对话框组件的添加
Posted yangjialong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对话框组件的添加相关的知识,希望对你有一定的参考价值。
我们已经基本实现了app自定识别账单小票进行自动记账。
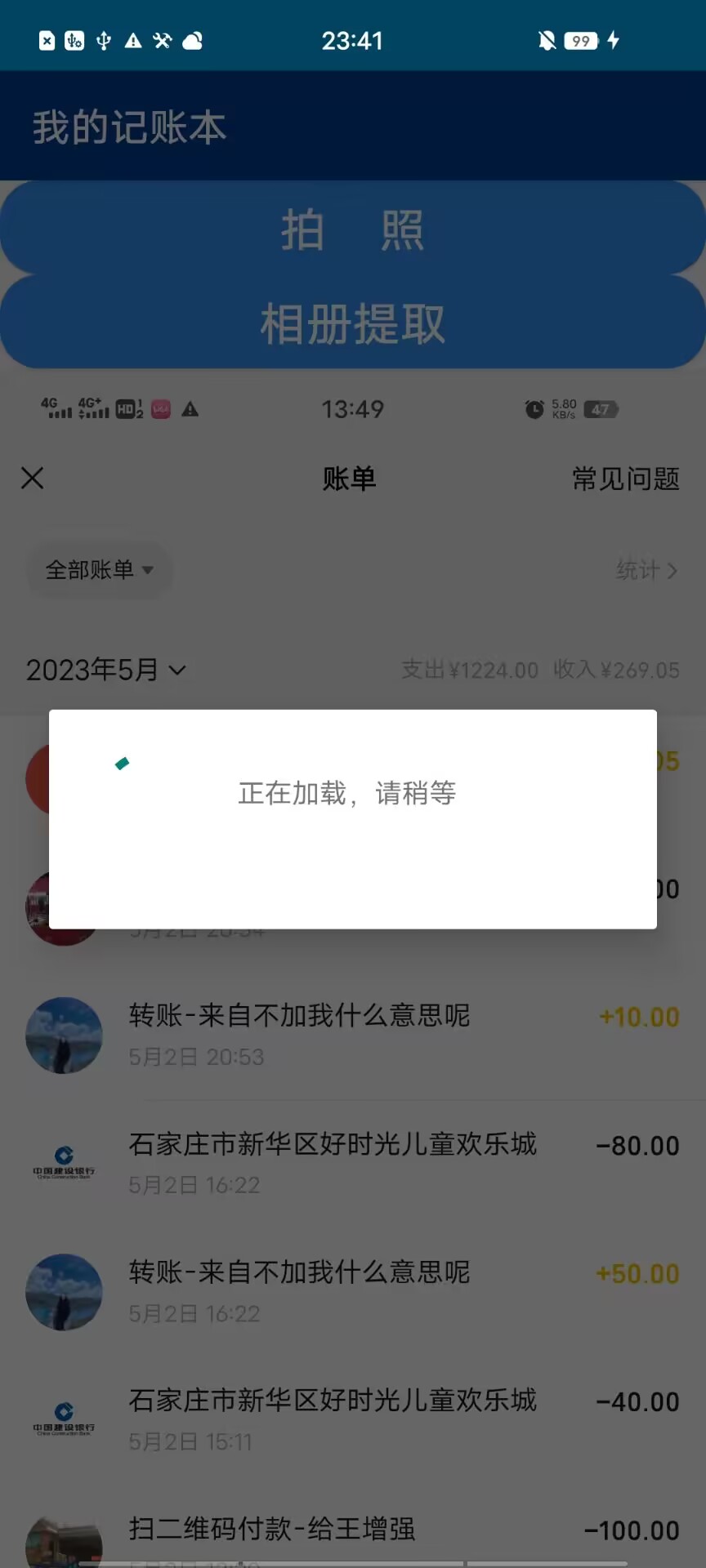
但是识别图片的时间可能会有点长,所以为了不让用户苦苦等待。造成不良的使用体验。我们加入了进度条对话框。
就像老师说的那样,一个好的软件背地里也是见不得人的。。。。
由于技术原因,只能做一个假的进度条,这个并不能反映实际的识别速度。只是为了用户能有更好的等待体验。

import android.app.ProgressDialog;
import android.content.Context;
import android.os.Handler;
public class CustomProgressDialog
private static ProgressDialog progressDialog;
public static void showProgressDialog(Context context)
// 创建ProgressDialog
progressDialog = new ProgressDialog(context);
progressDialog.setMessage("正在加载,请稍等");
progressDialog.setCancelable(false); // 不可关闭
progressDialog.show();
// 延迟10秒后自动关闭ProgressDialog
new Handler().postDelayed(new Runnable()
@Override
public void run()
if (progressDialog != null)
progressDialog.dismiss();
progressDialog = null;
, 10000);
添加用户功能的实现
文章目录
添加用户功能的实现
需求
单击添加按钮之后,会弹出一个添加用户的对话框,然后在这个对话框里输入添加用户的信息,点击添加,用户信息会在最后一页展示出来。
给添加用户按钮绑定单击事件
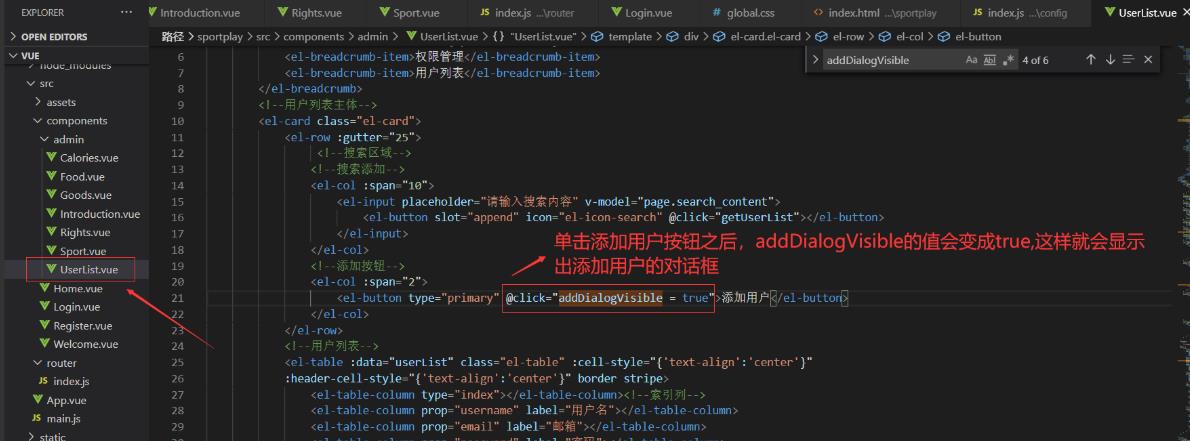
给添加用户按钮绑定一个单击事件,点击添加用户按钮之后,会弹出一个添加用户的对话框,绑定的单击事件如下图:

添加用户的对话框的效果和代码
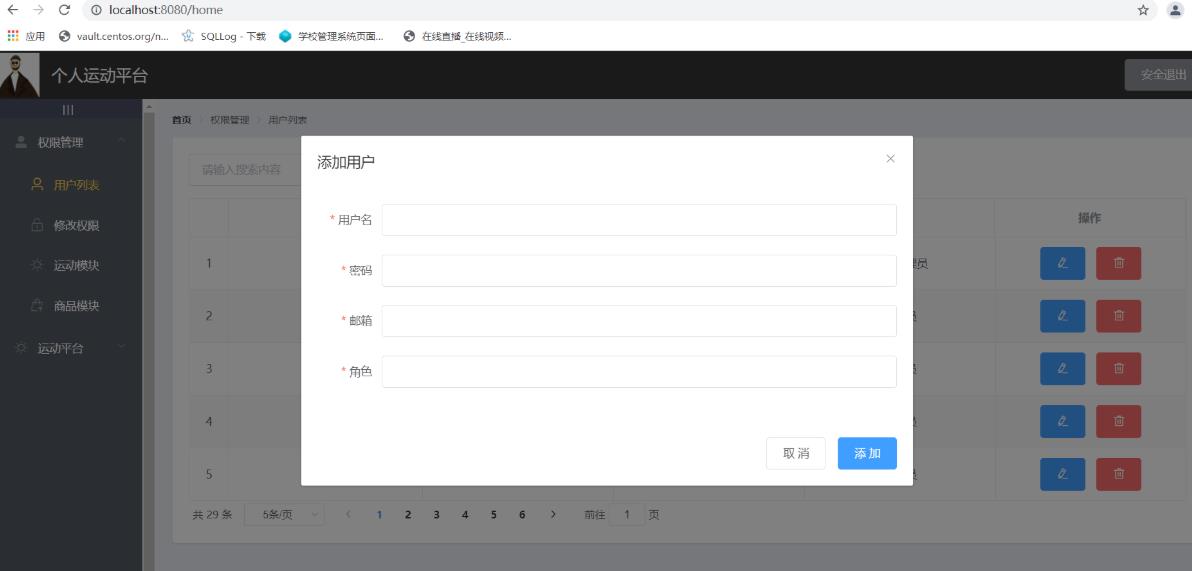
效果如下图:

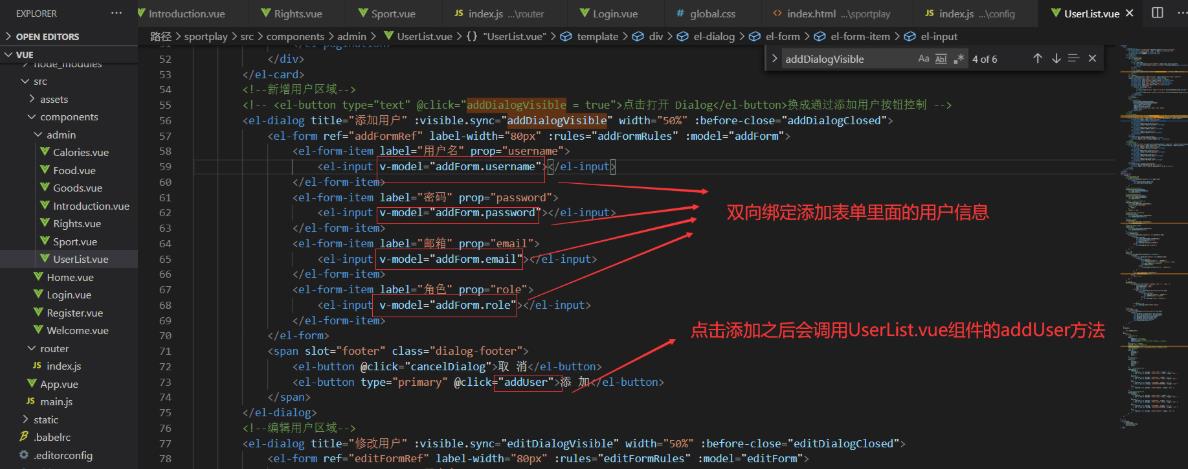
代码如下图:

添加用户对话框需要用到的UserList.vue组件中的数据
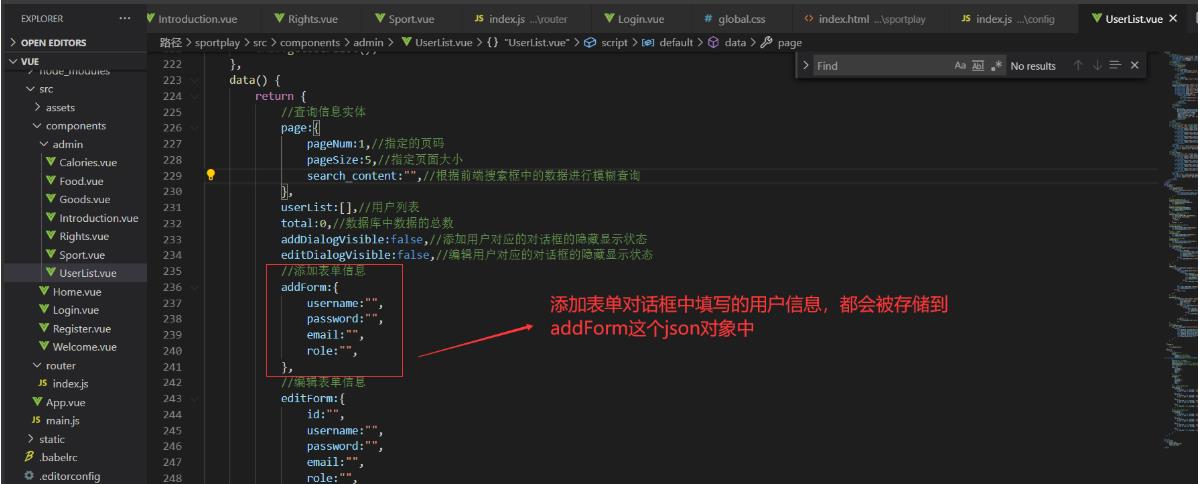
在添加表单中输入添加用户的信息之后,因为是双向绑定,所以用户信息会被存储到名字为addForm的json对象的属性中,addForm数据对象如下图:

UserList.vue组件中的addUser方法
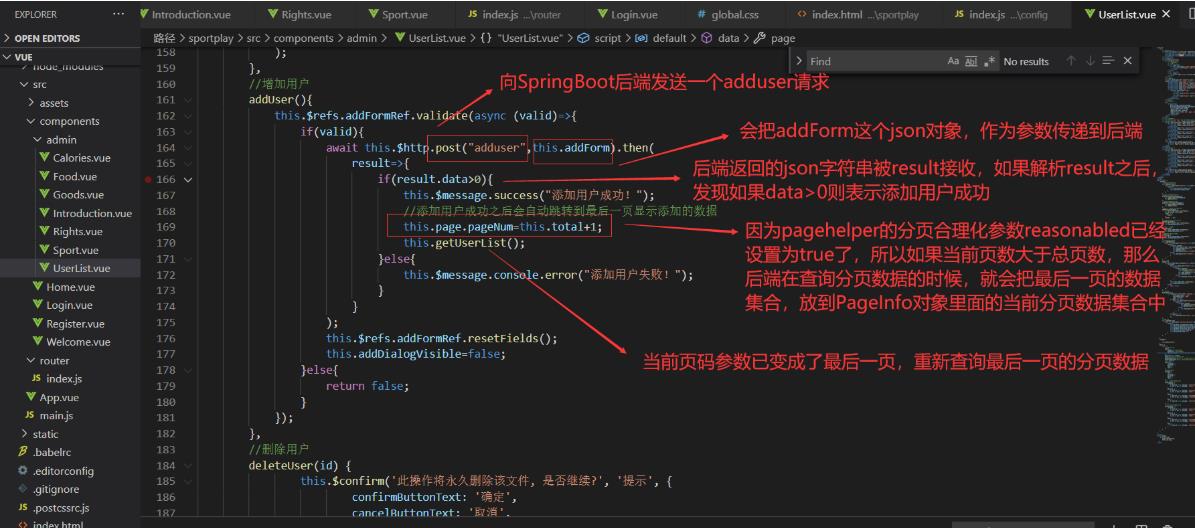
addUser方法中的内容如下图:


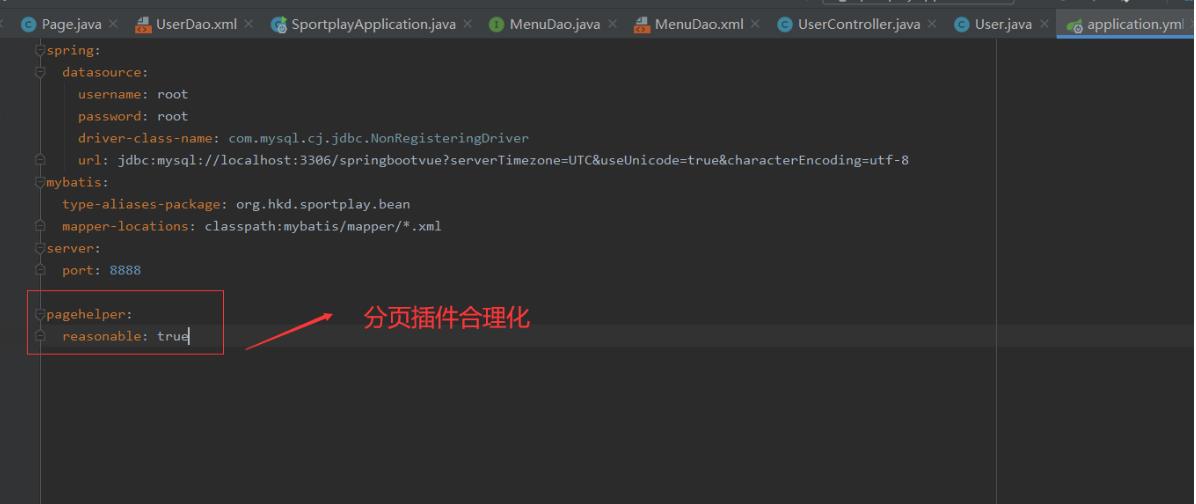
addUser方法执行成功之后,数据库中的easyUser表中已经新增了一条用户数据,需要在UserList.vue组件的显示用户的表格中,显示这条新增的数据,怎样显示呢?就是把当前页码改为一个很大的值,大过总页码,因为在SpringBoot的配置文件中已经设置了分页参数合理化参数reasonabled的值为ture,所以这个很大的页码其实就相当于是最后一页的页码。设置完当前页码后,在addUser方法中调用getUserList方法重新加载最后一页的用户集合数据即可。
getUserList方法
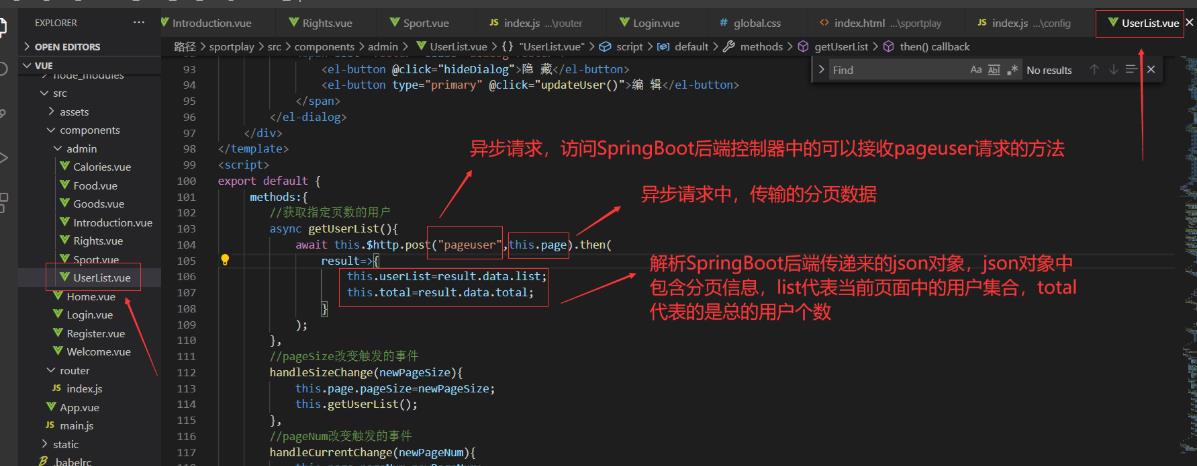
getUserList方法,用来为userList和total数据赋值,如下图:

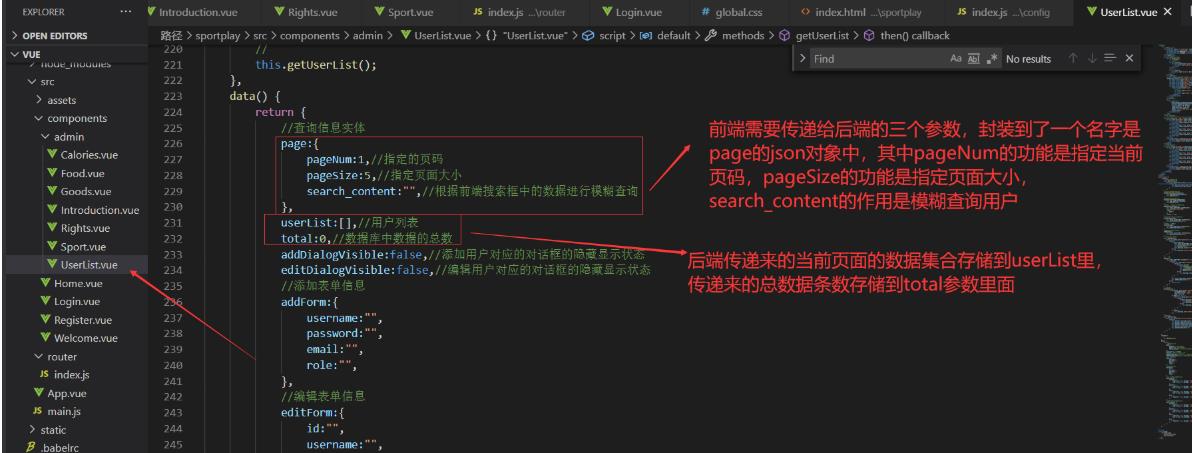
UserList.vue组件中的分页数据
如下图:

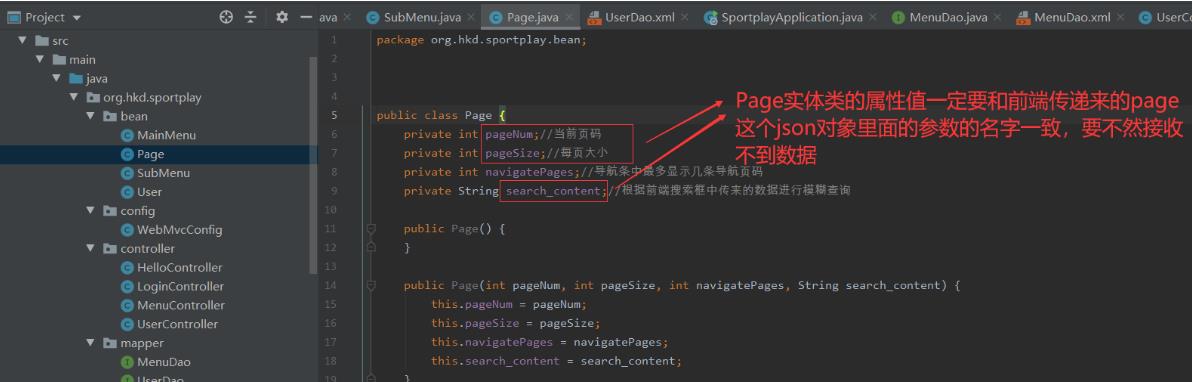
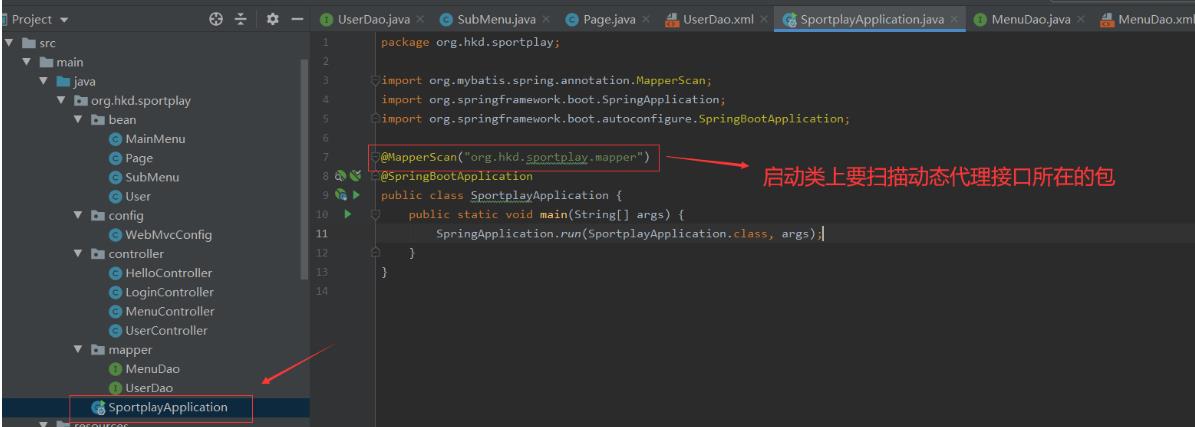
SpringBoot后端控制器中接收pageuser请求的方法getUserList
因为后端需要接收前端传递来的Page这个json对象,所以要在后端写一个与之对应的Page实体类,这样方便接收前端传递来的参数,Page实体类如下图:

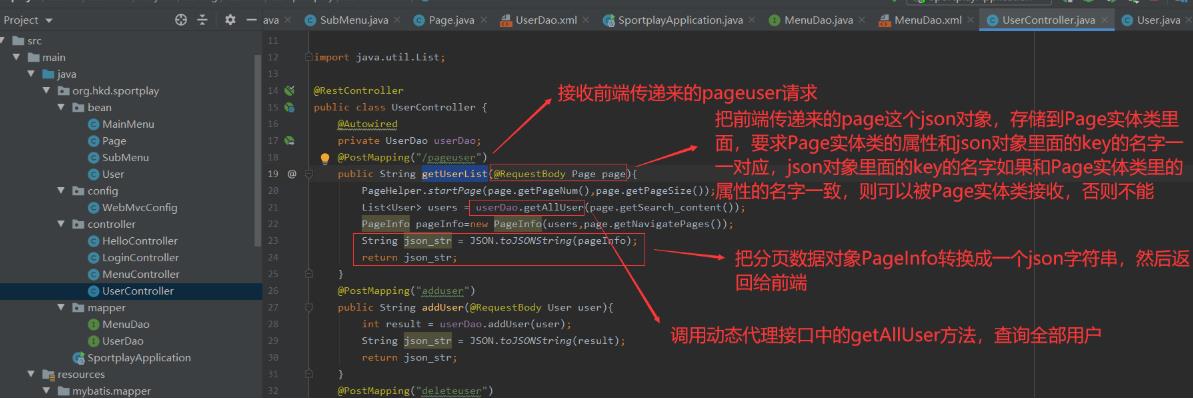
SpringBoot后端中的getUserList方法,如下图:

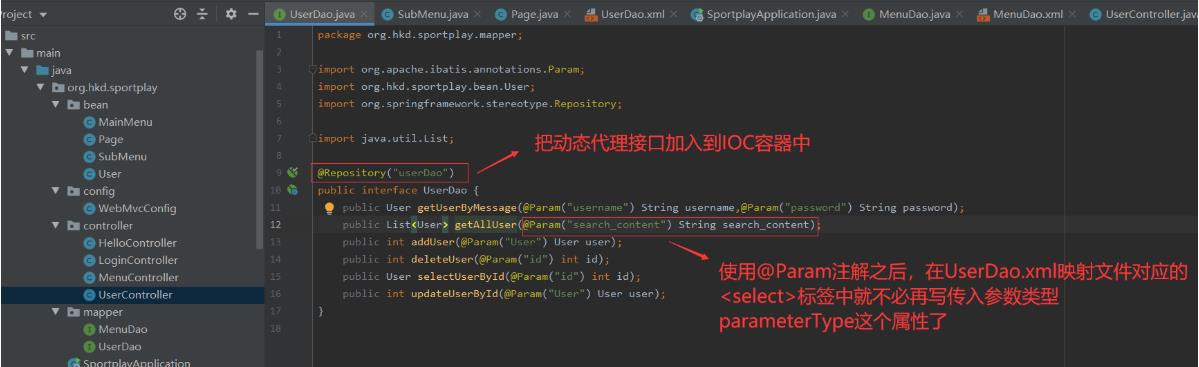
动态代理接口UserDao中的getAllUser方法
如下图:


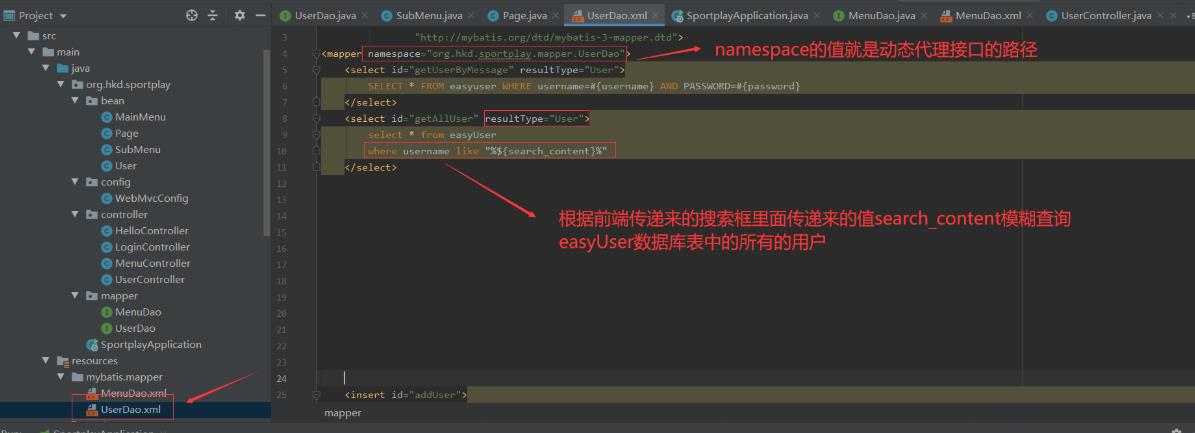
UserDao.xml映射文件中的sql语句
如下图:

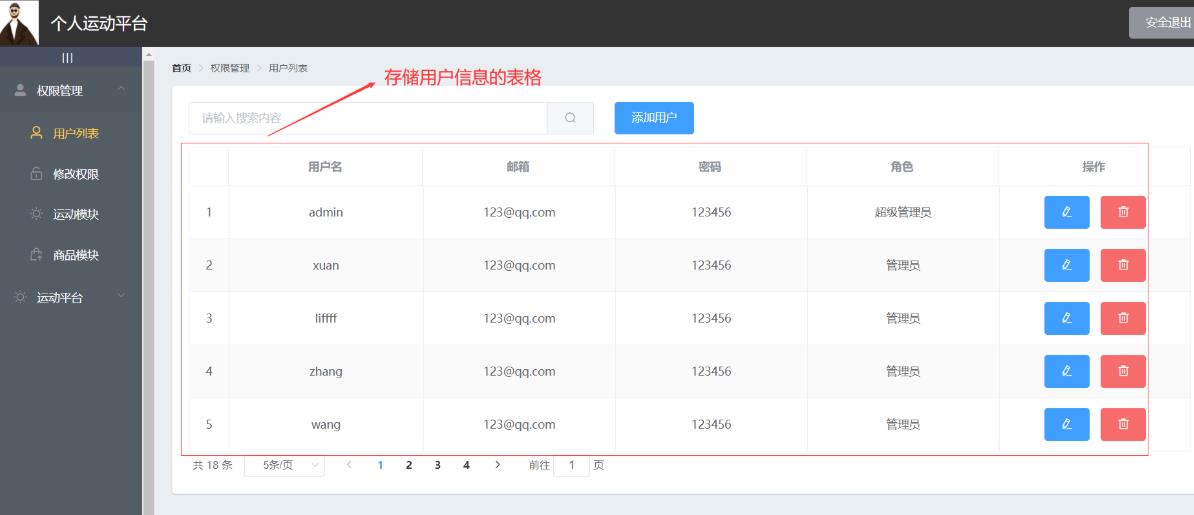
addUser方法中执行完getUserList方法之后,会把查询到的分页数据重新渲染到UserList.vue组件显示用户信息的表格中
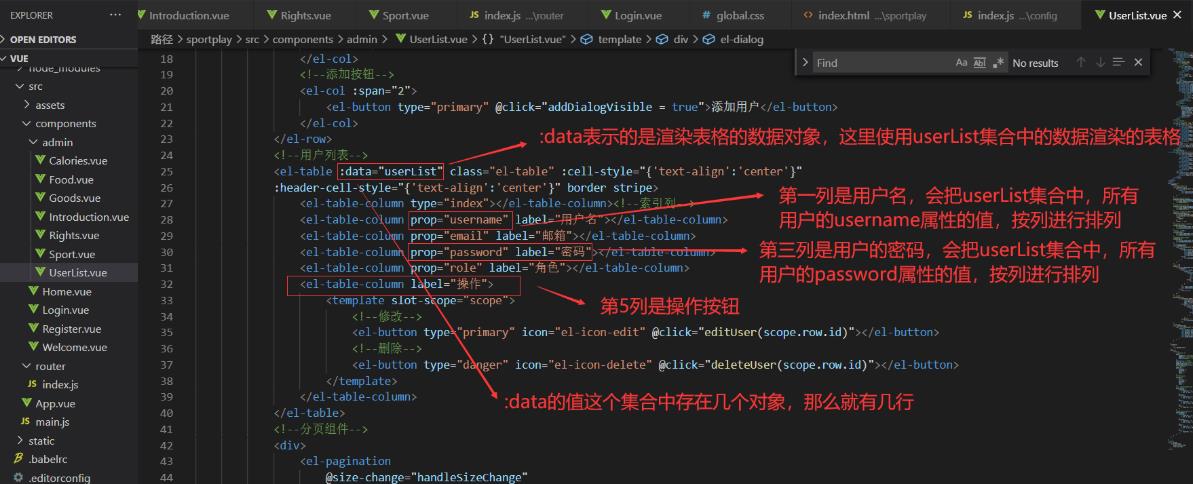
存储用户信息的表格,如下图:

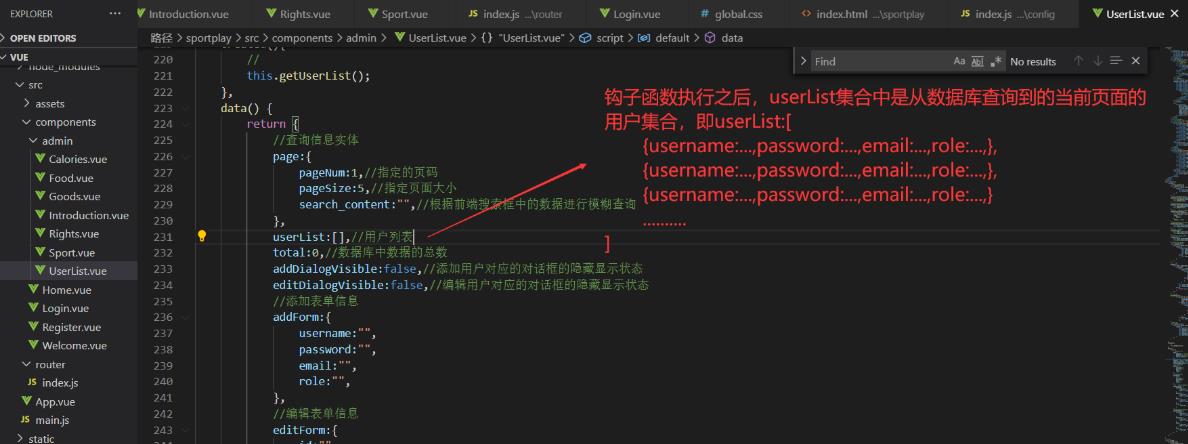
getUserList方法执行之后,当前页面的数据,都会存储到userList集合中,如下图:

使用elment ui中的表格显示userList集合中的用户数据,如下图:

测试
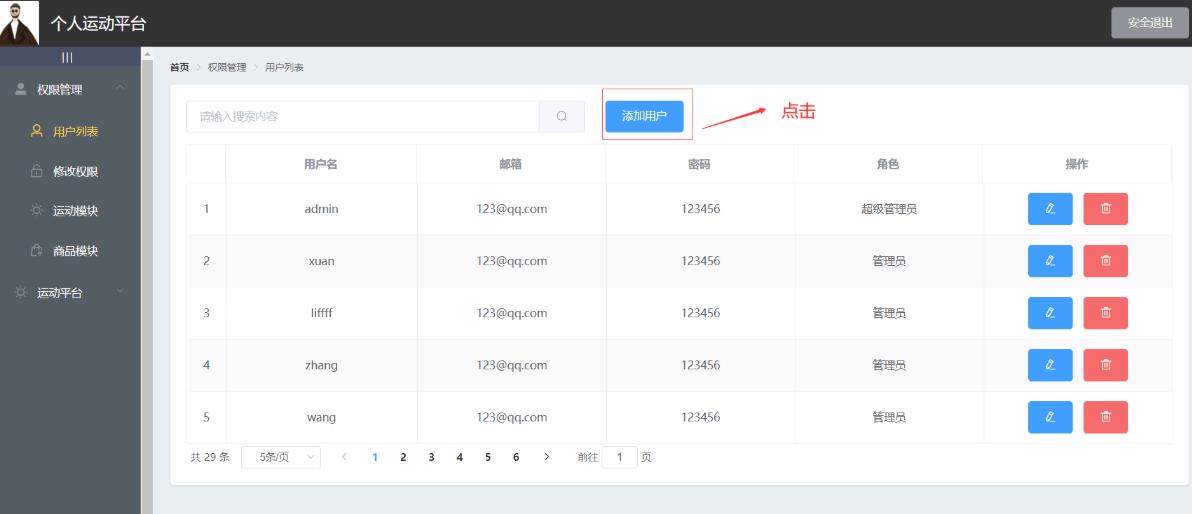
首选进入首页点击添加用户按钮如下图:

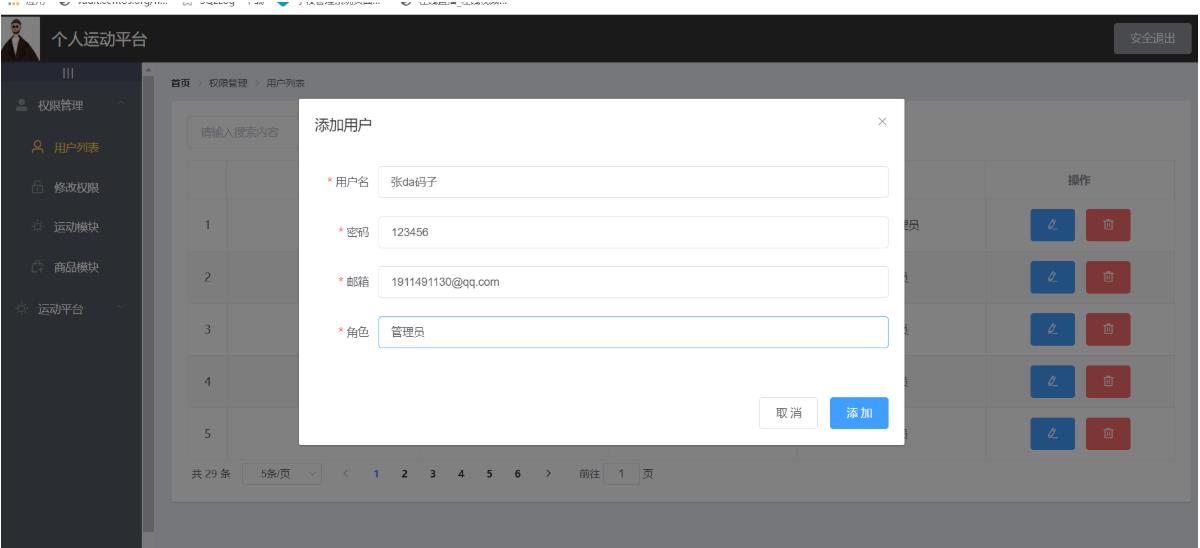
然后在弹出的对话框中填写要添加的用户信息,如下图:

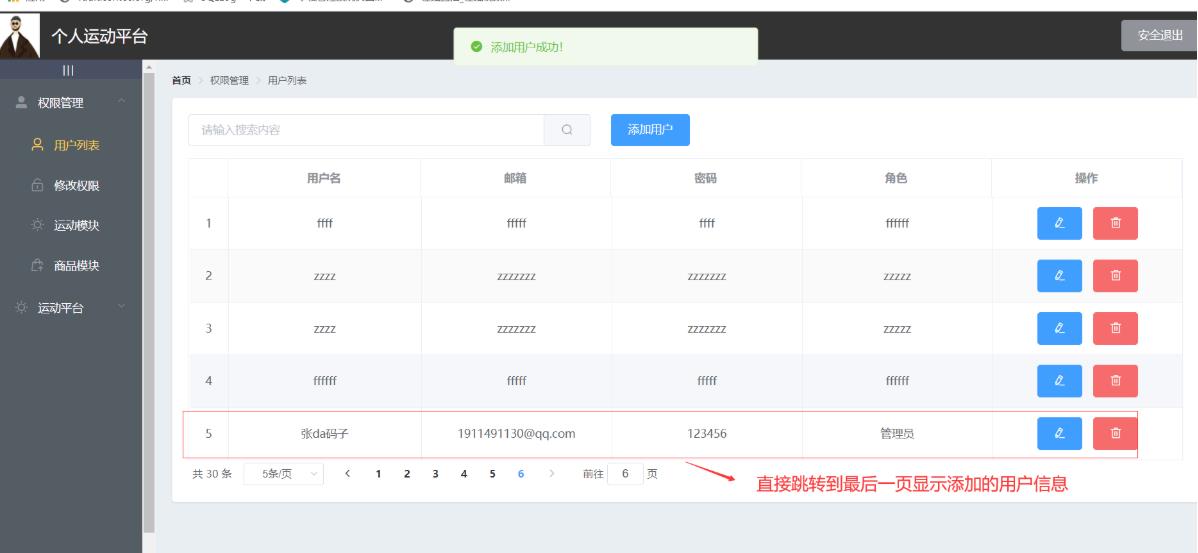
点击添加按钮如下图:

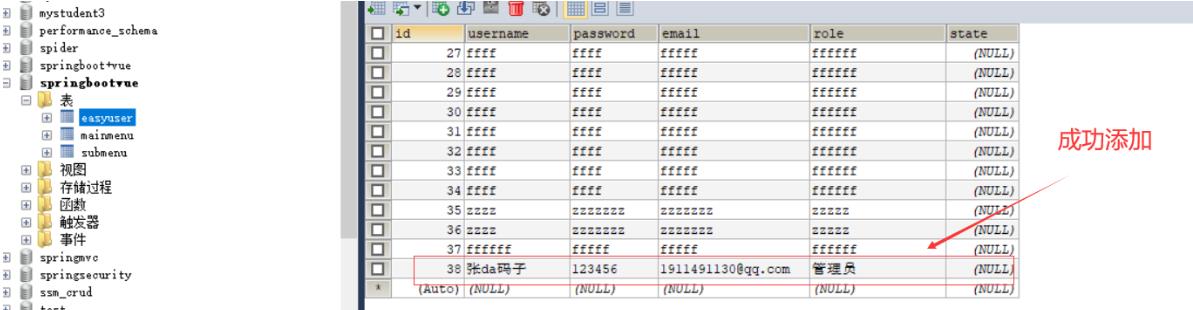
查看数据库中的easyUser表,如下图:

以上是关于对话框组件的添加的主要内容,如果未能解决你的问题,请参考以下文章
如何创建自定义组件并将其添加到基于对话框的应用程序 (MFC)?
Java AWT 图形界面编程Dialog 对话框 ( 简介 | 模式对话框 | 非模式对话框 | Dialog 构造函数 | Dialog 代码示例 | 向 Dialog 对话框添加布局组件 )
Java AWT 图形界面编程Dialog 对话框 ( 简介 | 模式对话框 | 非模式对话框 | Dialog 构造函数 | Dialog 代码示例 | 向 Dialog 对话框添加布局组件 )
