使用vs code编写Markdown文档以及markdown语法详解
Posted luckyzli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vs code编写Markdown文档以及markdown语法详解相关的知识,希望对你有一定的参考价值。
目录
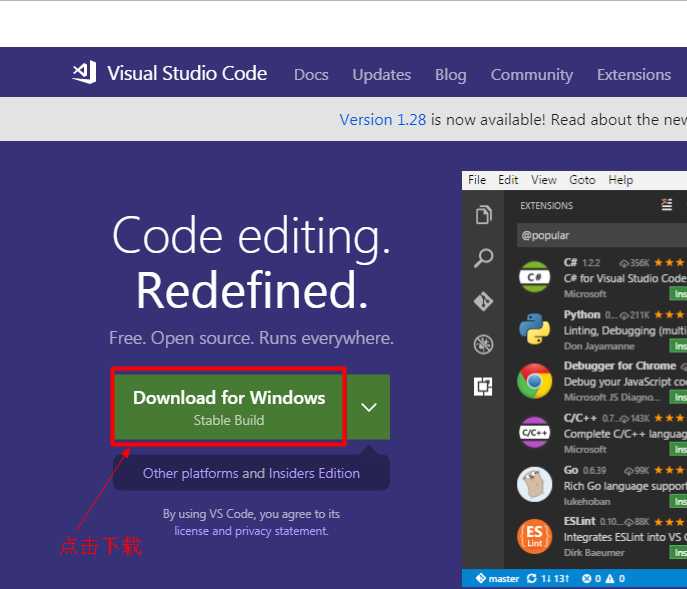
首先安装vscode工具,下载地址如下: https://code.visualstudio.com/

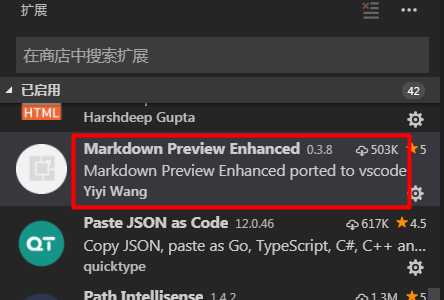
在vs code的扩展中安装: Markdown Preview Enhanced 这款插件,安装完成重新加载即可生效

新建一个.md文件
Visual Studio Code 原生就支持高亮Markdown的语法,想要一边编辑一遍预览,有两种方法:
3.1. Ctrl + Shift + P 调出主命令框,输入 Markdown,应该会匹配到几项 Markdown相关命令2.2. 先按Ctrl + K,然后放掉,紧接着再按 v,也能调出实时预览框。【要在英文输入状态下】
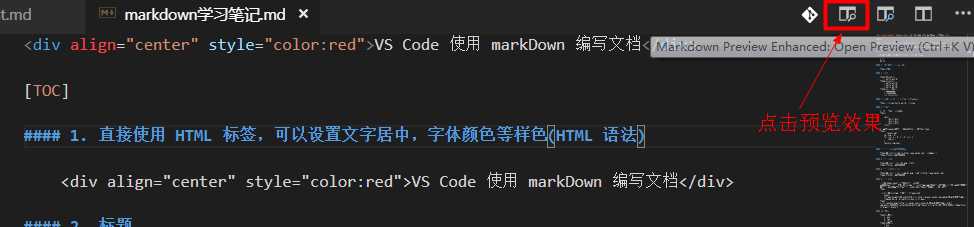
3.3 直接点击快捷图标


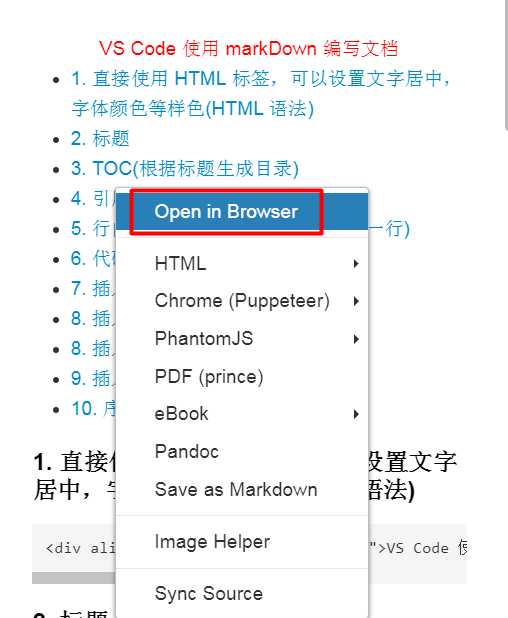
还可以在预览效果的界面中右键鼠标选择在不同平台预览,如可以在浏览器中预览

其中默认打开的浏览器是IE浏览器,可以直接Copy浏览器地址使用Chrome浏览器打开

可以发现在浏览器中预览markdown文档已经被编译成html文档了。
------------------------------------------------------------附录Markdown语法------------------------------------------------------------------------------
1. 直接使用 HTML 标签,可以设置文字居中,字体颜色等样色(HTML 语法)
<div align="center" style="color:red">VS Code 使用 markDown 编写文档</div>2. 标题
注:# 后面保持空格(和使用 h1/h2 标签功能类似)
# h1
## h23. TOC(根据标题生成目录)
代码:4. 引用
代码1(单行式):
> hello world!
代码2(多行式):
> hello world!
> hello world!
> hello world!
代码3(多层嵌套):
> aaaaaaaaa
>> bbbbbbbbb
>>> cccccccccc5. 行内标记(用 ` 标记代码块将变成一行)
代码:标记之外`hello world`标记之外6. 代码块
1. 用```代码```进行包裹
代码:
```
<div>
<div></div>
<div></div>
<div></div>
</div>
```
2. 自定义语法(根据不同的语言配置不同的代码着色)
代码:
```javascript
var num = 0;
for (var i = 0; i < 5; i++) {
num+=i;
}
console.log(num);
```7. 插入链接(待定。。。)
代码1(内链式):[百度 1](http://www.baidu.com/ ‘百度一下‘)
代码2(引用式):待定。。。8. 插入图片
代码1(内链式): 
代码2(引用式): 待定。。。8. 插入图片带有链接
代码1(内链式): [](http://www.baidu.com)
代码2(引用式): 待定。。。9. 插入视频
注:Markdown 语法是不支持直接插入视频的
普遍的做法是 插入 HTML 的 iframe 框架,通过网站自带的分享功能获取,如果没有可以尝试第二种方法
第二是伪造播放界面,实质是插入视频图片,然后通过点击跳转到相关页面
代码1
注:多数第三方平台不支持插入<iframe>视频
youku
<iframe height=498 width=510 src=‘http://player.youku.com/embed/XMjgzNzM0NTYxNg==‘ frameborder=0 ‘allowfullscreen‘></iframe>
代码2
[](http://v.youku.com/v_show/id_XMjgzNzM0NTYxNg==.html?spm=a2htv.20009910.contentHolderUnit2.A&from=y1.3-tv-grid-1007-9910.86804.1-2#paction){:target="_blank"}10. 序列
代码1(有序):
1. one
2. two
3. three
代码2(无序):
* one
* two
* three
代码3(序表嵌套):
1. one
1. one-1
2. two-2
2. two
* two-1
* two-2
代码4(序表嵌套代码块)
注:换行+两个Tab
* one
var a = 10; // 与上行保持空行并 递进缩进语法原文:https://www.cnblogs.com/shawWey/p/8931697.html
以上是关于使用vs code编写Markdown文档以及markdown语法详解的主要内容,如果未能解决你的问题,请参考以下文章