Element-ui Table tree 结构使用(解决无展开箭头)
Posted 漠里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui Table tree 结构使用(解决无展开箭头)相关的知识,希望对你有一定的参考价值。
这两天在写后台管理的页面,需要使用到 Table ,而且会有下级。就想到了使用 Element table tree 结构。
使用过程中,一直不显示展开箭头,摸索调试了大半天,在这里特别记录下。
在 Table 基础上使用是比较简单的,直接加上几个对应的属性绑定就可以,代码如下:
<el-table :data="tableData" style="width: 100%;margin-bottom: 20px;" row-key="id" border>
<el-table-column prop="date" label="日期" sortable />
<el-table-column prop="name" label="姓名" sortable />
<el-table-column prop="address" label="地址" />
</el-table>
export default
data()
return
tableData: [
id: 1,
date: \'2016-05-02\',
name: \'王小虎\',
address: \'上海市普陀区金沙江路 1518 弄\'
,
id: 2,
date: \'2016-05-04\',
name: \'王小虎\',
address: \'上海市普陀区金沙江路 1517 弄\'
,
id: 3,
date: \'2016-05-01\',
name: \'王小虎\',
address: \'上海市普陀区金沙江路 1519 弄\',
children: [
id: 31,
date: \'2016-05-01\',
name: \'王小虎\',
address: \'上海市普陀区金沙江路 1519 弄\'
,
id: 32,
date: \'2016-05-01\',
name: \'王小虎\',
address: \'上海市普陀区金沙江路 1519 弄\'
]
,
id: 4,
date: \'2016-05-03\',
name: \'王小虎\',
address: \'上海市普陀区金沙江路 1516 弄\'
]
上面这个是正常的使用。
官方示例中,有::tree-props="children: \'children\', hasChildren: \'hasChildren\'" 绑定的属性。
所以下面几点
注意:
1. 必须有 row-key="id",否则不会显示展开箭头;
2. tree-props 中的 children 可以映射为自己数据中的字段,如果一致都可以省略
3. 不是懒加载情况下,不需要 hasChildren(绑定的 table 数据中不能有,否则不能显示)【我自己就栽在这一条】
4. 不是懒加载下,children 字段一致, tree-props 可以省略,只需要 row-key 即可
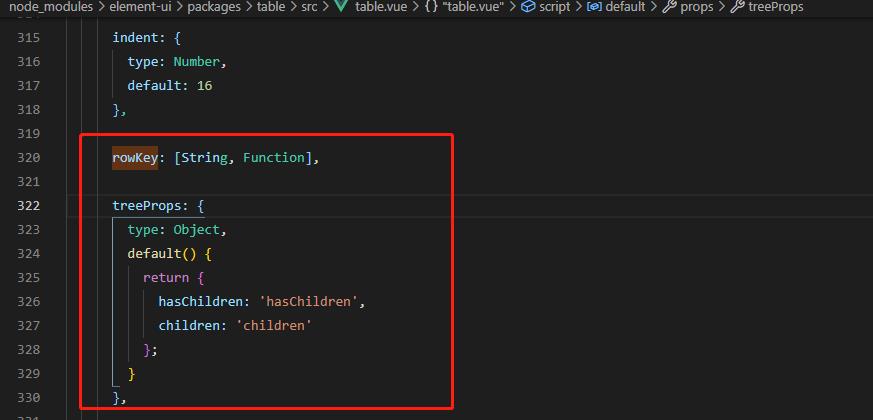
Table 源码:
从源码中看,treeProps 是有默认值的,一样时不用传,rowKey 没有所以一定需要传。

以上是关于Element-ui Table tree 结构使用(解决无展开箭头)的主要内容,如果未能解决你的问题,请参考以下文章
使用vue-table-with-tree-grid的树形表格组件
使用vue-table-with-tree-grid的树形表格组件