day05-功能实现04
Posted liyuelian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了day05-功能实现04相关的知识,希望对你有一定的参考价值。
功能实现04
9.功能09-添加家居表单前端校验
9.1需求分析
在添加家居表单时,如果添加的数据不符合格式,应该拒绝添加,并给出提示
9.2思路分析
- 完成前端代码,使用Element Plus的表单rules验证即可
- 参考ElementPlus的表单验证文档
9.3代码实现
(1)数据池添加校验规则
...
//修改数据池,添加表单的校验规则
data()
return
...
//定义添加表单的校验规则
rules:
name: [//这里我们可以添加多个针对name属性的规则校验
required: true, message: "请输入家居名", tigger: "blur"
],
maker: [
required: true, message: "请输入厂商", tigger: "blur"
],
price: [
required: true, message: "请输入价格", tigger: "blur",
//使用正则表达式对输入的数字进行处理
pattern: /^([1-9]\\d*|0)(\\.\\d+)?$/, message: "请输入数字", tigger: "blur"
],
sales: [
required: true, message: "请输入销量", tigger: "blur",
//使用正则表达式对输入的数字进行处理
pattern: /^([1-9]\\d*|0)$/, message: "请输入数字", tigger: "blur"
],
stock: [
required: true, message: "请输入库存", tigger: "blur",
//使用正则表达式对输入的数字进行处理
pattern: /^([1-9]\\d*|0)$/, message: "请输入数字", tigger: "blur"
]
...
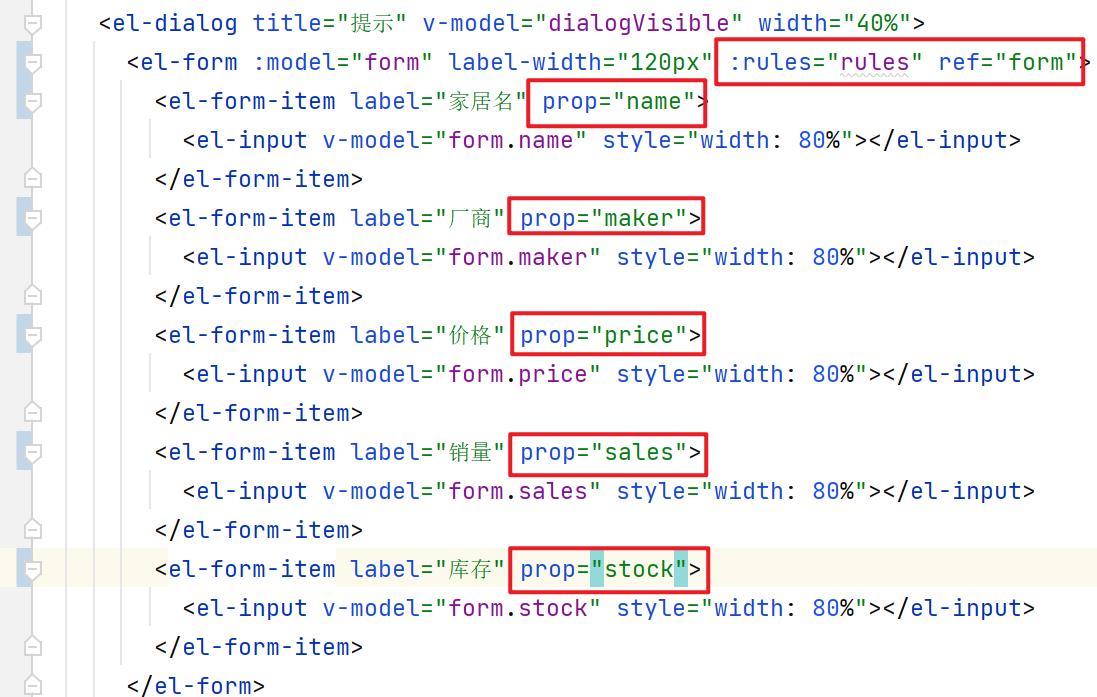
(2)指定将创建的规则应用到form表单,注意名称要对应

(3)修改save方法,当表单验证不通过时,不提交表单
...
save() //将填写的表单数据发送给后端
//修改和添加走的同一个方法
if (this.form.id) //如果为修改业务,当前的id存在,表示真
...
else //添加业务
//表单验证是否通过
this.$refs[\'form\'].validate((valid) =>
//valid就是表单校验结果
if (valid) //如果校验通过
//第一个参数为url,第二个参数是请求携带的数据
request.post("/api/save", this.form).then(res =>
console.log("res-", res)
this.dialogVisible = false;//隐藏表单
//调用list方法,刷新页面显示的数据
this.list();
this.$message(
type: "success",
message: "添加成功"
)
)
else //校验没有通过
this.$message(
type: "error",
message: "验证失败,不提交"
)
return false;//放弃提交
)
,
...
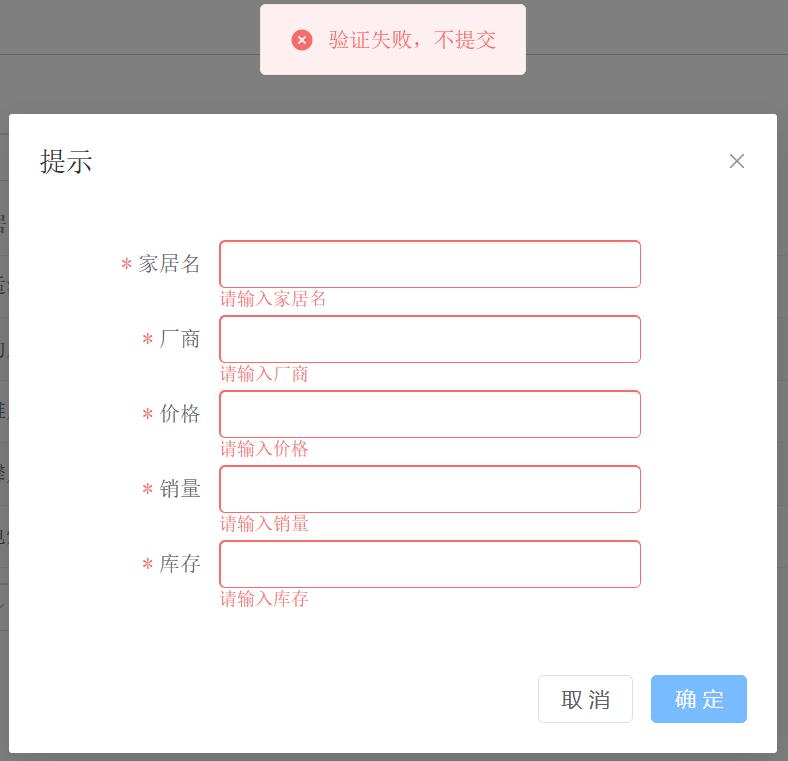
(4)测试

10.功能10-添加家居表单后端校验
10.1需求分析
- 前端校验了,后端仍然需要对数据进行校验。因为要防止类似postman的软件绕过前端验证直接发送请求。
- 当后端校验没有通过时,给前端表单出现灰色提示,后台不真正入库数据
10.2思路分析
- 后端使用 JSR303数据校验,引入hibernate-validator.jar
- 前端使用ElementPlus进行数据绑定,并显示错误信息
10.2代码实现
(1)修改pom.xml文件,引入 JSR303 数据校验支持
<!--引入JSR303数据校验支持-->
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.1.0.Final</version>
</dependency>
(2)修改Furn.java实体类
public class Furn
private Integer id;
@NotEmpty(message = "请输入家居名")
private String name;
@NotEmpty(message = "请输入厂商名")
private String maker;
@NotNull(message = "请输入价格")
@Range(min = 0,message = "价格不能小于0")
private BigDecimal price;
@NotNull(message = "请输入销量")
@Range(min = 0,message = "销量不能小于0")
private Integer sales;
@NotNull(message = "请输入库存")
@Range(min = 0,message = "库存不能小于0")
private Integer stock;
...
(3)修改FurnController.java的save()方法,添加校验
/**
* 1.响应客户端添加家居的请求
* 2.@RequestBody 注解将客户端提交的json数据封装成 Javabean 对象。
* 3.@ResponseBody 服务器返回的数据是按照json来返回的(底层是按照 http协议进行协商)
* 4.@Validated 对接收的信息进行校验
* 5.Errors用来接收校验可能出现的错误信息
*
* @param furn
* @return
*/
@ResponseBody
@PostMapping("/save")
public Msg save(@Validated @RequestBody Furn furn, Errors errors)
Map<Object, Object> map = new HashMap<>();
List<FieldError> fieldErrors = errors.getFieldErrors();
for (FieldError fieldError : fieldErrors)
map.put(fieldError.getField(), fieldError.getDefaultMessage());
if (map.isEmpty()) //说明后端校验没有出现错误
furnService.save(furn);
//如果没有出现异常,就返回成功
return Msg.success();
else
//校验失败,将校验错误信息封装到Msg对象,并返回
return Msg.fail().add("errorMsg", map);
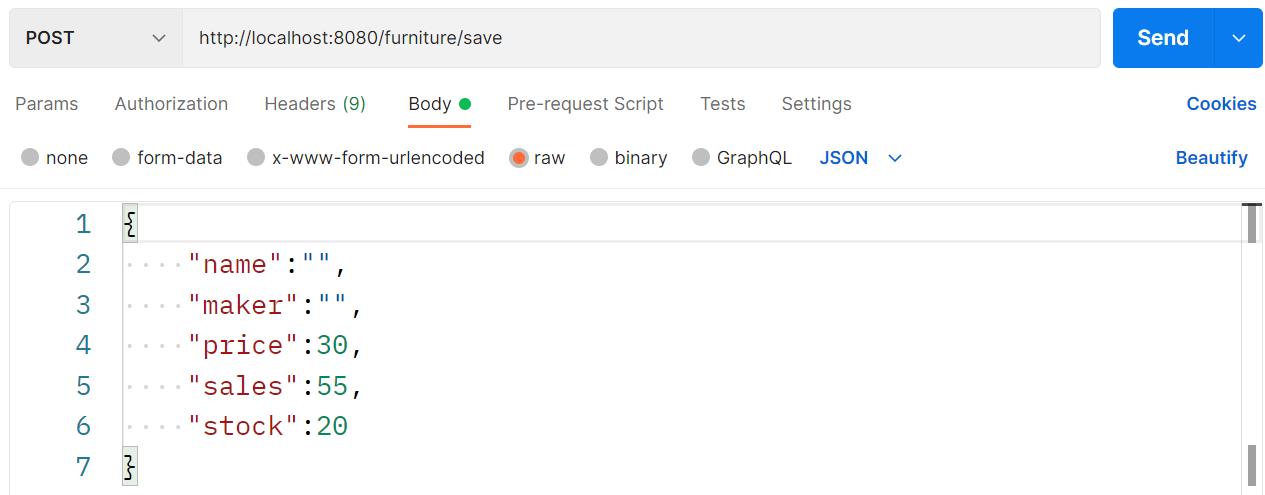
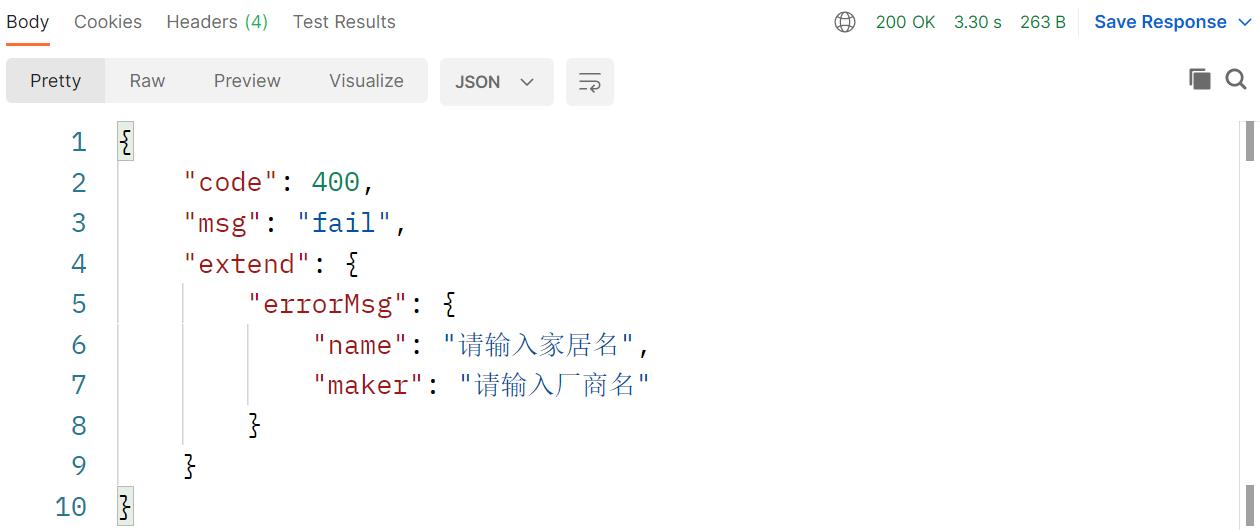
(4)使用postman进行测试

可以看到返回了错误信息:

(5)在HomeView.vue中显示服务器校验返回的提示信息(略)
11.小结
说明:前后端框架分离,前端Vue,后端框架SSM
- 前端框架Vue
- 后端框架SSM
- 数据库Mysql
- 项目的依赖管理Maven
- 分页pageHelper
- 逆向工程MyBatis Generator
-前端框架Vue
- 使用了ElementPlus来展示数据
- 使用Axios对象来请求数据/接口
-后端框架SSM
- 使用经典的三层结构
- 使用MyBatis Generator和MyBatis pageHelper
以上是关于day05-功能实现04的主要内容,如果未能解决你的问题,请参考以下文章
Java SSM 项目实战 day04 功能介绍,订单的操作,订单的增删改查,实现登录功能