css3 文字梯形显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3 文字梯形显示相关的知识,希望对你有一定的参考价值。
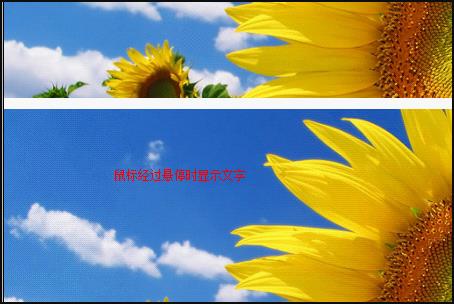
参考技术A 设置text-indent:10px ,这个是首行缩进10像素 每一行文字用一个标签设置合适的text-indent取值div+css 鼠标移到图片上显示文字内容?
参考技术A1、首先输入:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>鼠标悬停图片上显示文字 在线演示 www.divcss5.com</title>
<style>
imgborder:0/* css 注释说明:设置图片边框为0 */
bodybehavior:url("csshover.htc");text-align:center;/* css注释说明:兼容ie6 支持标签使用hover */

2、然后输入:
.divcss5 position:relative;width:554px; height:346px;margin:0 auto
.divcss5 a,.divcss5 spandisplay:none; text-decoration:none
.divcss5:hovercursor:pointer
.divcss5:hover a.nowcursor:pointer; position:absolute; top:0; width:100%; height:100%;
z-index:100; left:0; display:block;
.divcss5:hover span display:block;position:absolute; bottom:0; left:0;color:#FFF;width:554px;
z-index:10;height:36px; line-height:36px; background:#000;filter:alpha(opacity=60);-moz-opacity:0.5;opacity: 0.5;
/* 设置显示文字定位位置,背景半透明 */

3、然后输入:
</style>
</head>
<body>
<div class="divcss5" style="background:url(imgexp.png)">
<span>文字内容</span>
<a href="#" class="now"> </a>
</div>
<div class="divcss5" style="background:url(imgexp.png)">
<span>欢迎访问DIVCSS5网站</span>
<a href="http://www.divcss5.com/" class="now"> </a>
</div>
</body>
</html>

4、然后就可以了。

以上是关于css3 文字梯形显示的主要内容,如果未能解决你的问题,请参考以下文章