Vue引入Element组件
Posted yu-beng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue引入Element组件相关的知识,希望对你有一定的参考价值。
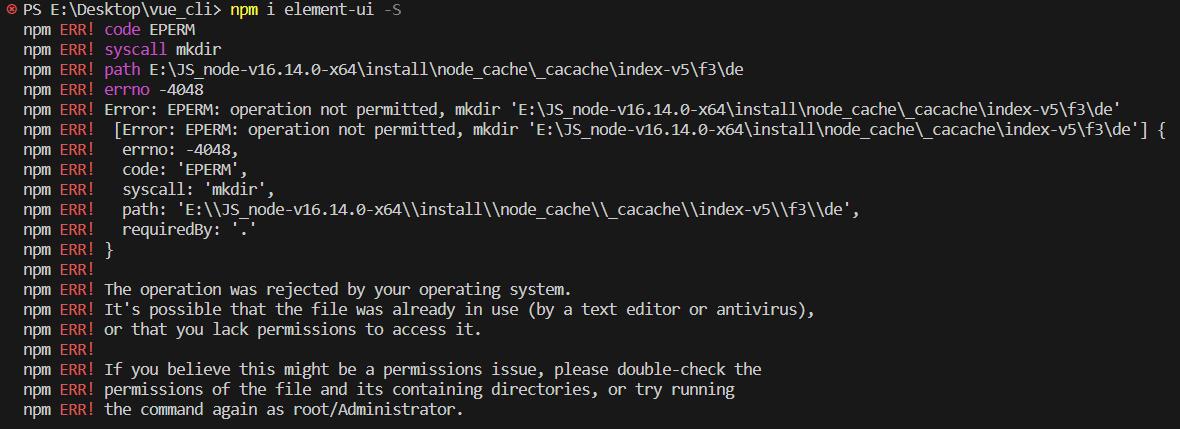
直接在VS Code的VueCLI的项目里进行npm安装,终端输入
npm i element-ui -S
显示报错信息,-4048,看了一下应该是我权限不够,虽然这里的VSCode也是Powershell的终端命令。

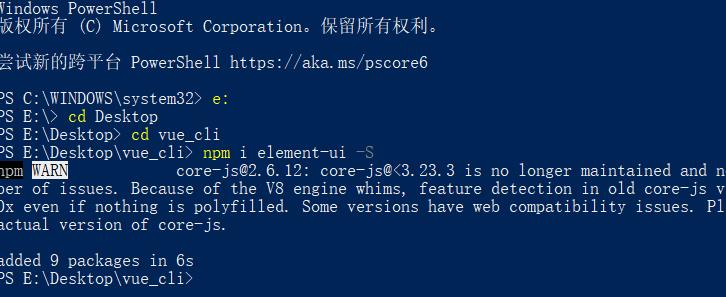
打开桌面主菜单,选择管理员命令行,切换到指定的文件下,然后安装element,成功!!

复盘一下发现,应该是我的VSCode打开的时候默认不是管理员权限导致,管理员权限打开VSCode在里面运行的Powershell终端的命令应该也是可以的。
Vue + element-ui 前端项目一Vue 组件中引入组件 6
阅读目录
效果预览

首页组件中引入获取更多组件
模版中添加
以上是关于Vue引入Element组件的主要内容,如果未能解决你的问题,请参考以下文章
Vue + element-ui 前端项目一Vue 组件中引入组件 6