基于VSCode的Markdown博文编写与发布方案
Posted 小陆斑比
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于VSCode的Markdown博文编写与发布方案相关的知识,希望对你有一定的参考价值。
在VSCode中编写和发布博客园博文,主要推荐Markdown编写插件
基于VSCode的Markdown博文编写与发布方案
这里主要介绍的是在博客园平台发布MD博文
使用Markdown博文优点:
- 统一的格式管理、排版简单、逻辑清晰
- 方便插入代码和图片
- 纯文本编辑、轻量
传统方案
- 使用
博客园在线编辑发布博文 - 使用官方推荐的
Open Live Writer软件编写博文并发布 - 本地编写好Markdown博文后,再打开
博客园在线编辑进行发布
由于一篇优质的博文需要一段时间的撰写,有时还需要插入大量的图片和公式等,在线编辑往往显得不是那么得心应手。况且对于一个程序员来说,使用VSCode应该是家常便饭的事了。
本地编辑Markdown的软件,当然属Typora是王牌了,其不仅可以实时预览,并且还有傻瓜式的插入各种标签的功能。但是每次都要复制到博客园后端来发布也太麻烦了,而且还需要搭建一个图床来保存图片。
因此,下面介绍了在VSCode中为了编写和发布博客园博文必要的插件。
基于VSCode的方案
对于熟悉MD语法的同学来说,即使不看着预览也可以快速的设计自己想要的版面。但是想要达到Typora那种的快捷操作,需要安装一下这些插件。
要安装的插件:
- Markdown Preview Enhanced (MD文件预览)
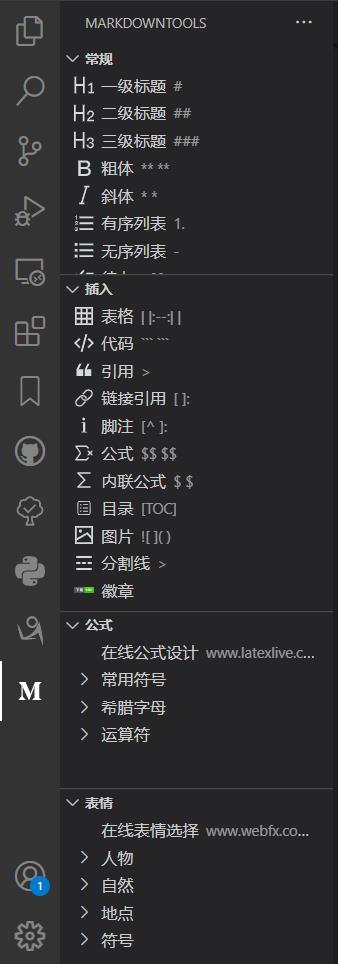
- MarkdownTools (可视化标签插入)
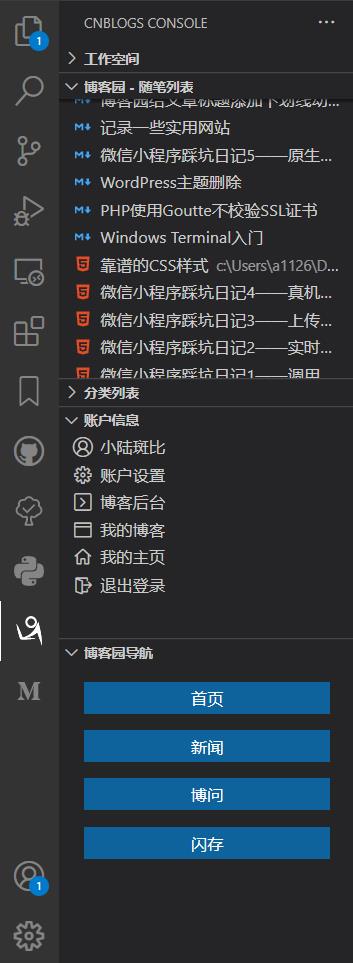
- Cnblogs Client For VSCode (博客园发布)
MarkdownTools
该插件可以傻瓜式的插入Markdown中常用标签,更是添加了公式、表情和徽章,使的其内容更加丰富。

Cnblogs Client For VSCode
由博客园官方带来的客户端插件,可以快捷的管理和发布自己的博文,并且直接上传图片。

可以使用顶部工具来发布博文和上传图片。

本文来自博客园,作者:小陆斑比,转载请注明原文链接:https://www.cnblogs.com/bamlubi/p/15884336.html
以上是关于基于VSCode的Markdown博文编写与发布方案的主要内容,如果未能解决你的问题,请参考以下文章
【工具】VSCode 中的MD编辑插件Markdown Preview Enhanced