css绘制基本案例
Posted zhuxiang1633
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css绘制基本案例相关的知识,希望对你有一定的参考价值。
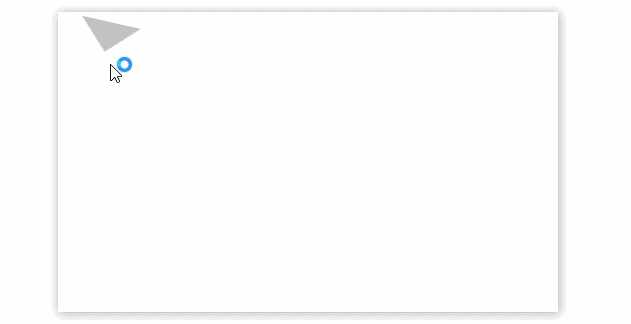
css绘制三角形
<style>
.triangle-box
margin: 50px auto;
height: 300px;
width: 500px;
box-shadow: 1px 1px 10px rgba(0,0,0,0.3);
position: relative;
.triangle
position: absolute;
top: 10px;
left: 20px;
border-width: 30px;
border-color: #c2c2c2 transparent transparent transparent;
border-style: solid;
transition: all 0.5s;
-webkit-transition: all 0.2s;
/*设置旋转重心*/
transform-origin: 30px 15px;
.triangle:hover
transform: rotateZ(180deg);
</style>
<div class="triangle-box">
<span class="triangle"></span>
</div>
知识点
- border
- border-color: #c2c2c2 transparent transparent transparent;
transparent:透明
- transition:all 0.2s
动画效果,all指的是所有属性,如width、transform等
- transform-origin: 30px 15px;
修改坐标原点位置
- transform:rotateZ(180deg);
沿着Z轴旋转180°
以上是关于css绘制基本案例的主要内容,如果未能解决你的问题,请参考以下文章