3步教你把个人应用服务部署到云服务器ECS上
Posted 弹性计算百晓生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3步教你把个人应用服务部署到云服务器ECS上相关的知识,希望对你有一定的参考价值。
 搭配「云效」工具,体验更佳
搭配「云效」工具,体验更佳
本文来自云服务器ECS开发实践征文活动用户投稿,已获得作者(昵称秋天)授权发布。文章首发于公众号“弹性计算百晓生”,专注分享云计算知识。
每一个程序员都应该很熟悉Github,可能也遇到过由它托管的代码部署的应用无法正常访问的情况,亦或辛辛苦苦准备的博客、设计的网页无法被用户看到,心态难免受到影响。
如果你默默地点了点头,那么恭喜你来对了,赚到了。本篇文章将教会你如何把 Github 中托管的代码部署在云服务器ECS中,从而使得用户能够在互联网公网中访问、使用部署的应用。
这里选用了阿里云的云服务器ECS,新客 180 元可以购买 3年,性价比较高,尤其是可以搭配免费的 DevOps、镜像服务以及价格低廉的 OSS、域名等服务一起使用,简直就是“上云全家桶”。可以说是一个非常低成本的开源小项目/个人博客的部署方案。
为了快速开发与部署,使用阿里云 DevOps 工具「云效」,实现上传的代码能够自动地构建与使用 Docker 部署。整个实践的过程分为3步。
01 基础环境配置
为了后续部署与集成 DevOps 环境更为方便,可以安装 nginx、docker、mysql 等基环境。
1、nginx 安装
默认服务中会自带 nginx 服务,可以使用 `rpm -ql nginx` 命令来查看 nginx 的配置。
# 启停
/usr/sbin/nginx
# 配置文件
/etc/nginx/nginx.conf
2、准备阿里云提供的镜像仓库

创建镜像仓库,配置访问凭证,方便后续可以登录仓库,推送镜像:


3、镜像加速
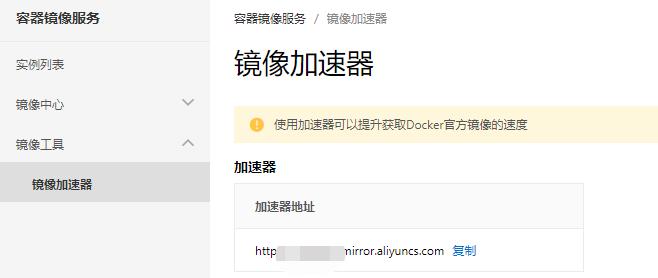
可以在阿里云的容器镜像服务配置自己的镜像加速服务:

# 配置镜像加速服务
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-\'EOF\'
"registry-mirrors": ["https://xxx.mirror.aliyuncs.com"]
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
4、Docker 安装
yum -y install docker-ce
systemctl start docker
5、创建 Docker 网络
新建网络是为了实现同主机的多个容器间网络互通,走内网,类似于软件交换。
docker network create -d bridge --subnet 172.27.0.0/16 cloud-net
- d 参数指定 Docker 网络类型,有 bridge overlay。其中 overlay 网络类型用于 Swarm mode。
- subnet 参数表示新建了 172.27.0.0/255.255.0.0 的网络,名称为 cloud-net。
6、mysql 安装
# 搜索 mysql
docker search mysql
# 拉取镜像
docker pull mysql:latest
# 运行, 注意 mysql 需要配置一下持久化
# mysql 也需要加入到 network 中,这样在其他的 Docker 容器内可以直接通过 hostname 访问到
docker container run --name mysql -p 3306:3306 --network=cloud-net --hostname=mysql -v
/home/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=xxx mysql
02 部署架构
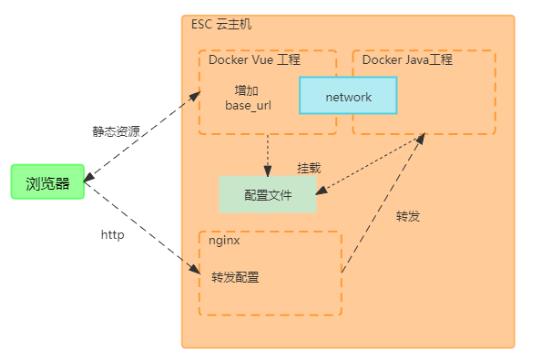
日常管理托管在 github 等开放平台中的代码,如果想自动构建与部署,则可以利用阿里云的云效与 ECS 云服务器联动实现快速的接入 DevOps。分别以 vue 工程和 java 工程,部署在 Docker 的案例来展示。

vue 工程和 java 工程分别都部署在 Docker 之中,Vue 通过挂载的配置文件,设置访问的 http 请求中增加 base_url prefix。云服务器中的 nginx 匹配到 base_url 并转发至 java docker 处。
部署结构已经梳理完毕,下面来梳理一下配置项。
1、Vue 工程
vue 工程会添加一个 base_url(plans),可以通过挂载配置的方式,选择 base_url 的内容。
工程配置文件:
"base_url": "http://ip:8000/plans/"
Dockfile 配置:
FROM nginx:latest
# 复制到指定目录
COPY dist /usr/share/nginx/dist/
内置 nginx 配置:
# nginx.conf
http
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 8;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript text/javascript image/jpeg image/gif image/x-icon image/png application/json application/octet-stream application/vnd.sun.wadl+xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\\.";
server
# 监听 80 端口,并通过 docker port 对外暴露 80 端口
listen 80;
server_name localhost;
location /
# 工程部署位置, 即 docker 镜像构建时 copy 的目标地址
root /usr/share/nginx/dist;
# 针对 history router 的配置
try_files $uri $uri/ /;
expires 7d;
运行 Docker 容器:
docker container run --name plan-app --network=cloud-net --hostname=plan-app -p 80:80 -d -v
/home/config/nginx.conf:/etc/nginx/nginx.conf -v
/home/config/config.json:/usr/share/nginx/dist/config.json
registry.cn-shanghai.aliyuncs.com/jkhhuse-plan/plan:plan-ap
相关参数说明:
--network:设置加入的网络
--hostname:其中容器中可以通过 hostname 访问到服务
-p:设置端口映射
-v:挂载的配置文件
registry:指定镜像来源
2、Java 工程
Dockfile 配置:
# 环境
FROM adoptopenjdk/openjdk11
# 创建目录存放 jar 包与配置文件
RUN mkdir -p /home/server
# 拷贝jar
ADD target/plan-server-1.0.jar /home/server/plan-server.jar
# 设置暴露的端口号
EXPOSE 8080
# 设置工作目录
WORKDIR /home/server
# 执行命令
ENTRYPOINT ["java","-jar","/home/server/plan-server.jar"]
运行 Docker 容器命令:
这里需要注意时区的配置,否则在进行 sql 查询时间的时候会有偏差。
docker container run --name plan-server -e TZ="Asia/Shanghai" --network=cloud-net --hostname=plan-server -v
/home/config:/home/server/config -p 8080:8080 -d
registry.cn-shanghai.aliyuncs.com/xxx/plan:plan-server
3、Nginx 转发配置
# /etc/nginx/nginx.conf
# 代理服务器目的地址
upstream proxy_server
ip_hash;
server ip:8080;
server
listen 8000;
listen [::]:8000;
server_name plan;
# 对 /plans base_url 的请求做转发
location ^~/plans/
proxy_set_header Host $host;
# 移除 /plans => / 后再转发
rewrite ^/plans/(.*)$ /$1 break;
# 反向代理服务器配置
proxy_pass http://proxy_server;
03 云效 DevOps 集成
1、Vue 工程集成
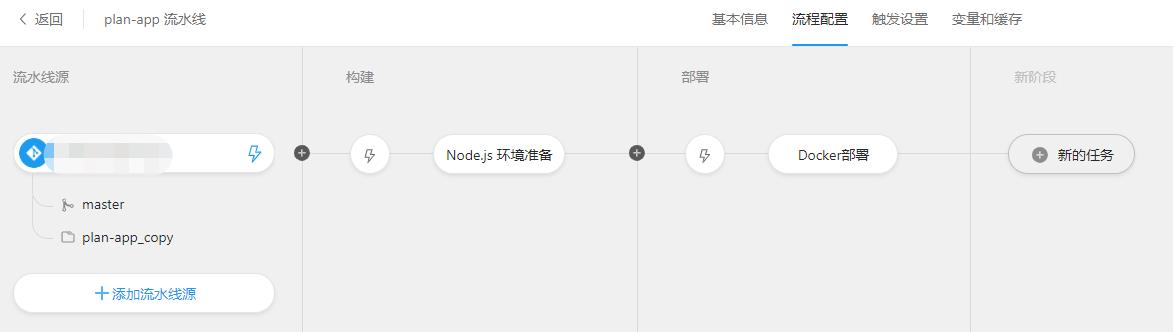
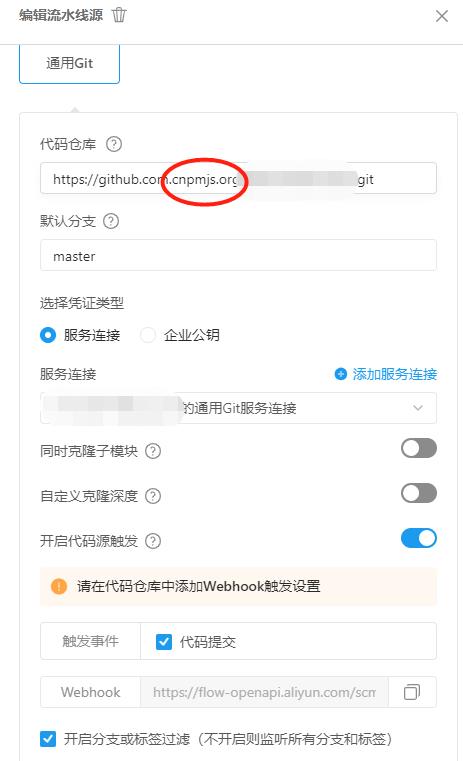
新建流水线:

为了让 github 上的项目可以加速,可以在网站后面添加 cnpmjs.org ,避免云效的 git clone 操作会超时。下面是代码仓库的配置项:

接下来是配置构建步骤,首先配置 Node 的基础环境:
# input your command here
yarn config set registry http://registry.npm.taobao.org/
yarn install
yarn build
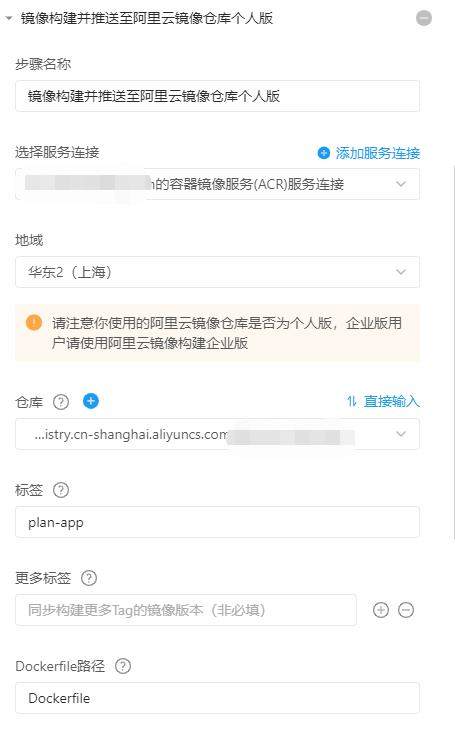
随后把构建产出物的 dist 包进行 Docker 镜像的构建:

这个步骤结束后,会把构建的镜像发送到之前配置的阿里云镜像仓库中,随后可以进行 Docker 镜像的部署工作。选定好部署的主机与执行用户,填入执行的部署脚本完成。

docker login --username=xxx --password=xxx registry.cn-shanghai.aliyuncs.com
docker pull registry.cn-shanghai.aliyuncs.com/jkhhuse-plan/plan:plan-app
docker images
docker container stop plan-app
docker container rm plan-app
docker container run --name plan-app --network=cloud-net --hostname=plan-app -p 80:80 -d -v /home/config/nginx.conf:/etc/nginx/nginx.conf -v /home/config/config.json:/usr/share/nginx/dist/config.json registry.cn-shanghai.aliyuncs.com/xxx/plan:plan-app
docker container ls | grep plan-app
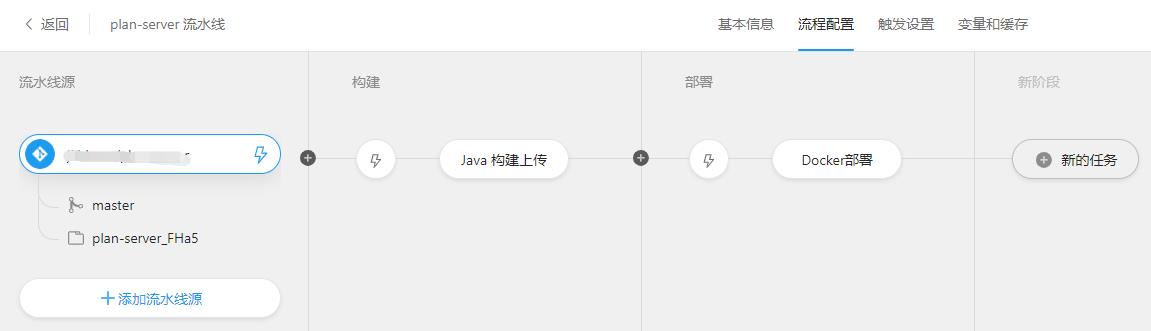
2、Java工程集成
Java 工程与 Vue 的工程类似,选用 Java 的构建模板即可。


在随后的 Docker 镜像的部署中,填入部署脚本:
docker login --username=xxx --password=xxx registry.cn-shanghai.aliyuncs.com
docker pull registry.cn-shanghai.aliyuncs.com/jkhhuse-plan/plan:plan-server
docker images
echo `docker images`
docker container stop plan-server
docker container rm plan-server
docker container run --name plan-server -e TZ="Asia/Shanghai" --network=cloud-net --hostname=plan-server -v /home/config:/home/server/config -p 8080:8080 -d registry.cn-shanghai.aliyuncs.com/jkhhuse-plan/plan:plan-server
docker container ls -a | grep plan-server
保存流水线配置后,可以选择手动执行,也可以利用 webhook 功能让云效自己触发执行的时机。

以上就是通过云服务器ECS 做 Github DevOps部署的完整过程。使用云服务器ECS进行代码、应用服务部署还是非常方便的,并且用户访问十分通畅、便捷,体验更佳。
官方推广时间:如果你还没有属于自己的云服务器,机会来了,一年一度的阿里云采购季马上开启,就在3月,开年好云,钜惠升级。
以上是关于3步教你把个人应用服务部署到云服务器ECS上的主要内容,如果未能解决你的问题,请参考以下文章