如何用css3 transform写出梯形
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用css3 transform写出梯形相关的知识,希望对你有一定的参考价值。
参考技术A transfrom这个旋转元素的,无法绘制梯形=-=可以用选择器来实现梯形,代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title>555</title>
<style type="text/css">
dl dd width:30px; height:30px; background:#000;
dl dd:nth-child(1) width:30px;
dl dd:nth-child(2) width:60px;
dl dd:nth-child(3) width:90px;
dl dd:nth-child(4) width:120px;
dl dd:nth-child(5) width:150px;
dl dd:nth-child(6) width:180px;
dl dd:nth-child(7) width:210px;
dl dd:nth-child(8) width:240px;
</style>
<script type="text/javascript">
</script>
</head>
<body>
<dl>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>
</dl>
</body>
</html>本回答被提问者和网友采纳
如何用js通过下拉菜单来实现div的隐藏和显示
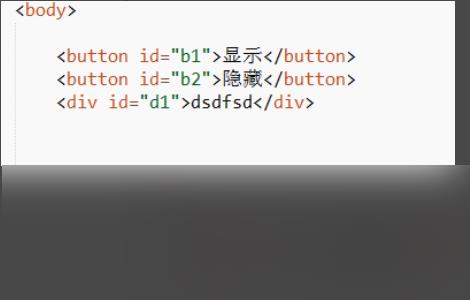
参考技术A1、首先写出架构,两个 buttod (按钮)。

2、下面是一个 div 存放文本和在后面的被js控制。

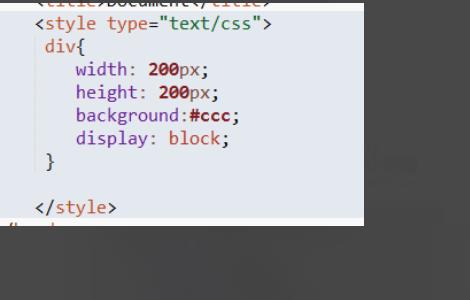
3、先用 css 选择器 为 div 控制属性。

4、然后写出 script 标签,可以写在外部,然后在引用。

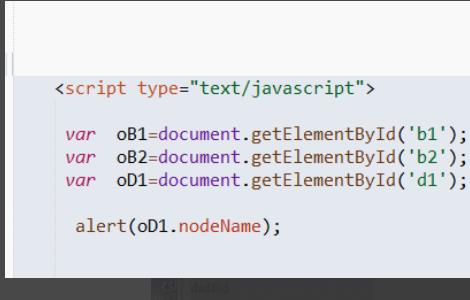
5、然后我们用 js 设置变量,这样我们才可以控制变量来控制元素。

6、这里用 alert 测试一次我们是否选对了元素。

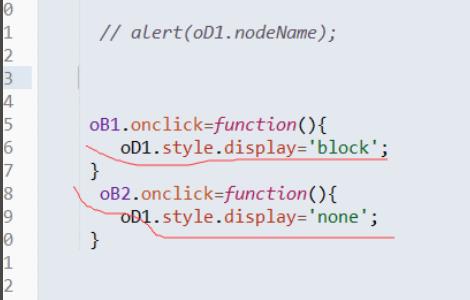
7、然后通过 onclick 事件来控制这个 div。

以上是关于如何用css3 transform写出梯形的主要内容,如果未能解决你的问题,请参考以下文章