求求你,不要再把ER图和数据库模型图搞混了好嘛?
Posted pddon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求求你,不要再把ER图和数据库模型图搞混了好嘛?相关的知识,希望对你有一定的参考价值。
1. 简介
对于从事数据库结构设计相关人员而言,我们通常会在设计的不同阶段用到ER图和数据库模型图,用来描述数据之间的组成结构和数据间的关系,但是很多画图人员会把它们两者给搞混了,下面就来聊聊它们之间的区别。
1、ER图全称为实体联系模型、实体关系模型或实体联系模式图
- 一般用在概念结构设计阶段
- 用来描述数据需求,比如存储在数据库中的数据范围、数据类型、数据间的关系等等
- 提供了表示实体型、属性和联系的方法,用来描述现实世界的概念模型
- 侧重于概念设计,用于分析数据间的关系,满足第几范式要求
2、数据库模型图一般在数据库建模时使用,也可以从数据库逆向生成数据库模型图
- 用在数据库建模阶段,一般用于关系型数据库建模,这个过程包含了概念设计阶段
- 跟具体的数据库实现有一定关系
- 侧重点是生成具体的数据库结构,表、字段、索引、主键、外键等等
常用的数据库模型图/ER图绘制工具很多是商用的,价格不菲;而往往很多免费的画图工具,功能完善没有那么完善,而且基本上没有将ER图和数据库模型图区分清楚,对于从事数据库设计相关工作的使用者,这无疑是十分不方便的。
在使用过这么多画图软件之后,和听取了不少从事数据库设计相关工作的使用者的建议之后,PDDON免费在线画图同时提供了绘制ER图和数据库模型图的能力,方便使用者在数据库设计的不同阶段绘制目标类型绘图。本文将带大家学习如何绘制ER图和数据库模型图。
2. ER图绘制教程
2.1 ER图的三个要素
- 实体 实体是具有公共性质、并可以相互区分的现实世界的对象的集合或者是具有相同结构对象的集合。在ER图中用矩形表示,将实体名写在矩形内。

- 属性/字段 每个实体都具有一定的特征和性质,我们才能根据实体的特征来区分一个个实例。属性就是描述实体或联系的性质或特征的数据项,属于一个实体的所有实例都有相同的属性。在ER图中属性用椭圆表示,属性名写在椭圆内,并用不带箭头的连线将属性和实体连接起来。

- 联系 在现实世界中,事物的内部或事物之间都有着某种联系,这种联系在信息世界中反应为实体内部的联系和实体之间的联系。在ER图中用菱形表示,菱形框内写明联系名,并用连线分别与有关实体连接起来,同时在连线上标明联系的类型,常见的联系类型有:
- 1:1
- 1:n
- m:n

2.2 两个实体之间的联系
这里我们详细讲解一下实体间的联系类型,并配上图例
- 一对一联系(1:1) 实体A中的每个实例在实体B中至多有有一个(或没有)实例与其关联,反之亦然,则称实体A和实体B为一对一关系。

- 一对多联系(1:n) 实体A中的每个实例在实体B中有n个实例(n>1)与之相关联,而实体B中的每个实例在实体A中最多只有一个实例与之关联,则称实体A和实体B为一对多关系

- 多为多联系(m:n) 实体A中的每个实例在实体B中有n(m>1)个实例与之关联,实体b中的每个实例在实体A中有m(m>1)个实例与之关联,则成为实体A与实体B为多对多关系。

2.3 实例演示
我们以学生选课为例,一个学生可以选择多门课程,一门课程可以被多个学生选择,一门课程可以被多名老师授课,一名老师同样可以教授多门课程,如下所示:

3. 数据库模型图绘制教程
3.1 数据库模型图说明
PDDON 提供的数据建模工具套件能除了可以绘制简洁美观的数据库模型图,还支持实时生成和预览代码/SQL脚本,而且支持多种编程语言和SQL方言、打包下载代码/SQL等功能。
数据库模型图包含以下要素和功能:
- 表结构
- Table
- Field
- Key
- 主键
- 外键
- 索引
- 类型
- 索引字段规则等
- SQL预览和下载 PDDON提供了实时生成和预览SQL,也可以打包下载SQL脚本。 右键菜单预览某个类生成的SQL 主菜单可以整体预览/下载SQL


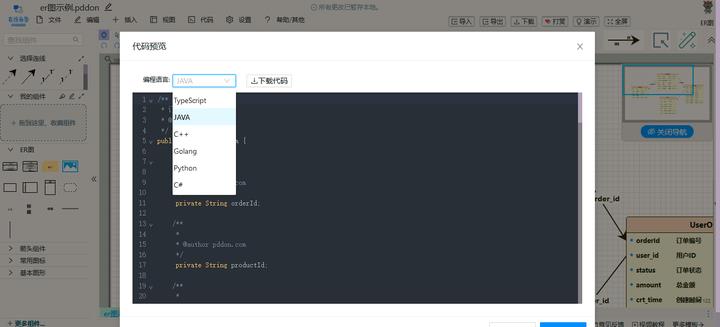
- 代码预览和下载 PDDON会自动将表转换为实体类结构,自动转换为代码驼峰风格的类名、字段名,自动转换字段类型。
支持实时生成、预览、下载代码。


- 下载ER图图片 您可以使用下载功能,下载图片到本地

- 导出导入绘图数据 当然PDDON不仅仅保存了绘图信息,而且会保存您的所有建模相关的数据,您可以使用导出设计稿功能对设计信息进行备份,也可以结合一些代码版本工具对齐进行版本跟踪和管控。 当您需要再次使用该建模设计稿时,重新导入到PDDON工作空间即可。
- 快捷转换 PDDON还支持UML类图和ER图之间的快速互转,节省设计时间。
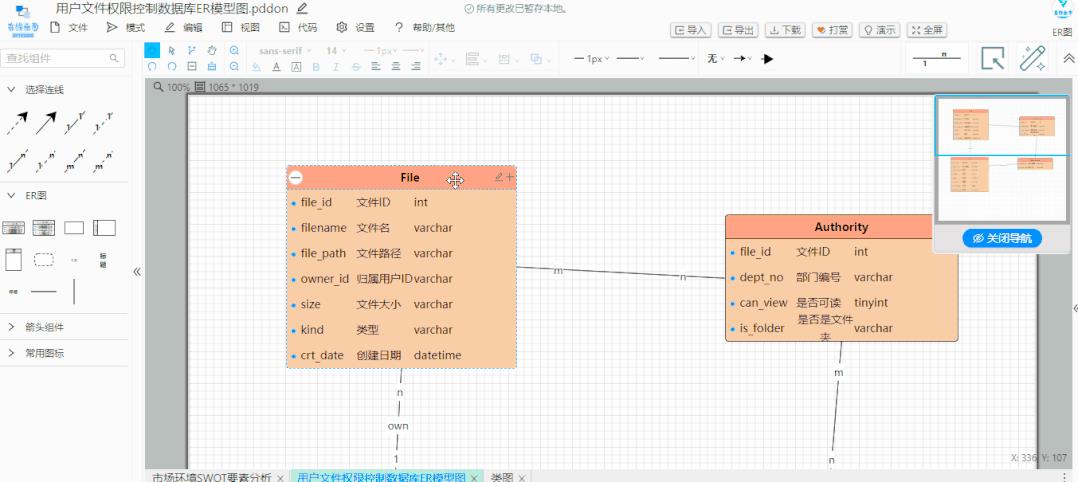
3.2 完整示例
- 创建数据库模型图

- 数据库模型图模板


- ER图使用示例

4. PDDON与其他画图工具不同的地方
- 在线画图,打开浏览器就能用,无论windows、mac、linux系统都能用,手机上都能画图
- PDDON完全免费,但不同于其他免费软件,PDDON非常好用,而且一直在迭代更新,致力于提供更简单高效美观的绘图软件服务
- PDDON为每种类型绘图做了定制化功能增强,并非是纯图形绘制,在逻辑功能上进行增强,更易于使用
- 对程序员和设计者更友好,提供了低代码能力,自动生成SQL和代码节省了编码的时间,而且不易出错,能最大程度保持设计稿与代码的一致性
- 国人开发的,功能体验对国内用户更友好
- 提供了很多傻瓜式的智能操作功能,能快速一键切换连线、绘图风格
- 智能辅助绘图功能简化用户操作,对无绘图经验的用户更友好
- 功能简化用户操作,对无绘图经验的用户更友好
- 近期刚推出1.0版本,广受用户喜爱,好评不断
5. 下面带大家看看我平时工作使用PDDON画的图
- ER图



- 数据库模型图

- UML图







- 架构图




- 流程图






- 其他绘图










6. 总结
总得来说,怕画不好图就来用PDDON!
PDDON作为画图界的后期之秀,虽然是一款完全免费的画图软件,在绘图的美观和易用性上几乎完胜市面上的免费软件,作为唯一一款支持低代码的画图工具,可以极大简化开发人员的画图操作,大量减少开发人员的代码/SQL编写时间。
PDDON除了可以用来绘制ER图、数据库模型图,还支持UML图、流程图、架构图、思维导图、数据库模型图、鱼骨图、韦恩图、网络拓扑图、自由风格绘图等等一系列绘图,有了PDDON,再也不用担心找不到好用的画图工具了。
可以关注PDDON在线画图公众号,收藏、点赞、不迷路哦,感谢您的阅读。
GitHub 与 Markdown 搞混了 - 将 666 更改为 DCLXVI
【中文标题】GitHub 与 Markdown 搞混了 - 将 666 更改为 DCLXVI【英文标题】:GitHub satanically messing with Markdown - changes 666 to DCLXVI 【发布时间】:2017-11-20 23:55:49 【问题描述】:My GitHub repository 里面只有一个自述文件。在这个自述文件中,我在本地写了这个:
Factoids:
- There are about six different ways to do everything in Forked.
- There are actually six different ways to enter loops.
- There are six directionals and six I/O commands.
- 666. ha.
强调最后一行。
GitHub 决定展示的是不是 666。
DCLXVI 是666 的罗马数字。
这真的让我毛骨悚然。我的本地文件和the raw file 都显示666。
GitHub 在做什么,为什么未编号列表上的缩进搞砸了?这是复活节彩蛋,还是恶魔?
【问题讨论】:
你试过- 5. whatever 如果我没看错应该变成·V whatever
刚刚测试了自己,所有数字都转换为罗马数字:github.com/NoahCristino/Forked/tree/…
@immibis 使用连字符作为项目符号是标准降价不是吗?
@EdmundReed 嵌套列表表示法不也是标准降价吗?
也不用担心实际的拉丁数字。由于翻译错误,这个数字可能根本不代表普遍的理解。
【参考方案1】:
后面好像是github/markup issue 991,在有序子列表中,十进制数字自动变成罗马数字。
我找到了问题的原因。是 CSS
这是嵌套有序列表在 HTML 中呈现的预期方式。
这在 HTML 中是不应该的。 https://jsfiddle.net/tf5jtv8s
我们不对默认的 HTML 行为进行任何修改。
ol ol,ul ollist-style-type:lower-roman我不知道 CSS,但我的理解是这是问题的原因。我可以通过禁用 CSS 来获得预期的结果。 (我是手机,所以不能使用浏览器检查器)
如“A formal spec for GitHub Flavored Markdown”中所述,GitHub 降价规范 GFM: GitHub Flavored Markdown Spec 构建在 CommonMark Spec 之上。
正如his answer 中提到的Tommi Kaikkonen,排序列表是因为666 后面的点。参见GFM Spec section 5.2。
如section 6.1 中所述,任何 ASCII 标点字符都可以反斜杠转义,以避免此问题。 这意味着:
- 666\. ha.
(如ForNeVeR 的answer 中明确显示的那样)
这就是为什么 666 数字在 GitHub README markdown 中更改为罗马数字的原因。
Mike Lippert 评论:
该列表中的第一个元素,因此它应该显示为
i而不是dclxvi。 Markdown 有序列表忽略了实际使用的数字和顺序的数字,我还没有看到改变它的方法。
但是没有:显示dclxvi,因为生成的html代码是<ol start="666">,和the GFM specs一致:
如果列表项是有序的,那么它也被分配一个起始编号,基于有序列表标记"
(这里,'666' 是有序列表标记)
迈克补充道:
@VonC 对于其他任何人,这里是 VonC 文档链接的另一个有用摘录:
"有序列表的起始编号由其初始列表项的列表编号确定。后续列表项的编号被忽略。"
另外,为什么间距搞砸了?我没有在你的回答中发现这一点
你在一个无序列表中得到一个有序列表<ol>item<li>:
<ul>
<li>
<ol start="666">
<li>ha.</li>
</ol>
</li>
</ul>
GitHub CSS 规则包括:
.markdown-body ol
padding-left: 2em;
如果你输入3em,你会得到
而不是
【讨论】:
@MDXF 我怀疑是因为数字后跟一个点被转换为一个有序列表在同一行作为无序列表项('-')。通常, 和- 不应该呈现在同一行...
<ol start="666">,与github.github.com/gfm/#list-items一致:“如果列表项是有序的,那么它也被分配了一个开始编号,基于有序列表标记”(这里,'666' 是有序列表标记)
@VonC 谢谢,我不知道 github-flavored markdown 的增强功能,并且在我评论之前没有通过快速谷歌搜索找到它。对于其他任何人,这里是 VonC 文档链接的另一个有用摘录“有序列表的起始编号由其初始列表项的列表编号确定。后续列表项的编号被忽略。”跨度>
【参考方案2】:
虽然其他答案很好地解释了为什么你有这个问题,但他们没有给你一个确切的例子来说明如何解决这个问题。
看来你已经解决了in an imperfect manner,用
替换你的文本- `666`. ha.
有一个常见的技巧是在数字后面转义点以使其看起来像普通文本(而不是有序列表标签):
- 666\. ha. (this will render as you probably want)
【讨论】:
【参考方案3】:在666 之后添加句点使其成为an ordered list marker。
GitHub 声明了使用罗马数字呈现有序列表标记的 CSS:
ol ol,ul ol
list-style-type: lower-roman
用反斜杠转义句点,您应该会看到正确的输出。
【讨论】:
以上是关于求求你,不要再把ER图和数据库模型图搞混了好嘛?的主要内容,如果未能解决你的问题,请参考以下文章