Canvas狗撵兔子和贝塞尔曲线
Posted 码出世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas狗撵兔子和贝塞尔曲线相关的知识,希望对你有一定的参考价值。
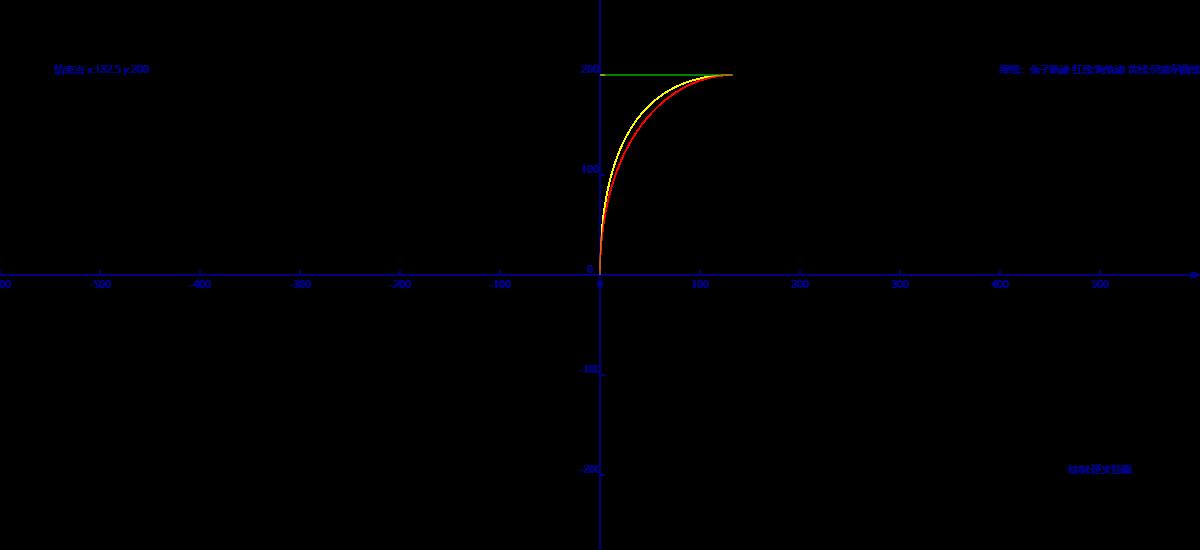
先上图:

代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>狗撵兔子与贝塞尔曲线</title>
<style type="text/css">
.centerlize
margin:0 auto;
border:0px solid red;
width:1200px;height:550px;
</style>
</head>
<body onload="draw();">
<div class="centerlize">
<canvas id="myCanvas" style="border:1px dashed black;">
出现文字表示您的浏览器尚不支持HTML5 Canvas
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
// 画布宽度
const WIDTH=1200;
// 画布高度
const HEIGHT=550;
// 画布环境
var context=0;
// 时间
var t=0;
// 画图前初始化
function draw()
var canvas=document.getElementById(\'myCanvas\');
canvas.width=WIDTH;
canvas.height=HEIGHT;
context=canvas.getContext(\'2d\');
// 进行屏幕坐标系到笛卡尔坐标系的变换,原点移动到画布中央,右方为X正向,上方为Y的正向
context.translate(WIDTH/2,HEIGHT/2);
context.rotate(getRad(180));
context.scale(-1,1);
slot=new Slot();
animate();
;
//-------------------------------
// 画图
//-------------------------------
function animate()
t=0.5;
slot.update(t);
slot.paintBg(context);
slot.paint(context);
if(slot.getDistance()>1)
window.requestAnimationFrame(animate);
//-------------------------------
// Slot对象定义处
//-------------------------------
function Slot()
var obj=new Object;
obj.rabbit="x":0,"y":200,"speed":0.5,"cds":[];
obj.dog="x":0,"y":0,"speed":1,"cds":[];
// 随时间更新狗兔位置
obj.update=function(t)
let d=this.getDistance();
let sin=(this.rabbit.y-this.dog.y)/d;
this.dog.y+=this.dog.speed*sin*t;
let cos=(this.rabbit.x-this.dog.x)/d;
this.dog.x+=this.dog.speed*cos*t;
let arr2="x":this.dog.x,"y":this.dog.y;
this.dog.cds.push(arr2);
this.rabbit.x+=this.rabbit.speed*t;
let arr="x":this.rabbit.x,"y":this.rabbit.y;
this.rabbit.cds.push(arr);
;
// 求狗兔距离
obj.getDistance=function()
var x=this.dog.x-this.rabbit.x;
x=x*x;
var y=this.dog.y-this.rabbit.y;
y=y*y;
return Math.sqrt(x+y);
// 画背景
obj.paintBg=function(ctx)
// 清屏
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);
drawAxisX(ctx,-WIDTH/2,WIDTH/2,100);
drawAxisY(ctx,-HEIGHT/2,HEIGHT/2,100);
ctx.strokeStyle="yellow";
ctx.moveTo(0,0);
ctx.quadraticCurveTo(0,200,132.5,200);
ctx.stroke();
drawText(ctx,"绿线:兔子轨迹 红线:狗轨迹 黄线:贝塞尔曲线",500,200);
drawText(ctx,"绘制:逆火狂飙",500,-200);
;
// 画前景
obj.paint=function(ctx)
paintCurve(ctx,"green",this.rabbit.cds);
paintCurve(ctx,"red",this.dog.cds);
let d=this.getDistance();
if(d<=1)
drawText(ctx," 结束点 x:"+this.rabbit.x+" y:"+this.rabbit.y,-500,200);
;
return obj;
// 连点成线画曲线
function paintCurve(ctx,color,cds)
var SU=1;// Scale Unit
ctx.strokeStyle = color;
ctx.beginPath();
for(var i=0; i<cds.length; i++)
ctx.lineTo(cds[i].x*SU,cds[i].y*SU);
ctx.stroke();
ctx.closePath();
// 画横轴
function drawAxisX(ctx,start,end,step)
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=\'navy\';
ctx.fillStyle=\'navy\';
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=step)
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
drawText(ctx,x+"",x,y-20);
ctx.restore();
// 画纵轴
function drawAxisY(ctx,start,end,step)
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=\'navy\';
ctx.fillStyle=\'navy\';
var start=-300;
var end=300;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=step)
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
drawText(ctx,y+"",x-15,y);
ctx.stroke();
ctx.closePath();
//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree)
return degree/180*Math.PI;
//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index)
var arr=["green","skyblue","purple","#aa0000",
"orange","yellow","maroon","navy",
"red","blue","lime","teal","fuchsia",
"aqua","black"];
if(index>arr.length)
index=index % arr.length;
return arr[index];
//-------------------------------
// 在笛卡尔坐标系中绘制文字
//-------------------------------
function drawText(ctx,text,x,y)
ctx.save();
ctx.translate(x,y)
ctx.rotate(getRad(180))
ctx.scale(-1,1)
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.fillText(text,0,0);
ctx.restore();
//-->
</script>
小记:
原以为狗撵兔子的曲线会和控制点为(0,200),结束点为(132.5,200)的贝塞尔二次曲线重合,结果却与预期不同。
看来,狗撵兔子的曲线应该是摆线(最优降速线),而贝塞尔曲线不是摆线。这个结论有待日后证明。
END
以上是关于Canvas狗撵兔子和贝塞尔曲线的主要内容,如果未能解决你的问题,请参考以下文章
