第128篇:浏览器存储(cookiewebStorage IndexedDB)
Posted 养肥胖虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第128篇:浏览器存储(cookiewebStorage IndexedDB)相关的知识,希望对你有一定的参考价值。
好家伙,本篇为《JS高级程序设计》第二五章“浏览器存储”学习笔记
我们先来讲个故事
概括一下,就是
有个人通过网络平台非法购买了大量“cookie”数据。
突破平台封控,冒用他人新用户身份,非法骗取新用户优惠券。
拿着优惠券低价购入商品,随后转卖并从中赚取差价。
再将使用过的“cookie”数据再次低价转卖或转赠他人,从中获利。(太狠了)
随后我们回到正题
我们进入一个需要登陆的网站,我们注册登录
随后,我们希望每次进入的时候,都不再需要手动输入信息登录,
我们希望浏览器中保存着我们的信息
于是,直接在客户端存储用户信息的需求出现了
常见存储方式主要有两种:cookie、webStorage(localStorage和sessionStorage)
1.cookie
HTTP cookie 通常也叫作 cookie,最初用于在客户端存储会话信息。
这个规范要求服务器在响应 HTTP 请求时,通过发送 Set-Cookie HTTP 头部包含会话信息。
1.1.cookie 的限制
cookie 是与特定域绑定的。设置 cookie 后,它会与请求一起发送到创建它的域。
这个限制能保证 cookie 中存储的信息只对被认可的接收者开放,不被其他域访问。
不超过 300 个 cookie;
每个 cookie 不超过 4096 字节;
每个域不超过 20 个 cookie;
每个域不超过 81 920 字节。
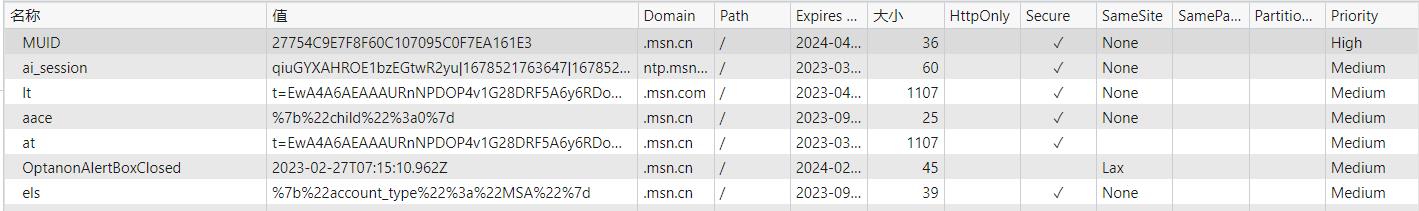
1.2.cookie的组成
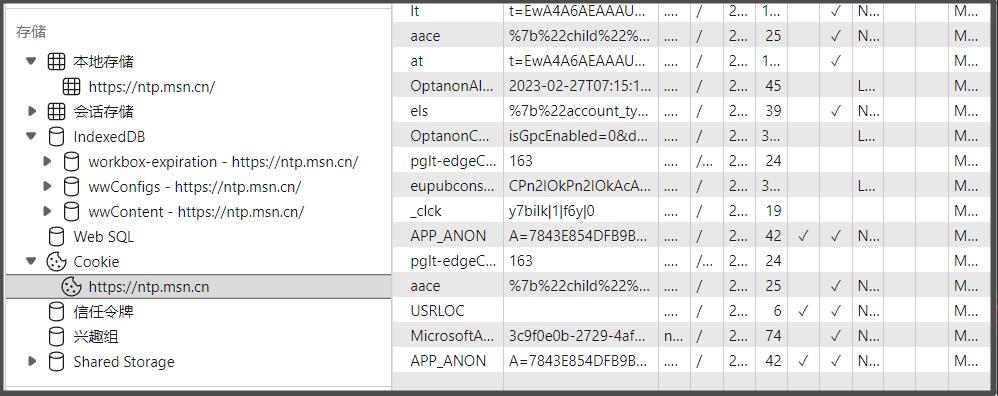
cookie 的限制(来看看他长什么样子)


名称:唯一标识 cookie 的名称。cookie 名不区分大小写
值:存储在 cookie 里的字符串值。这个值必须经过 URL 编码。
域:cookie 有效的域。发送到这个域的所有请求都会包含对应的 cookie。
路径:请求 URL 中包含这个路径才会把 cookie 发送到服务器。
过期时间:表示何时删除 cookie 的时间戳(
安全标志:设置之后,只在使用 SSL 安全连接的情况下才会把 cookie 发送到服务器。
1.3.使用
所有名和值都是 URL 编码的,因此必须使用 decodeURIComponent()解码。
class CookieUtil
static get(name)
let cookieName = `$encodeURIComponent(name)=`,
cookieStart = document.cookie.indexOf(cookieName),
cookieValue = null;
if (cookieStart > -1)
let cookieEnd = document.cookie.indexOf(";", cookieStart);
if (cookieEnd == -1)
cookieEnd = document.cookie.length;
cookieValue = decodeURIComponent(document.cookie.substring(cookieStart +
cookieName.length, cookieEnd));
return cookieValue;
static set(name, value, expires, path, domain, secure)
let cookieText =
`$encodeURIComponent(name)=$encodeURIComponent(value)`
if (expires instanceof Date)
cookieText += `; expires=$expires.toGMTString()`;
if (path)
cookieText += `; path=$path`;
if (domain)
cookieText += `; domain=$domain`;
if (secure)
cookieText += "; secure";
document.cookie = cookieText;
static unset(name, path, domain, secure)
CookieUtil.set(name, "", new Date(0), path, domain, secure);
;
// 设置 cookie
CookieUtil.set("name", "panghu");
// 读取 cookie
alert(CookieUtil.get("panghu")); // "panghu"
(然而我这并没有出现正确结果)
2.Web Storage
Web Storage 的目的是解决通过客户端存储不需要频繁发送回服务器的数 据时使用 cookie 的问题。
分为localStorage 和 sessionStorage
2.1.sessionStorage对象
sessionStorage 对象只存储会话数据,这意味着数据只会存储到浏览器关闭。
存储在 sessionStorage 中的数据不受页面刷新影响,可以在浏览器崩溃 并重启后恢复。
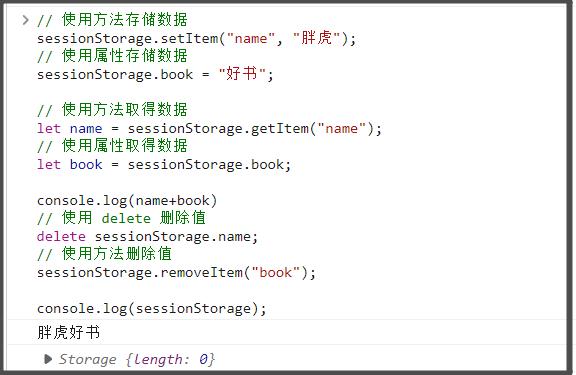
基本用法(增删查改)
// 使用方法存储数据
sessionStorage.setItem("name", "胖虎");
// 使用属性存储数据
sessionStorage.book = "好书";
// 使用方法取得数据
let name = sessionStorage.getItem("name");
// 使用属性取得数据
let book = sessionStorage.book;
console.log(name+book)
// 使用 delete 删除值
delete sessionStorage.name;
// 使用方法删除值
sessionStorage.removeItem("book");
console.log(sessionStorage);

2.2.localStorage 对象
要访问同一个 localStorage 对象,页面必须来自同一个域(子域不可以)、在相同的端 口上使用相同的协议。
localStorage和sessionStorage的Api用法差不太多
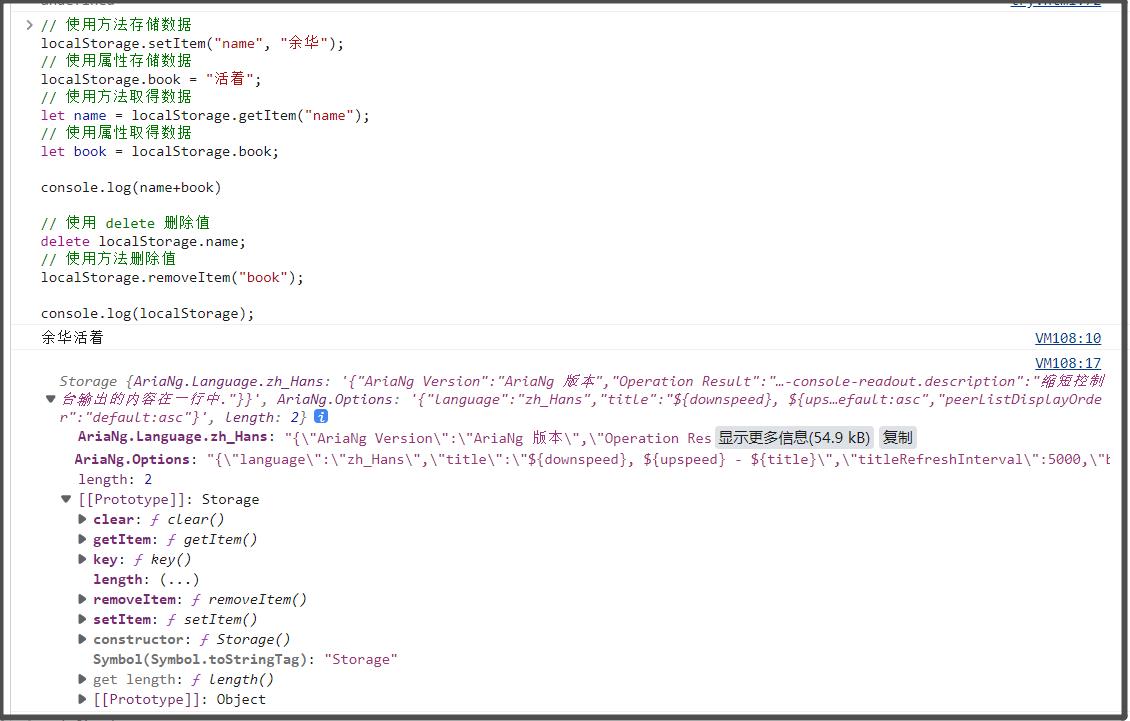
// 使用方法存储数据
localStorage.setItem("name", "余华");
// 使用属性存储数据
localStorage.book = "活着";
// 使用方法取得数据
let name = localStorage.getItem("name");
// 使用属性取得数据
let book = localStorage.book;
console.log(name+book)
// 使用 delete 删除值
delete localStorage.name;
// 使用方法删除值
localStorage.removeItem("book");
console.log(localStorage);

存储在 localStorage 中的数据会保留到通过 JavaScript 删除或者用户 清除浏览器缓存。
localStorage 数据不受页面刷新影响,也不会因关闭窗口、标签页或重新启动浏览 器而丢失
3.IndexedDB
嗯,这玩意就是浏览器中的数据库
IndexedDB 背后的思想是创造一套 API,方便 JavaScript 对象的 存储和获取,同时也支持查询和搜索
前端本地存储数据库IndexedDB完整教程 - 掘金 (juejin.cn)
4.题目
1.说出cookie、localStorage和sessionStorage三者的不同点和相同点

图片来自浅谈浏览器存储(cookie、localStorage、sessionStorage) - 喵小Q - 博客园 (cnblogs.com)
以上是关于第128篇:浏览器存储(cookiewebStorage IndexedDB)的主要内容,如果未能解决你的问题,请参考以下文章
灵魂拷问第2篇:能不能说一说浏览器的本地存储?各自优劣如何?