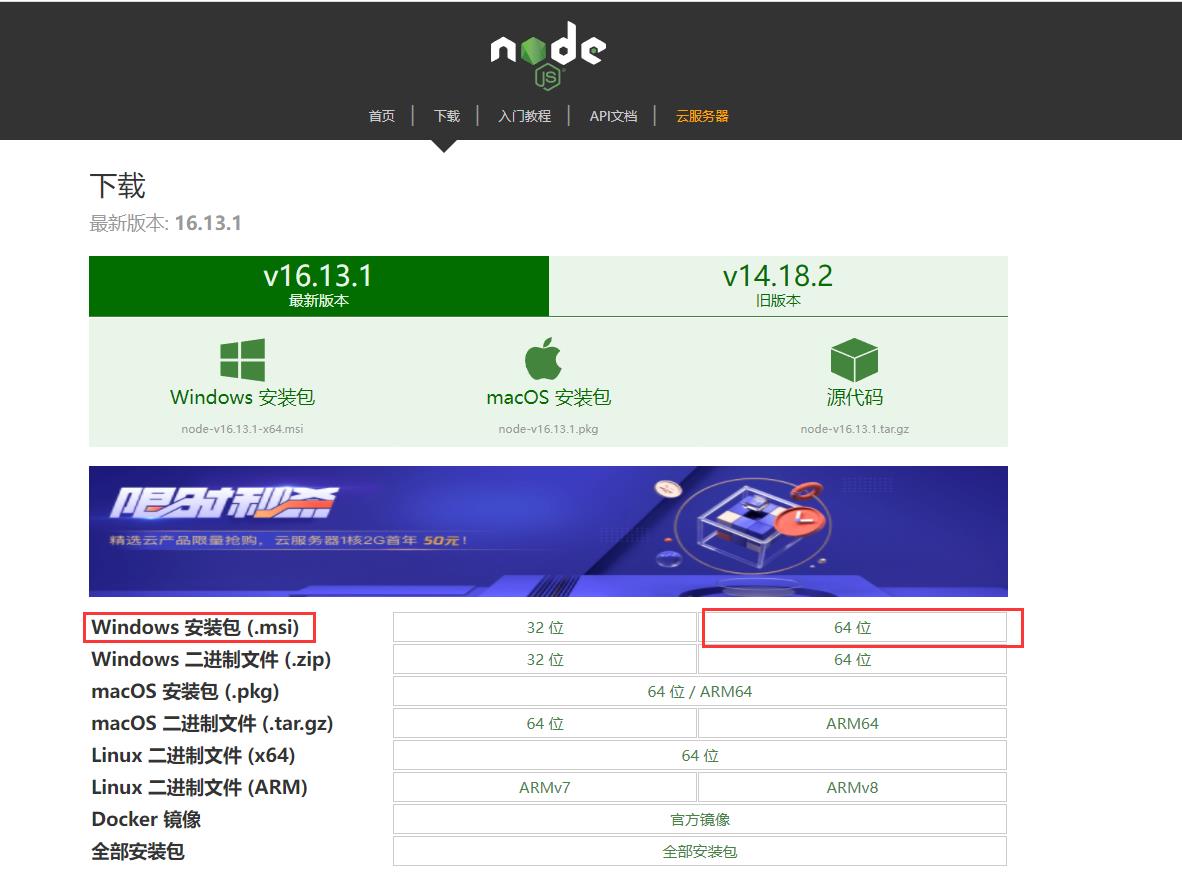
1.去node.js的官网下载对应的安装包
下载官网: http://nodejs.cn/download/
版本选择: ① .msi版本是Windows 安装包,长期稳定维护版 (这里我们选择这个版本介绍) ②.zip是压缩包形式,解压即可,不用需要安装

2.运行安装包进入安装界面
2.1 第一步next ->
 2.2 接收协议next ->
2.2 接收协议next ->

2.3 进入安装路径设置自己的安装位置 next-> (这里提一句,随着后续项目的扩大,需要安装的包会越来越多,建议是不要装在C盘)

2.4 安装node相关的配置默认 next->

2.5 这一步必须把这个勾号取消, 不取消会从外网下载其他的配置,网速会很慢. next->

2.6 点击install 开始安装 next->

2.7 安装完毕

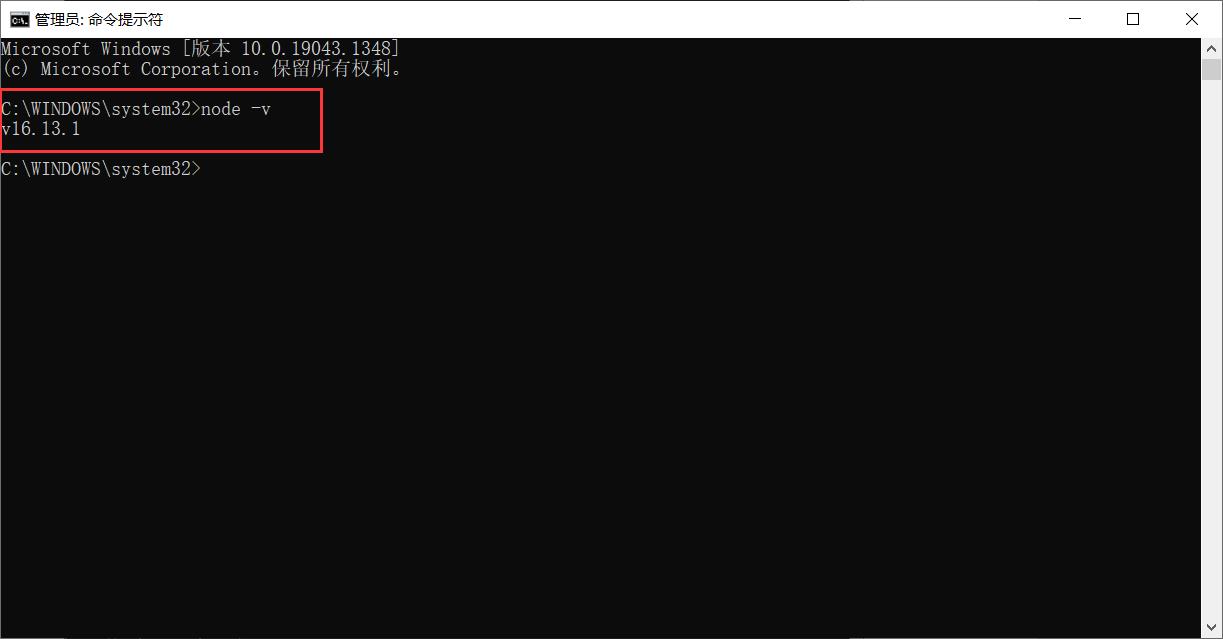
3. 安装成功后打开cmd输入指令查看是否成功
1. 检查node 的环境变量是否配置好,出现版本号及为成功
node -v

2. 查看npm是否安装成功,现在新版的会自动附带安装 npm,旧版本则需自己下载
npm -v

4.配置全局模块安装路径
主要目的:①改变安装NodeJS依赖的下载位置,方便日后管理 ②以及配置缓存Cache的路径。
系统默认配置是在 C:\\Users\\用户名\\AppData\\Roaming\\npm
第一步找到你下载nodejs的位置,创建红框勾选的2个文件夹 node_cachel 和node_global

1.将下载库设置为你刚才创建的node_global文件夹
无响应就是最好的相应
npm config set prefix "D:\\MySoftware\\nodejs\\node_global"
2.将缓存库设置为你刚才创建的node_cachel文件夹
无响应就是最好的相应
npm config set cache "D:\\MySoftware\\nodejs\\node_cache"
3.配置国内镜像
如果不配置,那就是通过国外网站下载,可能一天都导不了一个包,这里我们用国内的淘宝镜像
查看修改淘宝镜像
npm config set registry https://registry.npm.taobao.org
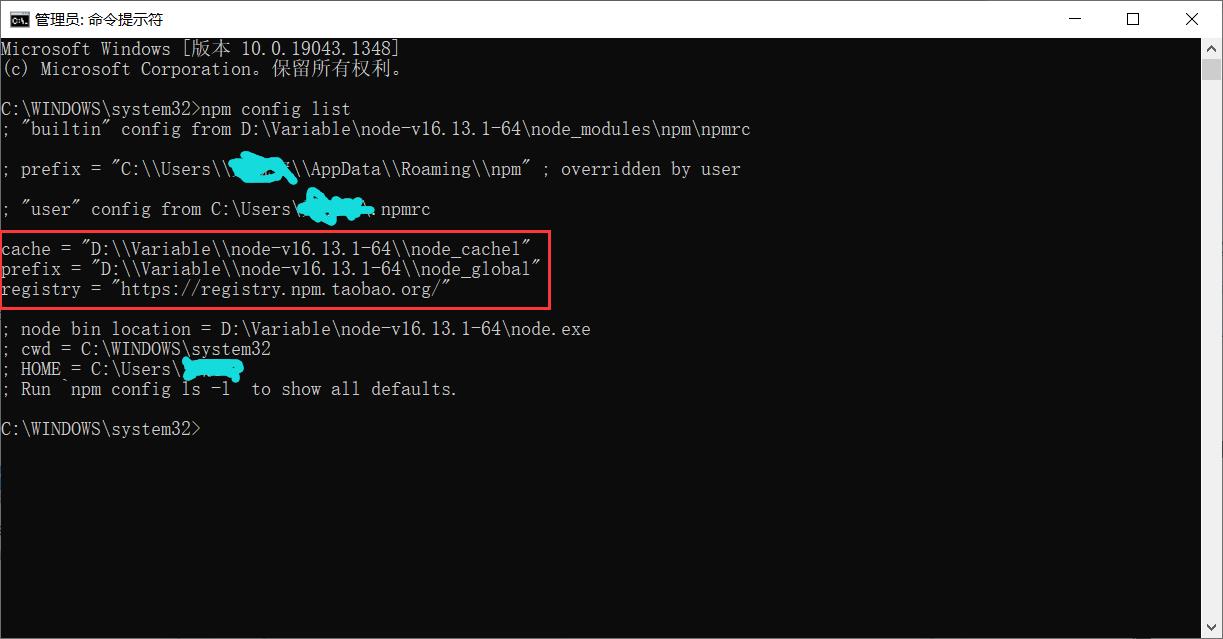
查看上述三个步骤是否配置成功
npm config list
被我画上蓝色的是我的用户名,不用理会,关注红框内的即可,说明是已经配置成功了

4.配置电脑环境
开始之前我先做3点总结:
Ⅰ. 用户变量 …\\node_global
Ⅱ.环境变量NODE_PATH配成 …\\node_global\\node_modules(和Ⅰ一样,只是多了一级子目录),记得path中增加%NODE_PATH%
Ⅲ.path中配置nodejs的安装目录,…\\nodejs\\,注意和Ⅰ、Ⅱ可能不是同一个目录
下面我们开始:
① 左下角搜索框直接搜索 高级,点击打开。也可以右击桌面上我的电脑,然后点击属性,再点击右边的高级系统设置

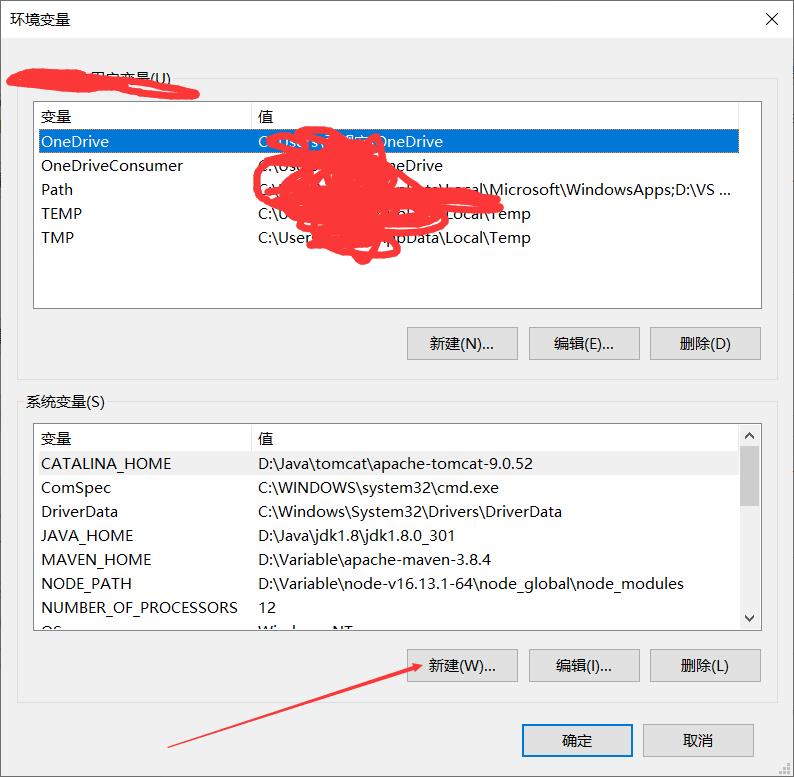
②点击环境变量

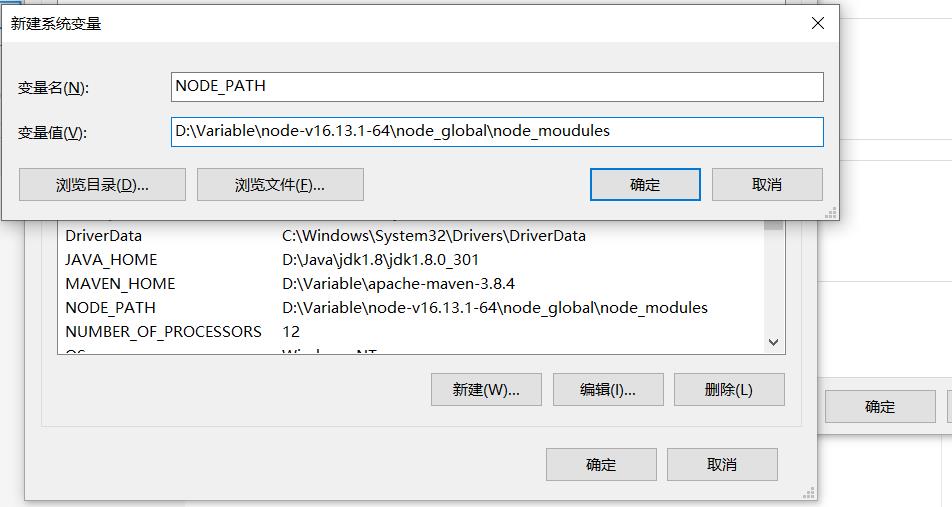
③点击新建

④ 这里做一下解释,明明刚刚创建的node_global是空的,变量值的路径最后为什么要到node_moudles,因为后续你只要下载第一个包,它会自动在node_global创建一个node_moudles,所以这里路径要到node_moudles

⑤ 点击新建, 加上 %NODE_PATH% (必须) ,然后将系统默认的C:\\Users\\用户名\\AppData\\Roaming\\npm 更改为你npm对应的路径,可以与我不同,根据你直接的路径更改

点击确定,确定,确定
5.测试
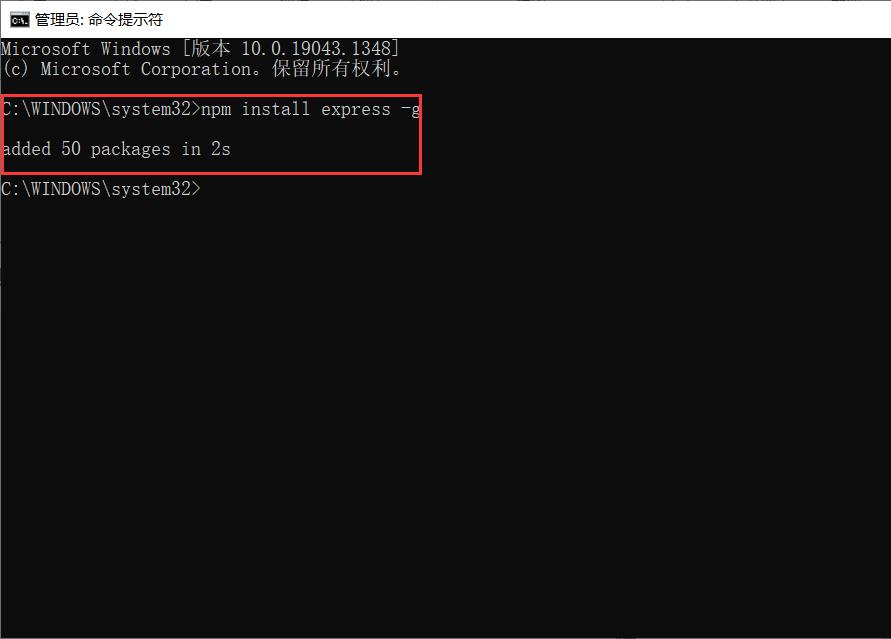
我们打开dos窗口,执行以下命令,下载一个express模块 (有些朋友下载会报错,那就在系统搜索框内搜索cmd,然后右击以管理员身份运行)
npm install express -g # -g 是全局安装的意思
以下是添加包成功,用时2秒(就是下载成功了)

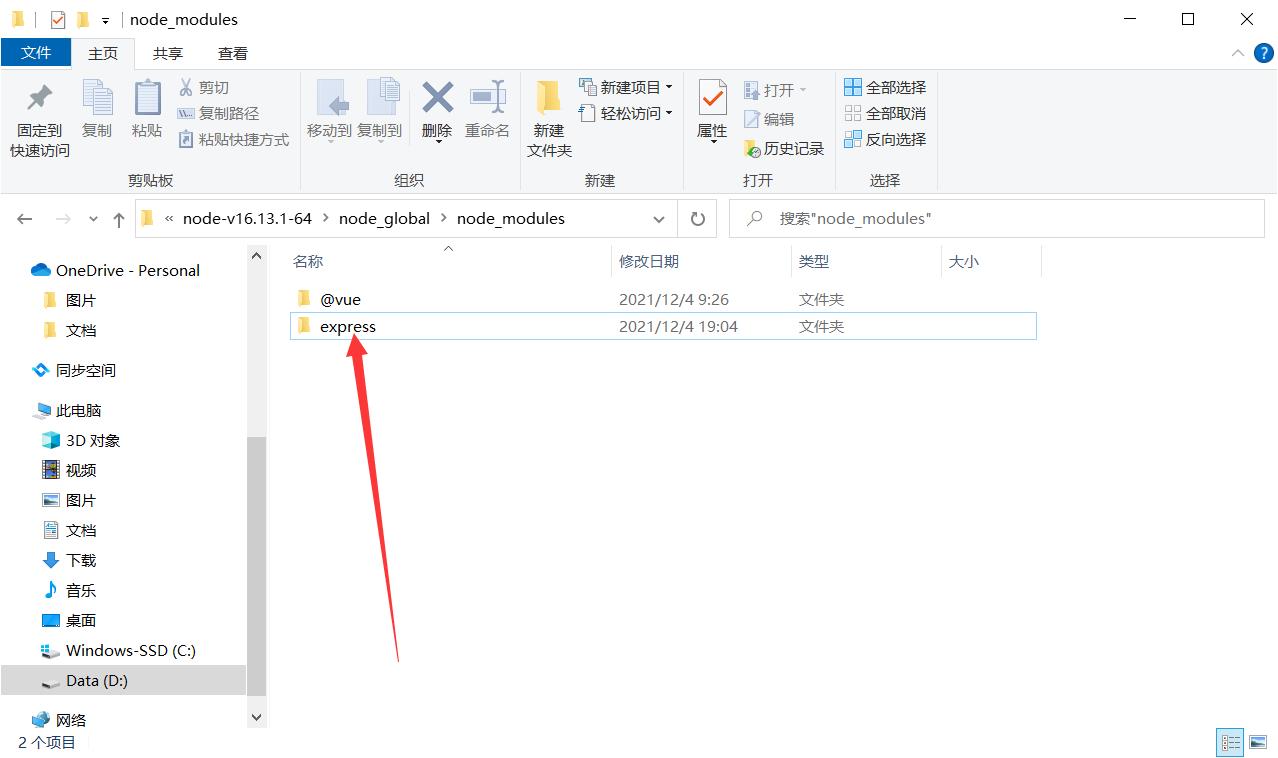
打开你的node_global下面的node_moudules就会出现以下箭头所指文件夹

完结留言:
到此为止就彻底大功告成了,如果有朋友某个步骤出了小问题,回头重新修改即可。也可以在通过系统卸载,从新再来,如果要卸载需要将已经配置的系统环境全部删除,然后将以下文件夹删除干净(在查看中点击查看隐藏文件夹AppData就会出现)
C:\\Program Files (x86)\\Nodejs
C:\\Program Files\\Nodejs
C:\\UsersUser\\AppData\\Roaming\\npm(或%appdata%\\npm)
C:\\UsersUser\\AppData\\Roaming\\npm-cache(或%appdata%\\npm-cache)

以上是关于VSCode安装配置使用教程(最新版超详细保姆级含插件)一文就够了的主要内容,如果未能解决你的问题,请参考以下文章






