如何通过CSS样式绘制三角形,0基础学前端项目案例开发之HMTL+CSS项目实战系列
Posted 艾编程教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过CSS样式绘制三角形,0基础学前端项目案例开发之HMTL+CSS项目实战系列相关的知识,希望对你有一定的参考价值。
各位同学们大家好,近期为大家开设一个系列的实战课程,通过HMTL5+CSS3做互联网大厂常用的实战案例,当你学会之后,您就可以组合成为一个网站项目了!
好废话不多说,今天带着大家绘制一个小米、百度、网易等网站常用的三角形指示符号!好,我们来进入今天的内容知识体系!
第一步 绘制一个正方形
代码:
<style type="text/css">
.triangle
width:50px;
height:50px;
background-color: red;
</style>
<body>
<div class="triangle"></div>
</body>
运行显示效果:

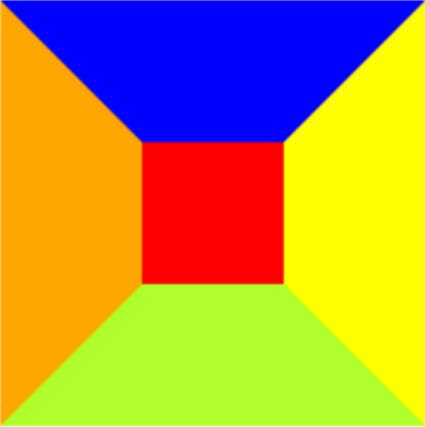
第二步:给正方形添加4个方向不同颜色的边框
代码:
<style type="text/css"> .triangle width:50px; height:50px; background-color: red; border-top:50px solid blue;/*上边框线*/ border-right:50px solid yellow;/*右边框线*/ border-bottom:50px solid greenyellow;/*下边框线*/ border-left:50px solid orange;/*左边框线*/ </style> <body> <div class="triangle"></div> </body>
代码运行效果

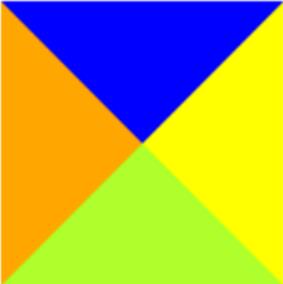
第三步:把.triangle的高度和宽度设置为0
代码:
<style type="text/css">
.triangle
/*--更改代码处--*/
width:0px;
height:0px;
background-color: red;
border-top:50px solid blue;/*上边框线*/
border-right:50px solid yellow;/*右边框线*/
border-bottom:50px solid greenyellow;/*下边框线*/
border-left:50px solid orange;/*左边框线*/
</style>
<body>
<div class="triangle"></div>
</body>
代码运行效果:
第四步:设置三个边框颜色为透明,实现三角形
代码:
<style type="text/css">
.triangle
width:0px;
height:0px;
/*background-color: red;*/
border-top:50px solid blue;/*上边框线*/
border-right:50px solid transparent;/*右边框线*/
border-bottom:50px solid transparent;/*下边框线*/
border-left:50px solid transparent;/*左边框线*/
</style>
<body>
<div class="triangle"></div>
</body>
运行效果

注意:
我们把右,下,左边框的颜色设置为transparent 透明,这样就能看到上在的三角形了。当然我们需要那个三角形,我们就可以把另外三个边框的颜色设置为transparent透明。同时把盒子最开始加的background-color:red; 注释掉,只留下三角形。
第五步 优化下代码,使代码更简洁
代码
<style type="text/css">
.triangle
width:0px;
height:0px;
/* background-color: red; */
border:50px solid transparent;/*把四个方向的边框全设为透明*/
border-top:50px solid blue;/*单独控制上边框*/
/*
border-right:50px solid transparent;
border-bottom:50px solid transparent;
border-left:50px solid transparent;
*/
</style>
<body>
<div class="triangle"></div>
</body>
运行效果

我们可以把.triangle的边框的颜色全设置为透明的 border:50px solid transparent,然后单独设置某一条边框的样式(border-top 、border-bottom 、border-right、border-left)
如有相关前端方面的技术问题或者需要本节课的视频教程以及相关基础教程 ,欢迎添加我,我会定期在群里给大家分享最新技术和解答问题 。
以上是关于如何通过CSS样式绘制三角形,0基础学前端项目案例开发之HMTL+CSS项目实战系列的主要内容,如果未能解决你的问题,请参考以下文章